жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңжҖҺд№ҲдҪҝз”ЁSpringBoot+WebSocketе®һзҺ°ж¶ҲжҒҜжҺЁйҖҒеҠҹиғҪвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңжҖҺд№ҲдҪҝз”ЁSpringBoot+WebSocketе®һзҺ°ж¶ҲжҒҜжҺЁйҖҒеҠҹиғҪвҖқеҗ§пјҒ
йЎ№зӣ®дёӯз»Ҹеёёдјҡз”ЁеҲ°ж¶ҲжҒҜжҺЁйҖҒеҠҹиғҪпјҢе…ідәҺжҺЁйҖҒжҠҖжңҜзҡ„е®һзҺ°пјҢжҲ‘们йҖҡеёёдјҡиҒ”жғіеҲ°иҪ®иҜўгҖҒcometй•ҝиҝһжҺҘжҠҖжңҜпјҢиҷҪ然иҝҷдәӣжҠҖжңҜиғҪеӨҹе®һзҺ°пјҢдҪҶжҳҜйңҖиҰҒеҸҚеӨҚиҝһжҺҘпјҢеҜ№дәҺжңҚеҠЎиө„жәҗж¶ҲиҖ—иҝҮеӨ§пјҢйҡҸзқҖжҠҖжңҜзҡ„еҸ‘еұ•пјҢHtML5е®ҡд№үдәҶWebSocketеҚҸи®®пјҢиғҪжӣҙеҘҪзҡ„иҠӮзңҒжңҚеҠЎеҷЁиө„жәҗе’ҢеёҰе®ҪпјҢ并且иғҪеӨҹжӣҙе®һж—¶ең°иҝӣиЎҢйҖҡи®ҜгҖӮжң¬ж–Үе°Ҷд»Ӣз»ҚеҰӮдҪ•йҮҮз”Ёwebsocketе®һзҺ°ж¶ҲжҒҜжҺЁйҖҒгҖӮ
WebSocketеҚҸи®®жҳҜеҹәдәҺTCPзҡ„дёҖз§Қж–°зҡ„зҪ‘з»ңеҚҸи®®гҖӮе®ғе®һзҺ°дәҶжөҸи§ҲеҷЁдёҺжңҚеҠЎеҷЁе…ЁеҸҢе·Ҙ(full-duplex)йҖҡдҝЎ——е…Ғи®ёжңҚеҠЎеҷЁдё»еҠЁеҸ‘йҖҒдҝЎжҒҜз»ҷе®ўжҲ·з«ҜгҖӮжөҸи§ҲеҷЁе’ҢжңҚеҠЎеҷЁд»…йңҖдёҖж¬ЎжҸЎжүӢпјҢдёӨиҖ…д№Ӣй—ҙе°ұзӣҙжҺҘеҸҜд»ҘеҲӣе»әжҢҒд№…жҖ§зҡ„иҝһжҺҘпјҢ并иҝӣиЎҢеҸҢеҗ‘ж•°жҚ®дј иҫ“гҖӮ
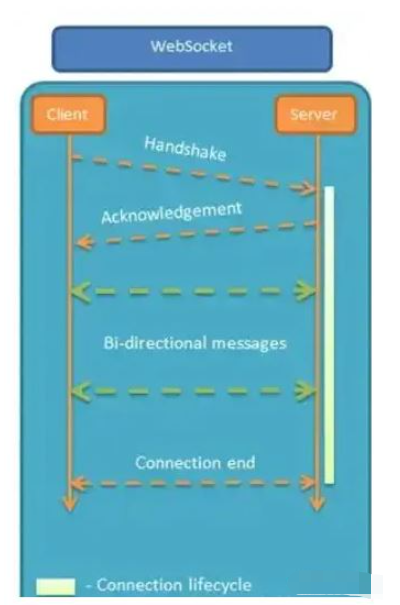
WebsocketеҚҸи®®еҹәдәҺHttpеҚҸи®®,й’ҲеҜ№HttpеҚҸи®®иҝӣиЎҢдәҶзӣёе…ізҡ„ж”№е–„пјҢдё”WebsocketеҚҸи®®д№ҹйңҖиҰҒе»әз«ӢTCPиҝһжҺҘжқҘе®һзҺ°ж•°жҚ®дј иҫ“пјҢе…·дҪ“е®һзҺ°еҰӮдёӢеӣҫпјҡ

иҜҙжҳҺпјҡ
е®ўжҲ·з«ҜеҸ‘иө·httpиҜ·жұӮпјҢз»ҸиҝҮ3ж¬ЎжҸЎжүӢеҗҺпјҢе»әз«Ӣиө·TCPиҝһжҺҘпјӣhttpиҜ·жұӮйҮҢеӯҳж”ҫWebSocketж”ҜжҢҒзҡ„зүҲжң¬еҸ·зӯүдҝЎжҒҜпјҢеҰӮпјҡUpgradeгҖҒConnectionгҖҒWebSocket-VersionзӯүгҖӮ
жңҚеҠЎеҷЁж”¶еҲ°е®ўжҲ·з«Ҝзҡ„жҸЎжүӢиҜ·жұӮеҗҺпјҢеҗҢж ·йҮҮз”ЁHTTPеҚҸи®®еӣһйҰҲж•°жҚ®
е®ўжҲ·з«Ҝ收еҲ°иҝһжҺҘжҲҗеҠҹзҡ„ж¶ҲжҒҜеҗҺпјҢејҖе§ӢеҖҹеҠ©дәҺTCPдј иҫ“дҝЎйҒ“иҝӣиЎҢе…ЁеҸҢе·ҘйҖҡдҝЎ.
