жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶvue2дёӯ组件жҖҺд№Ҳдә’зӣёи°ғз”Ёзҡ„зӣёе…ізҹҘиҜҶпјҢеҶ…е®№иҜҰз»Ҷжҳ“жҮӮпјҢж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮvue2дёӯ组件жҖҺд№Ҳдә’зӣёи°ғз”Ёж–Үз« йғҪдјҡжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
жҲ‘жү“з®—з”Ёе…ЁеұҖmixinжқҘеҒҡиҝҷдёӘеҠҹиғҪгҖӮжң¬жқҘжү“з®—еңЁжҜҸдёӘ组件йҮҢйқўе®ҡд№үnameжқҘз»‘е®ҡmethodsзҡ„пјҢиҖғиҷ‘еҲ°иҝҷж ·еҒҡжҜҸдёӘvue组件йҮҢйқўйғҪиҰҒиҮӘе·ұжүӢеҠЁе®ҡд№үname,иҖҢдё”д№ҹе®№жҳ“еӯҳеңЁйҮҚеҗҚзҡ„жғ…еҶөпјҢдәҺжҳҜжҲ‘е°ұжү“з®—з”Ёvue组件жүҖеңЁзҡ„и·Ҝеҫ„жқҘеҒҡпјҢжҲ‘еҸ‘зҺ°vue组件е®һдҫӢдёҠ$optionsзҡ„prototypeдёӢжңүдёӘ__fileеұһжҖ§и®°еҪ•дәҶеҪ“еүҚж–Ү件зҡ„и·Ҝеҫ„пјҢеҪ“ж—¶з”ҹдә§зҺҜеўғдёӢе°ұжІЎжңүдәҶпјҢдәҺжҳҜжҲ‘жғіеҲ°дәҶеҶҷдёӘweboackжҸ’件жқҘе®һзҺ°пјҢеҸҰеӨ–еҗҗж§ҪдёӢwebpackзҡ„й’©еӯҗзңҹзҡ„еӨҡпјҢзӨәдҫӢдёҚжё…жҷ°гҖӮvue2йЎ№зӣ®еӨ§еӨҡж•°йғҪжҳҜдҪҝз”Ёзҡ„js,д»Јз ҒжҸҗзӨәз”Ёjsconfig.jsonз»“еҗҲtypes, jsд»Јз ҒйҮҢйқўз”ЁжіЁйҮҠjsdocиҜӯжі•ж·»еҠ д»Јз ҒжҸҗзӨәгҖӮ
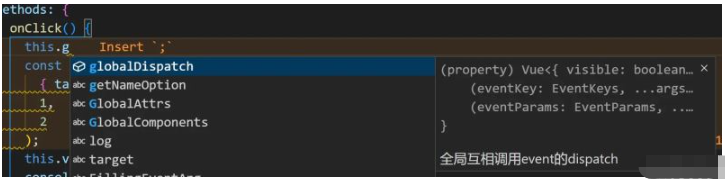
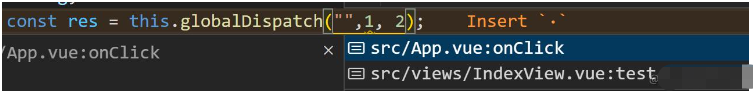
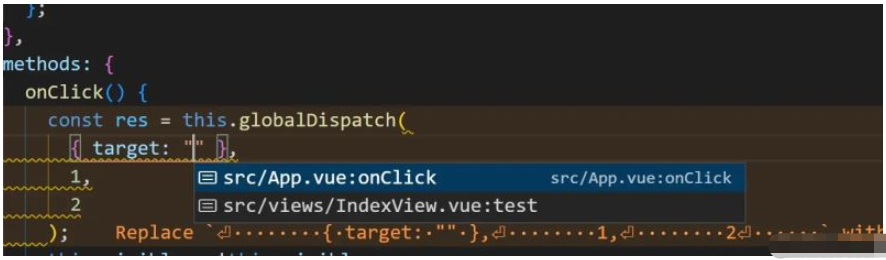
зӣҙжҺҘеңЁз»„件йҮҢйқўи°ғз”ЁglobalDispatchж–№жі•пјҢжңүд»Јз ҒжҸҗзӨәзҡ„е“ҰпјҢиҖғиҷ‘еҲ°дёҖдёӘ组件еҸҜиғҪеҗҢж—¶и°ғз”ЁдәҶеӨҡж¬ЎпјҢжүҖжңүеҸҜд»ҘеӨҡдј дёҖдёӘeKey иҝӣиЎҢзІҫзЎ®emitгҖӮеңЁз»„件дёҠеҸҜд»ҘиҝӣиЎҢeKeyз»‘е®ҡпјҲд№ҹеҸҜд»ҘеҶҷe-keyпјүгҖӮ




import Vue from "vue";
const DEFAULT_E_KEY = "__default";
/**
* ж–№жі•еҗҲйӣҶ
* @type {Record<string, {eKey: string; handler: function}[]>}
*/
const events = {};
/**
* е…ЁеұҖи°ғз”Ёeventзҡ„mixin
* @type {Vue & import("vue").ComponentOptions}
*/
const globalDispatch = {
created() {
const attrs = this.$attrs;
const eKey = attrs.eKey ?? attrs["e-key"];
const filePath = this.$options.__file ?? this.$options.__filePath;
filePath && addEvents(filePath, this, eKey);
},
destroyed() {
const filePath = this.$options.__file ?? this.$options.__filePath;
filePath && removeEvents(filePath, this);
}
};
/**
* зӣ‘еҗ¬ж–№жі•
* @param {string} filePath иҺ·еҸ–еҲ°зҡ„и·Ҝеҫ„
* @param {Vue} vm vue组件е®һдҫӢ
* @param {string=} eKey event key
*/
function addEvents(filePath, vm, eKey = DEFAULT_E_KEY) {
const methods = vm.$options.methods;
if (methods) {
Object.entries(methods).forEach(([key, handler]) => {
handler = handler.bind(vm);
handler.vm = vm;
const eventKey = `${filePath}:${key}`;
const event = { eKey, handler };
if (events[eventKey] && events[eventKey].length) {
events[eventKey].push(event);
} else {
events[eventKey] = [event];
}
});
}
}
/**
* 移йҷӨж–№жі•
* @param {string} filePath иҺ·еҸ–еҲ°зҡ„и·Ҝеҫ„
