жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңжҖҺд№ҲеҲ©з”ЁJavaе®һзҺ°еёҰGUIзҡ„ж°”жіЎиҜ—иҜҚзү№ж•ҲвҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңжҖҺд№ҲеҲ©з”ЁJavaе®һзҺ°еёҰGUIзҡ„ж°”жіЎиҜ—иҜҚзү№ж•ҲвҖқеҗ§!

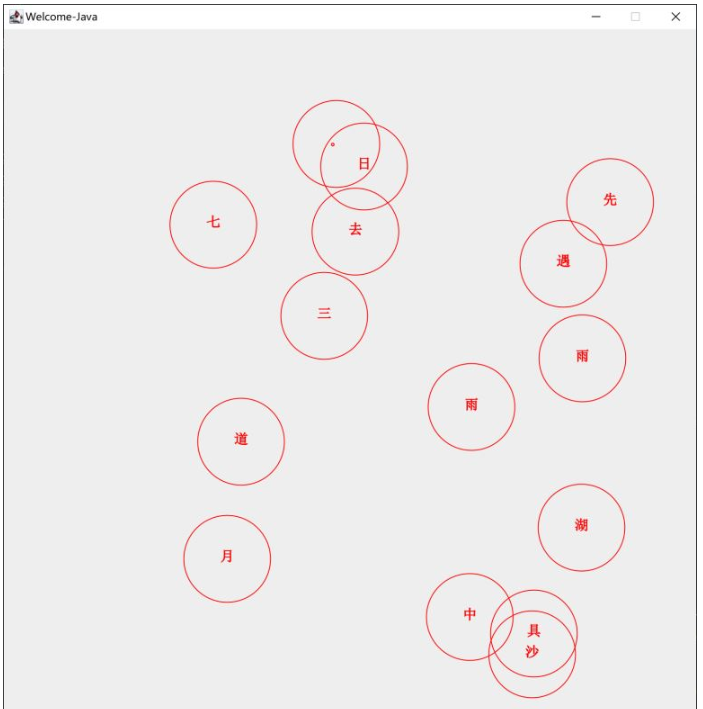
е®һзҺ°з¬¬дёӘж°”жіЎдёӯеҝғжҳҫзӨәдёҖдёӘеӯ—пјҢеңЁжЎҶдёӯйҡҸж„ҸиҝҗеҠЁпјҢз”Ёз©әж јй”®жҢүдёӢиҝҗиЎҢеҒңжӯўпјҢеҶҚжҢүдёӢе·Ұй”®иҝҗеҠЁз»§з»ӯгҖӮз”Ёйј ж Үе·Ұй”®жҢүдёӢйҖүдёӯзҡ„еңҶеҸҳдёәеЎ«е……зҡ„пјҢеҶҚж¬ЎжҢүдёӢеҸҲеҸҳдёәдёҚеЎ«е……зҡ„гҖӮ
import java.awt.*;
import java.awt.event.*;
public class AlgoVisualizer {
private Object data;
private Circle[] circles;
private AlgoFrame frame;
private boolean isAnmiated = true;
public AlgoVisualizer(int sceneWidth, int sceneHeight, int N){
circles = new Circle[N];
int R = 50;
for(int i = 0; i < N; i++)
{
int x = (int)(Math.random()*(sceneWidth-2*R)) + R;
int y = (int)(Math.random()*(sceneHeight-2*R)) + R;
int vx = (int)(Math.random()*11) - 5;
int vy = (int)(Math.random()*11) - 5;
circles[i] = new Circle(x, y, R, vx, vy);
}
EventQueue.invokeLater(()->{
frame = new AlgoFrame("Welcome-Java", sceneWidth, sceneHeight);
frame.addKeyListener(new AlgoKeyListener());
frame.addMouseListener(new AlgoMouseListener());
new Thread(()->{run();}).start();
});
}
public AlgoVisualizer(int sceneWidth, int sceneHeight, int N, String centerLael){
Circle.showLabel = true;
circles = new Circle[N];
int R = 50;
for(int i = 0; i < N; i++)
{
int x = (int)(Math.random()*(sceneWidth-2*R)) + R;
int y = (int)(Math.random()*(sceneHeight-2*R)) + R;
int vx = (int)(Math.random()*11) - 5;
int vy = (int)(Math.random()*11) - 5;
circles[i] = new Circle(x, y, R, vx, vy);
circles[i] = new Circle(x, y, R, vx, vy, centerLael.charAt(i) + "");
}
EventQueue.invokeLater(()->{
frame = new AlgoFrame("Welcome-Java", sceneWidth, sceneHeight);
frame.addKeyListener(new AlgoKeyListener());
frame.addMouseListener(new AlgoMouseListener());
new Thread(()->{
run();
}).start();
});
}
private void run(){
while(true)
{
//з»ҳеҲ¶еҪ“еүҚж•°жҚ®
frame.render(circles);
AlgoVisHelper.pause(20);
//жӣҙж–°ж•°жҚ®
if(isAnmiated)
{
for(Circle circle:circles)
circle.move(0, 0, frame.getCanvasWidth(), frame.getCanvasHeight());
}
}
}
private class AlgoKeyListener extends KeyAdapter {
@Override
public void keyReleased(KeyEvent event)
{
if(event.getKeyChar() == ' ')
{
isAnmiated = !isAnmiated;
}
}
}
private class AlgoMouseListener extends MouseAdapter{
@Override
public void mousePressed (MouseEvent event)
{
event.translatePoint(0,
// (frame.getBounds().height -frame.getCanvasHeight()));
-(frame.getBounds().height -frame.getCanvasHeight()));
// System.out.println(event.getPoint());
for(Circle circle:circles)
{
if(circle.contain(event.getPoint())){