зӣёеҗҢзӮ№пјҡйғҪжҳҜдёҖж ·еҹәдәҺTCPзҡ„пјҢйғҪжҳҜеҸҜйқ жҖ§дј иҫ“еҚҸи®®гҖӮйғҪжҳҜеә”з”ЁеұӮеҚҸи®®гҖӮ
дёҚеҗҢзӮ№пјҡ
WebSocketжҳҜеҸҢеҗ‘йҖҡдҝЎеҚҸи®®,еҸҜд»ҘеҸҢеҗ‘еҸ‘йҖҒжҲ–жҺҘеҸ—дҝЎжҒҜпјҢиҖҢHTTPжҳҜеҚ•еҗ‘еҚҸи®®
WebSocketйңҖиҰҒжөҸи§ҲеҷЁе’ҢжңҚеҠЎеҷЁжҸЎжүӢиҝӣиЎҢе»әз«ӢиҝһжҺҘзҡ„пјҢиҖҢhttpжҳҜжөҸи§ҲеҷЁеҸ‘иө·еҗ‘жңҚеҠЎеҷЁзҡ„иҝһжҺҘгҖӮ
е»әз«ӢеңЁTCPеҚҸи®®д№ӢдёҠпјҢжңҚеҠЎеҷЁз«Ҝзҡ„е®һзҺ°жҜ”иҫғе®№жҳ“гҖӮ
ж•°жҚ®ж јејҸжҜ”иҫғиҪ»йҮҸпјҢжҖ§иғҪејҖй”Җе°ҸпјҢйҖҡдҝЎй«ҳж•ҲгҖӮ
ж”ҜжҢҒеӨҡз§Қж•°жҚ®ж јејҸпјҢеҸҜд»ҘеҸ‘йҖҒж–Үжң¬гҖҒдәҢиҝӣеҲ¶ж•°жҚ®гҖӮ
е®ўжҲ·з«ҜеҸҜд»ҘдёҺд»»ж„ҸжңҚеҠЎеҷЁйҖҡдҝЎпјҢж— еҗҢжәҗйҷҗеҲ¶гҖӮ
еҚіж—¶иҒҠеӨ©йҖҡдҝЎ
еңЁзәҝеҚҸеҗҢзј–иҫ‘/зј–иҫ‘
е®һж—¶ж•°жҚ®жөҒзҡ„жӢүеҸ–дёҺжҺЁйҖҒ
е®һж—¶ең°еӣҫдҪҚзҪ®
<parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.2.4.RELEASE</version> <relativePath/> </parent> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-websocket</artifactId> </dependency>
@Configuration
public class WebSocketConfig
{
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}@ServerEndpoint(value="/websocket/{uid}")
@Component
public class WebSocketServer
{
private Logger logger = LoggerFactory.getLogger(WebSocketServer.class);
private static final AtomicInteger onlineCount = new AtomicInteger(0);
private static CopyOnWriteArraySet<Session> sessionSet = new CopyOnWriteArraySet<Session>();
@OnOpen
public void onOpen(Session session,@PathParam("uid") String uid)
{
logger.info("open message uid:{}",uid);
sessionSet.add(session);
onlineCount.incrementAndGet();
logger.info("зӘ—еҸЈејҖе§Ӣзӣ‘еҗ¬uid:{},еҪ“еүҚеңЁзәҝдәәж•°пјҡ{}",uid,onlineCount);
}
@OnClose
public void onClose(Session session)
{
String sessionId=session.getId();
logger.info("sessionid:{} close",sessionId);
sessionSet.remove(this);
int count=onlineCount.decrementAndGet();
logger.info("жңүдёҖиҝһжҺҘе…ій—ӯпјҒеҪ“еүҚеңЁзәҝдәәж•°дёә:{}",count);
}
@OnError
public void onError(Session session, Throwable error)
{
logger.error("ж¶ҲжҒҜеҸ‘з”ҹй”ҷиҜҜпјҡ{},Session IDпјҡ {}",error.getMessage(),session.getId());
}
public void batchSendMesasge(String uid,String message) throws IOException
{
logger.info("жҺЁйҖҒж¶ҲжҒҜеҲ°зӘ—еҸЈ:{},жҺЁйҖҒеҶ…е®№:{}",uid,message);
for(Session session:sessionSet){
sendMessage(session, message);
}
}
public void sendMessage(Session session, String message) throws IOException {