* @param {Vue} vm vue组件е®һдҫӢ
*/
function removeEvents(filePath, vm) {
Object.keys(events).forEach(key => {
if (key.startsWith(filePath)) {
events[key] = events[key].filter(v => v.handler.vm !== vm);
}
});
}
/**
*
* @param {import("../../types/event-keys").EventKeys | import("../../types/shims-vue").EventParams} params
* @param {...any} args
* @returns
*/
Vue.prototype.globalDispatch = function dispatch(params, ...args) {
let eventKey,
eKey = DEFAULT_E_KEY;
if (typeof params === "string") {
eventKey = params;
} else if (typeof params === "object") {
eventKey = params.target;
eKey = params.eKey ?? DEFAULT_E_KEY;
}
const eKeyMsg = eKey !== DEFAULT_E_KEY ? `eKey:${eKey},` : "";
if (
!eventKey ||
typeof eventKey !== "string" ||
!/^[^:]*:[^:](.*){1}$/.test(eventKey)
) {
throw new Error(`${eKeyMsg}eventKey:${eventKey}, еҸӮж•°дёҚжӯЈзЎ®!`);
}
const handlers = events[eventKey]?.filter(v => v.eKey === eKey);
if (handlers && handlers.length) {
const results = handlers.map(v => v.handler(...args));
if (results.length === 1) return results[0];
return results.map(result => ({ eKey, result }));
}
const method = eventKey.split(":")[1];
throw new Error(`${eKeyMsg}method:${method},иҜҘж–№жі•жңӘжүҫеҲ°!`);
};
export default globalDispatch;иҝҷдёӘж–Ү件主иҰҒж·»еҠ жүҖжңүзҡ„组件зҡ„methodsеҲ°eventsйҮҢйқўпјҢеңЁVue.prototypeдёҠжҢӮиҪҪglobalDispatch ж–№жі•пјҢж–№дҫҝеңЁvue组件дёҠдҪҝз”ЁгҖӮ
жҲ‘з”Ёзҡ„ж—¶vue2.7зүҲжң¬еҶҷзҡ„,дё»иҰҒж—¶includeжҠҠtypesж–Ү件еӨ№зҡ„ж–Ү件еҠ иҝӣжқҘ
{
"compilerOptions": {
"moduleResolution": "node",
"target": "esnext",
"baseUrl": ".",
"allowJs": true,
"sourceMap": false,
"strict": true,
"jsx": "preserve",
"module": "ESNext",
"paths": {
"@/*": ["./src/*"]
},
"lib": ["DOM", "ESNext"]
},
"vueCompilerOptions": {
"target": 2.7
},
"exclude": ["node_modules", "dist"],
"include": ["src/**/*.js", "src/**/*.vue", "types/**/*.ts", "types/**/*.d.ts"]
}еңЁtypesж–Ү件еӨ№дёӢж–°е»әshims-vue.d.ts, еӣ дёәglobalDispatchйңҖиҰҒж”ҜжҢҒдёӨз§Қдј еҸӮеҪўејҸпјҢжүҖд»ҘдҪҝз”ЁйҮҚиҪҪ
import Vue from "vue";
import { EventKeys } from "./event-keys";
export type EventParams = { target: EventKeys; eKey: string };
function globalDispatch(eventKey: EventKeys, ...args: any[]): any;
function globalDispatch(eventParams: EventParams, ...args: any[]): any;
declare module "vue/types/vue" {
interface Vue {
/**
* е…ЁеұҖдә’зӣёи°ғз”Ёeventзҡ„dispatch
*/
globalDispatch: typeof globalDispatch;
}