circle.isFilled = !circle.isFilled;
}
}
}
}
public static void main(String[] args) {
String poemData = "дёүжңҲдёғж—ҘжІҷж№–йҒ“дёӯйҒҮйӣЁгҖӮйӣЁе…·е…ҲеҺ»пјҢеҗҢиЎҢзҡҶзӢјзӢҲпјҢдҪҷзӢ¬дёҚи§үгҖӮе·ІиҖҢйҒӮжҷҙпјҢж•…дҪңжӯӨиҜҚ \n" +
"иҺ«еҗ¬з©ҝжһ—жү“еҸ¶еЈ°пјҢдҪ•еҰЁеҗҹе•ёдё”еҫҗиЎҢгҖӮз«№жқ–иҠ’йһӢиҪ»иғң马пјҢи°ҒжҖ•пјҹ дёҖи“‘зғҹйӣЁд»»е№із”ҹгҖӮ\n" +
"ж–ҷеіӯжҳҘйЈҺеҗ№й…’йҶ’пјҢеҫ®еҶ·пјҢеұұеӨҙж–ңз…§еҚҙзӣёиҝҺгҖӮеӣһйҰ–еҗ‘жқҘиҗ§з‘ҹеӨ„пјҢеҪ’еҺ»пјҢд№ҹж— йЈҺйӣЁд№ҹж— жҷҙгҖӮ";
int sceneWidth = 800;
int sceneHeight = 800;
int N = 15;
// AlgoVisualizer visualizer = new AlgoVisualizer(sceneWidth, sceneHeight, N);
AlgoVisualizer visualizer = new AlgoVisualizer(sceneWidth, sceneHeight, N, poemData);
}
}import javax.swing.*;
import java.awt.*;
public class AlgoFrame extends JFrame {
private int canvasWidth;
private int canvasHeight;
public AlgoFrame(String title, int canvasWidth, int canvasHeight){
super(title);
this.canvasHeight = canvasHeight;
this.canvasWidth = canvasWidth;
AlgoCanvas canvas = new AlgoCanvas();
setContentPane(canvas);
pack();
setResizable(false);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setVisible(true);
}
public AlgoFrame(String title){
this(title, 1024, 768);
}
public int getCanvasWidth(){return canvasWidth;}
public int getCanvasHeight() {return canvasHeight;}
private Circle[] circles;
public void render(Circle[] circles)
{
this.circles = circles;
repaint();
}
private Object data;
public void render(Object data)
{
this.data = data;
repaint();
}
private class AlgoCanvas extends JPanel{
public AlgoCanvas(){
super(true);
}
@Override
public void paintComponent(Graphics g){
super.paintComponent(g);
Graphics2D g2d =(Graphics2D)g;
RenderingHints hints = new RenderingHints(
RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
g2d.addRenderingHints(hints);
AlgoVisHelper.setStrokeWidth(g2d, 1);
AlgoVisHelper.setColor(g2d, Color.RED);
g2d.setFont( new Font("SimSun", Font.BOLD, 16));
for (Circle circle: circles)
{
if(!circle.isFilled)
{
AlgoVisHelper.strokeCircle(g2d, circle.x, circle.y, circle.getR() );
}
else
{
AlgoVisHelper.fillCircle(g2d, circle.x, circle.y, circle.getR());
}
if(Circle.showLabel)
{
// AlgoVisHelper.showPoem(g2d,circle.x, circle.y, circle.centerLabel);
AlgoVisHelper.drawText(g2d,circle.centerLabel,circle.x, circle.y);
}
}
}
@Override
public Dimension getPreferredSize(){
// System.out.println("Run getPreferredSize()");
return new Dimension(canvasWidth, canvasHeight);
}
}
}import java.awt.*;
public class Circle {
public int x, y;
private int r;
public int vx, vy;
public String centerLabel;
static public boolean showLabel = false;
public boolean isFilled = false;
public Circle(int x, int y, int r, int vx, int vy)
{
this.x = x;
