这篇“微信小程序生命周期是什么和WXS怎么使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“微信小程序生命周期是什么和WXS怎么使用”文章吧。
生命周期(Life Cycle)是指一个对象从创建->运行->销毁的整个阶段,强调的是一个时间段;小程序运行的过程也是有生命周期,小程序的启动表示生命周期的开始、小程序的关闭表示生命周期的结束,中间小程序运行的过程就是小程序的生命周期。
在小程序中,生命周期分为两类,分别是:
应用生命周期:特指小程序从启动 -> 运行 -> 销毁的过程
页面生命周期:特指小程序中,每个页面的加载 -> 渲染 -> 销毁的过程
其中,页面的生命周期范围比较小,应用程序的生命周期范围比较大。
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如:页面刚加载的时候,可以在 onLoad 生命周期函数中初始化页面的数据。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
小程序中的生命周期分为两类,分别是:
应用生命周期函数:特指小程序从启动 -> 允许 -> 销毁期间依次调用的那些函数
小程序的应用生命周期函数需要在 app.js 中进行声明,代码如下:
// app.js
App({
//当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
onLaunch: function () {
},
//当小程序启动,或从后台进入前台显示,会触发 onShow
onShow: function (options) {
},
//当小程序从前台进入后台,会触发 onHide
onHide: function () {
}
})我们可以在微信开发者工具来模拟前台切入后台,后台切入前台时触发的函数的过程。

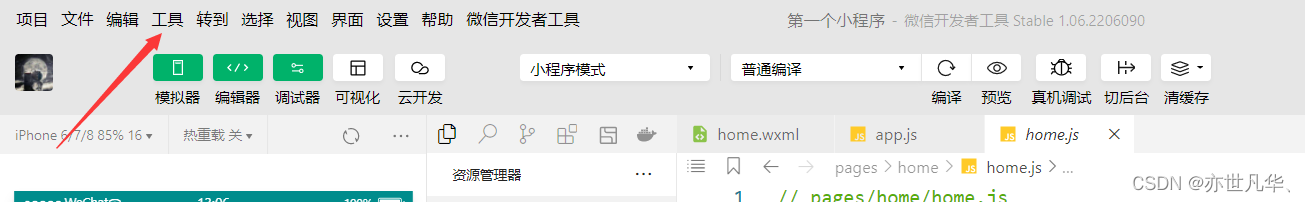
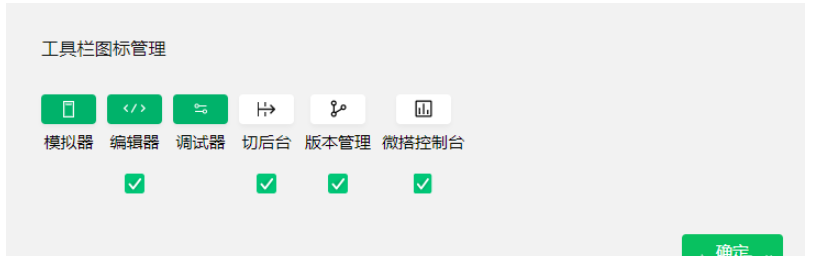
如果没有在导航工具栏看到切后台的选项,可以在进行如下操作:

找到工具栏管理,勾选上切后台即可。

页面生命周期函数:特指小程序中,每个页面从加载 -> 渲染 -> 销毁期间依次调用的那些函数
小程序的页面生命周期需要在页面的.js文件中进行声明
//页面.js文件
Page({
onLoad : function(options){ }, //监听页面加载,一个页面只调用一次
onShow : function() { }, //监听页面显示
onReady : function() { }, //监听页面初次渲染完成,一个页面只调用一次
onHide : function() { }, //监听页面隐藏
onUnload: function() { } //监听页面卸载,一个页面只调用一次
})组件生命周期会在讲解组件方面的时候讲解。
WXS(Wei Script)是小程序独有的一套脚本语言,结合WXML,可以构建出页面的结构。
wxml中无法调用在页面的.js中定义的函数,但是wxml中可以调用wxs中定义的函数,因此,小程序中的wxs的典型应用场景就是“过滤器”。
wxs语法类似于JavaScript,但 wxs 和 JavaScript 是两种不同的两种语言。
wxs有自己的数据类型:
number数值类型、string字符串类型、boolean布尔类型、object对象类型、function函数类型
array数组类型、date日期类型、regexp正则
wxs不支持类似于 ES6 以上的语法形式:
不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写等
支持:var 定义变量、普通function函数等类似于ES5的语法
wxs遵循CommonJS规范:
module对象、require()函数、module.exports对象
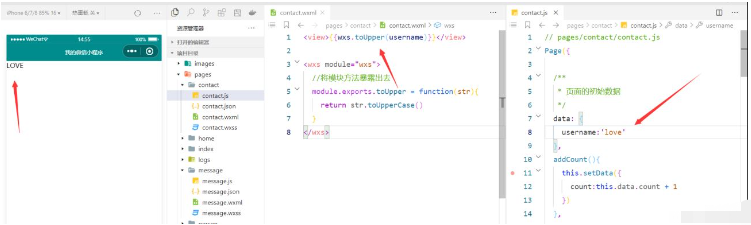
wxs代码可以编写在 wxml 文件中的<wxs>标签内,就像JavaScript代码可以编写在html文件中的<script>标签一样。
wxml文件中的每个<wxs></wxs>标签,必须提供module属性,用来指定当前 wxs 的模块名称,方便在wxml中访问模块中的成员。
<view>{{wxs.toUpper(username)}}</view>
<wxs module="wxs">
//将模块方法暴露出去
module.exports.toUpper = function(str){
return str.toUpperCase()
}
</wxs>
wxs代码可以在以.wxs为后缀名的文件内,和JavaScript可以编写在.js为后缀名的文件中一样。
//在.wxs文件下写如下代码,在.wxs文件中同样要将文件暴露出去
function toLower(str){
return str.toLowerCase()
}
module.exports = {
toLower:toLower
}在wxml中引入外联的 wxs 脚本时,必须为 <wxs> 标签添加 module (用来指定模块的名称) 和 src (用来指定要引入的脚本路径,且必须是相对路径) 属性。

与JS关系:
为了降低wxs(WeiXin Script)的学习成本,wxs语言在设计时借鉴了大量的JavaScript语法。但在本质上,wxs 和 JavaScript是完全不同的两种语言!
不能作为组件的事件回调:
wxs典型的应用场景就是过滤器,经常配合Mustache语法进行使用,但是,在wxs中定义的函数不能作为组件的事件回调函数。
隔离性:
指的是wxs的运行环境和其他JavaScript代码是隔离的,wxs不能调用js中定义的函数,wxs不能调用小程序提供的API
性能好:
在iOS设备上,小程序内的WXS会比JavaScript代码快2~20倍。
在安卓设备上,两者运行效率无差异
补充:适用场景
用户交互频繁、仅需改动组件样式(比如布局位置),无需改动数据内容的场景,比如侧滑菜单、索引列表、滚动渐变等
纯粹的逻辑计算,比如文本、日期格式化,通过 WXS 可以模拟实现 Vue 框架的过滤器, 如下是一个通过 wxs 便捷实现首字母大写的示例
<wxs module="m1">
// 首字母大写
var capitalize = function(value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
module.exports = {
capitalize: capitalize
}
</wxs>
<view class="content">
<view class="text-area">
<!-- title 为当前页面 data 中定义的初始数据 -->
<text class="title">{{m1.capitalize(title)}}</text>
</view>
</view>以上就是关于“微信小程序生命周期是什么和WXS怎么使用”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。