}еңЁtypesж–Ү件еӨ№дёӢж–°е»әevent-keys.d.ts, иҝҷдёӘж–Ү件жҳҜз”ЁжқҘз»ҷglobalDispatchзҡ„第дёҖдёӘеҸӮж•°еҒҡд»Јз ҒжҸҗзӨәзҡ„пјҢжүӢеҠЁеҶҷеҸҜд»ҘпјҢеҶҷдёӘwebpackжҸ’件иҮӘеҠЁиҜ»еҸ–vueж–Ү件зҡ„и·Ҝеҫ„е’Ңж–№жі•иҮӘеҠЁз”ҹжҲҗжӣҙеҘҪпјҢдёӢйқўдјҡиҙҙеҮәжқҘгҖӮ
export type EventKeys = "src/App.vue:onClick" | "src/views/IndexView.vue:test";
еңЁйЎ№зӣ®ж №зӣ®еҪ•дёӢж–°е»әpluginsж–Ү件еӨ№
ејҖеҸ‘иҖ…жЁЎејҸдёӢжүҚйңҖиҰҒз”ҹжҲҗevent-keys.d.tsпјҢе…ҲйҖ’еҪ’жүҫеҮәжүҖжңүзҡ„vueж–Ү件зҡ„и·Ҝеҫ„пјҢ然еҗҺиҜ»еҸ–ж–Ү件пјҢз”Ёacornеә“и§ЈжһҗпјҢжүҫеҮәж–Ү件зҡ„methodsйҮҢзҡ„жүҖжңүж–№жі•еҗҚпјҢз”Ёprettierж јејҸеҢ–еҗҺеҶҷе…ҘеҲ°event-keys.d.tsпјҢеңЁйЎ№зӣ®еҗҜеҠЁе’Ңж–Ү件еҸҳеҢ–еҗҺйғҪдјҡжү§иЎҢпјҢеңЁж·»еҠ methosйҮҢж–°ж–№жі•жҲ–еҲ йҷӨеҗҺпјҢдјҡжү§иЎҢеҶҷе…ҘгҖӮ
const fs = require("fs");
const path = require("path");
const acorn = require("acorn");
const prettier = require("prettier");
const prettierConfig = require("../prettier.config");
/**
* @typedef {import("webpack/lib/Compiler")} Compiler
*/
const PLUGIN_NAME = "global-dispatch";
const KEYS_PATH = path.resolve(__dirname, "../types/event-keys.d.ts");
class TransformFilePathPlugin {
/**
* @param {Compiler} compiler
* @returns {void}
*/
apply(compiler) {
compiler.hooks.done.tap(PLUGIN_NAME, () => {
process.env.NODE_ENV === "development" && writeEventKeys();
});
}
}
function writeEventKeys() {
const vueFilePaths = getFilePath();
writeVueKeyPaths(vueFilePaths);
}
/**
* зј“еӯҳеҶ…е®№пјҢйҳІжӯўйҮҚеӨҚеҶҷе…Ҙ
*/
let keysContentCache = fs.readFileSync(KEYS_PATH, "utf-8");
/**
* еҶҷе…Ҙ__filePathеҲ°type Keyж–Ү件
* @param {string[]} paths и·Ҝеҫ„йӣҶеҗҲ
*/
function writeVueKeyPaths(paths) {
let keysContent = "export type EventKeys =";
const keys = [];
paths.forEach(p => {
let content = fs.readFileSync(getSrcPath(p), "utf-8");
const scriptMatch = content.match(/<script/g);
if (!scriptMatch) return;
const startIndex = content.indexOf("export default");
if (startIndex < 0) return;
const endIndex = content.indexOf("</script>", startIndex);
content = content.substring(startIndex, endIndex);
const ast = acorn.parse(content, { sourceType: "module" });
const defaultExportAst = ast.body.find(
v => v.type === "ExportDefaultDeclaration"
);
let properties;
if (defaultExportAst.declaration.type === "CallExpression") {
properties = defaultExportAst.declaration.arguments[0].properties;
}
if (
defaultExportAst.declaration.type === "ObjectExpression" &&
Array.isArray(defaultExportAst.declaration.properties)
) {
properties = defaultExportAst.declaration.properties;
}
const methods = properties.find(v => v.key.name === "methods");
if (!methods) return;