this.y = y;
this.r = r;
this.vx = vx;
this.vy = vy;
}
public Circle(int x, int y, int r, int vx, int vy, String centerLabel)
{
this.x = x;
this.y = y;
this.r = r;
this.vx = vx;
this.vy = vy;
this.centerLabel = centerLabel;
}
public int getR(){return r;}
public void move(int minx, int miny, int maxx, int maxy){
x += vx;
y += vy;
checkCollision(minx, miny, maxx, maxy);
}
private void checkCollision(int minx, int miny, int maxx, int maxy) {
if (x - r < minx) {
x = r;
vx = -vx;
}
if (x + r >= maxx) {
x = maxx - r;
vx = -vx;
}
if (y - r < miny) {
y = r;
vy = -vy;
}
if (y + r >= maxy) {
y = maxy - r;
vy = -vy;
}
}
public boolean contain(Point p)
{
return (x - p.x) * (x - p.x) + (y - p.y)*(y - p.y) <= r*r;
}
}import javax.swing.*;
import java.awt.*;
import java.awt.geom.Ellipse2D;
import java.awt.geom.Rectangle2D;
public class AlgoVisHelper {
private AlgoVisHelper(){}
public static void setStrokeWidth(Graphics2D g2d, int w){
int strokeWidth = w;
g2d.setStroke(new BasicStroke(strokeWidth, BasicStroke.CAP_ROUND, BasicStroke.JOIN_ROUND));
}
public static void strokeCircle(Graphics2D g2d, int x, int y, int r){
Ellipse2D circle = new Ellipse2D.Double(x-r, y-r, 2*r, 2*r);
g2d.draw(circle);
}
public static void fillCircle(Graphics2D g2d, int x, int y, int r){
Ellipse2D circle = new Ellipse2D.Double(x-r, y-r, 2*r, 2*r);
g2d.fill(circle);
}
public static void strokeRectangle(Graphics2D g2d, int x, int y, int w, int h)
{
Rectangle2D rectangle = new Rectangle2D.Double(x, y, w, h);
g2d.draw(rectangle);
}
public static void fillRectangle(Graphics2D g2d, int x, int y, int w, int h)
{
Rectangle2D rectangle = new Rectangle2D.Double(x, y, w, h);
g2d.fill(rectangle);
}
public static void putImage(Graphics2D g2d, int x, int y, String imageURL){
ImageIcon icon = new ImageIcon(imageURL);
Image image = icon.getImage();
g2d.drawImage(image, x, y, null);
}
public static void drawText(Graphics2D g2d, String text, int centerx, int centery)
{
if(text == null)
throw new IllegalArgumentException("Text is null");
FontMetrics metrics = g2d.getFontMetrics();
int w = metrics.stringWidth(text);
int h = metrics.getDescent();
g2d.drawString(text, centerx - w/2, centery + h);
}
public static void showPoem(Graphics2D g2d, int x, int y, String poem){
g2d.drawString(poem,x, y);
// g2d.drawString("йҶү", x, y);
}
public static void setColor(Graphics2D g2d, Color color){
g2d.setColor(color);
}
public static void pause(int t)
{
try{
Thread.sleep(t);
}
catch (InterruptedException e){
System.out.println("Error in sleepping");
}
}
}еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңжҖҺд№ҲеҲ©з”ЁJavaе®һзҺ°еёҰGUIзҡ„ж°”жіЎиҜ—иҜҚзү№ж•ҲвҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