这篇文章主要讲解了“Vue之增加组件扩展性的slot怎么使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue之增加组件扩展性的slot怎么使用”吧!

组件的插槽也是为了让我们封装的组件更加具有扩展性。
让使用者可以决定组件内部的一些内容到底展示什么。
它们也很多区别,但是也有很多共性。
如果,我们每一个单独去封装一个组件,显然不合适:比如每个页面都返回,这部分内容我们就要重复去封装。
但是,如果我们封装成一个,好像也不合理:有些左侧是菜单,有些是返回,有些中间是搜索,有些是文字,等等。
抽取共性,保留不同。
最好的封装方式就是将共性抽取到组件中,将不同暴露为插槽。
一旦我们预留了插槽,就可以让使用者根据自己的需求,决定插槽中插入什么内容。
是搜索框,还是文字,还是菜单。由调用者自己来决定。
在子组件中,使用特殊的元素就可以为子组件开启一个插槽。
该插槽插入什么内容取决于父组件如何使用。
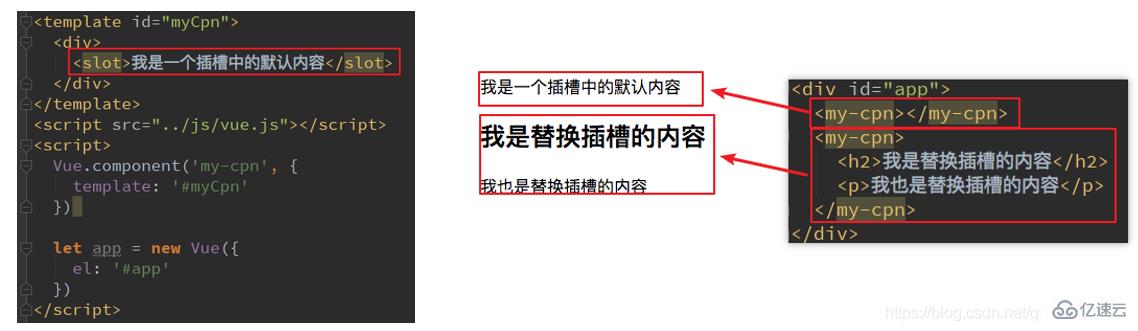
通过一个简单的例子,来给子组件定义一个插槽:<slot>中的内容表示,如果没有在该组件中插入任何其他内容,就默认显示该内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<cpn><button>按钮</button></cpn>
<cpn><span>aaaaa</span></cpn>
</div>
<template id="cpn">
<div>
<h3>我是子组件</h3>
<h4>hahaha</h4>
<slot></slot>
</div>
</template>
<script>
let app = new Vue({
el: '#app',
components: {
cpn: {
template: '#cpn',
}
}
})
</script>
</body>
</html>当子组件的功能复杂时,子组件的插槽可能并非是一个。
比如我们封装一个导航栏的子组件,可能就需要三个插槽,分别代表左边、中间、右边。那么,外面在给插槽插入内容时,如何区分插入的是哪一个呢?
如何使用具名插槽呢?
只要给slot元素一个name属性即可
<slot name='myslot'></slot>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<cpn><button slot="s1">按钮1</button></cpn>
<cpn><span slot="s1">aaaaa</span>
<button slot="s2">按钮2</button></cpn>
</div>
<template id="cpn">
<div>
<h3>我是子组件</h3>
<h4>hahaha</h4>
<slot name="s1"></slot><br>
<slot name="s2"></slot>
</div>
</template>
<script>
let app = new Vue({
el: '#app',
components: {
cpn: {
template: '#cpn',
}
}
})
</script>
</body>
</html>父组件替换插槽的标签,但是内容由子组件来提供。
子组件中包括一组数据,比如:pLanguages: ['JavaScript', 'Python', 'Swift', 'Go', 'C++']
需要在多个界面进行展示:
某些界面是以水平方向一一展示的
某些界面是以列表形式展示的
某些界面直接展示一个数组
内容在子组件,希望在父组件中展示:
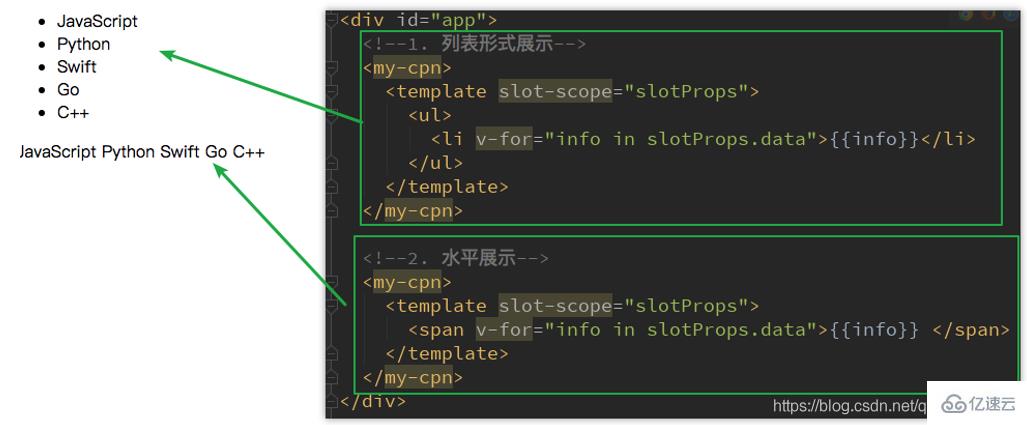
利用slot作用域插槽
在父组件使用我们的子组件时,从子组件中拿到数据:
通过<template slot-scope="slotProps">获取到slotProps属性
通过slotProps.data就可以获取到刚才我们传入的data了
<div id="app">
<cpn></cpn>
<cpn>
<template slot-scope="slot">
<span>{{slot.data.join('-')}}</span>
</template>
</cpn>
<cpn>
<template slot-scope="slot">
<span>{{slot.data.join('*')}}</span>
</template>
</cpn>
</div><template id="cpn">
<div>
<slot :data="pLanguages">
<ul>
<li v-for="item in pLanguages">{{item}}</li>
</ul>
</slot>
</div>
</template>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<cpn></cpn>
<cpn>
<template slot-scope="slot">
<span>{{slot.data.join('-')}}</span>
</template>
</cpn>
<cpn>
<template slot-scope="slot">
<span>{{slot.data.join('*')}}</span>
</template>
</cpn>
</div>
<template id="cpn">
<div>
<slot :data="pLanguages">
<ul>
<li v-for="item in pLanguages">{{item}}</li>
</ul>
</slot>
</div>
</template>
<script>
let app = new Vue({
el: '#app',
components: {
cpn: {
template: '#cpn',
data() {
return {
pLanguages: ['JavaScript', 'Python', 'Swift', 'Go', 'C++'],
}
}
}
}
})
</script>
</body>
</html>感谢各位的阅读,以上就是“Vue之增加组件扩展性的slot怎么使用”的内容了,经过本文的学习后,相信大家对Vue之增加组件扩展性的slot怎么使用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。