if(session!=null)
{
synchronized (session) {
session.getBasicRemote().sendText(message);
}
}
}
}иҜҙжҳҺпјҡ @OnOpen :еҪ“жңүж–°зҡ„WebSocketиҝһжҺҘиҝӣе…Ҙж—¶и°ғз”Ё @OnClose:еҪ“жңүWebSocketиҝһжҺҘе…ій—ӯж—¶и°ғз”Ё @OnError :еҪ“жңүWebSocketжҠӣеҮәејӮеёёж—¶и°ғз”Ё @OnMessage:еҪ“жҺҘ收еҲ°еӯ—з¬ҰдёІж¶ҲжҒҜж—¶пјҢеҜ№иҜҘж–№жі•иҝӣиЎҢеӣһи°ғ
@Controller
public class WebScoketController
{
@Autowired
private WebSocketServer webSocketServer;
@ResponseBody
@RequestMapping("/sendMessage")
public String batchMessage(String uid,String message)
{
Map<String, String> map =new HashMap<String, String>();
try
{
map.put("code", "200");
webSocketServer.batchSendMesasge(uid,message);
}
catch (Exception e)
{
map.put("code", "-1");
map.put("message", e.getMessage());
}
return JSON.toJSONString(map);
}
@GetMapping("/enter")
public String enter()
{
return "webscoketTest.html";
}
}<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>websocket test</title>
<script type="text/javascript">
if ("WebSocket" in window)
{
console.log("жӮЁзҡ„жөҸи§ҲеҷЁж”ҜжҢҒ WebSocket!");
var ws = new WebSocket("ws://127.0.0.1:9092/websocket/1234");
console.log('wsиҝһжҺҘзҠ¶жҖҒпјҡ' + ws.readyState);
//жү“ејҖ
ws.onopen = function()
{
ws.send("message test");
console.log("mesage sending");
};
//еҸ‘йҖҒж¶ҲжҒҜ
ws.onmessage = function (evt)
{
var received_msg = evt.data;
alert(received_msg);
};
//е…ій—ӯ
ws.onclose = function()
{
// е…ій—ӯ websocket
console.log("socket is close");
};
}
else
{
console.log("жӮЁзҡ„жөҸи§ҲеҷЁдёҚж”ҜжҢҒ WebSocket!");
}
</script>
</head>
</html>еҗҜеҠЁзЁӢеәҸпјҡиҝҗиЎҢhttp://localhost:9092/enter иҝӣе…ҘйЎөйқўејҖеҗҜwebsocketгҖӮ
з”ЁжҲ·еҸ‘йҖҒж¶ҲжҒҜпјҡhttp://localhost:9092/sendMessage?uid=1235&message=this%20is%20message1
жү§иЎҢзҡ„з»“жһңеҰӮдёӢпјҡ
open message uid:1234
[nio-9092-exec-2] c.s.f.w.controller.WebSocketServer: зӘ—еҸЈејҖе§Ӣзӣ‘еҗ¬uid:1234,еҪ“еүҚеңЁзәҝдәәж•°пјҡ1
[nio-9092-exec-5] c.s.f.w.controller.WebSocketServer: жҺЁйҖҒж¶ҲжҒҜеҲ°зӘ—еҸЈ:1234,жҺЁйҖҒеҶ…е®№:this is message
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңжҖҺд№ҲдҪҝз”ЁSpringBoot+WebSocketе®һзҺ°ж¶ҲжҒҜжҺЁйҖҒеҠҹиғҪвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№жҖҺд№ҲдҪҝз”ЁSpringBoot+WebSocketе®һзҺ°ж¶ҲжҒҜжҺЁйҖҒеҠҹиғҪиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