if (methods.value.properties.length) {
const methodNames = methods.value.properties.map(
v => `${p}:${v.key.name}`
);
keys.push(...methodNames);
}
});
keysContent += keys.map(v => `'${v}'`).join("|") || "string";
keysContent = prettier.format(keysContent, {
...prettierConfig,
parser: "typescript"
});
if (keysContentCache !== keysContent) {
keysContentCache = keysContent;
fs.writeFileSync(KEYS_PATH, keysContent);
}
}
/**
*
* @param {string=} p и·Ҝеҫ„
* @returns {string[]} и·Ҝеҫ„йӣҶеҗҲ
*/
function getFilePath(p = "src") {
const paths = fs.readdirSync(getSrcPath(p), "utf-8");
const vueFiles = getVueFiles(paths, p);
const dirs = getDirs(paths, p);
if (dirs.length) {
dirs.forEach(dir => {
vueFiles.push(...getFilePath(dir));
});
}
return vueFiles;
}
function getDirs(paths, path) {
return paths
.map(v => `${path}/${v}`)
.filter(v => fs.statSync(v).isDirectory());
}
function getVueFiles(paths, path) {
return paths.filter(v => v.endsWith(".vue")).map(v => `${path}/${v}`);
}
function getSrcPath(p) {
return path.resolve(__dirname, "../" + p);
}
module.exports = { TransformFilePathPlugin };иҝҷдёӘж–Ү件жҳҜз”ЁжқҘеңЁvueе®һдҫӢдёҠж·»еҠ __filePathеұһжҖ§зҡ„пјҢжң¬жқҘжҳҜжғіеҶҷеңЁдёҠйқўзҡ„жҸ’件дёҖиө·зҡ„пјҢж— еҘҲжІЎжңүеңЁwebpackж–ҮжЎЈзӯүең°ж–№жүҫеҲ°еңЁpluginsйҮҢж·»еҠ loaderзҡ„ж–№жі•пјҢеңЁvue-loaderжәҗз ҒйҮҢд№ҹжІЎжңүеҘҪзҡ„дҪ“зҺ°гҖӮ еңЁејҖеҸ‘иҖ…зҺҜеўғдёӢvueзҡ„$optionsдёӢжңү__fileеҸҜд»Ҙз”ЁпјҢжүҖд»ҘеҸӘйңҖиҰҒз”ҹдә§зҺҜеўғеҗҜз”Ё
module.exports = function(content) {
if (process.env.NODE_ENV === "development") return content;
const filePath = this.resourcePath
.replace(/\\/g, "/")
.replace(/(.*)?src/, "src");
const reg = /export default.*?{/;
content = content.replace(reg, $0 => `${$0} __filePath: "${filePath}",`);
return content;
};ж·»еҠ configureWebpackйҮҢзҡ„еҚіеҸҜ
const path = require("path");
const { TransformFilePathPlugin } = require("./plugins/global-dispatch");
/**
* @type {import('@vue/cli-service').ProjectOptions}
*/
module.exports = {
lintOnSave: false,
productionSourceMap: false,
configureWebpack: {
plugins: [new TransformFilePathPlugin()],
module: {
rules: [
{
test: /\.vue$/,
use: [
{
loader: path.resolve(__dirname, "./plugins/vue-path-loader.js")
}
]
}
]
}
}
};е…ідәҺвҖңvue2дёӯ组件жҖҺд№Ҳдә’зӣёи°ғз”ЁвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢпјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶еҜ№вҖңvue2дёӯ组件жҖҺд№Ҳдә’зӣёи°ғз”ЁвҖқзҹҘиҜҶйғҪжңүдёҖе®ҡзҡ„дәҶи§ЈпјҢеӨ§е®¶еҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