жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңжҖҺд№ҲдҪҝз”Ёjsе®һзҺ°еӨҚеҲ¶ж–Үжң¬еҲ°зІҳиҙҙжқҝвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңжҖҺд№ҲдҪҝз”Ёjsе®һзҺ°еӨҚеҲ¶ж–Үжң¬еҲ°зІҳиҙҙжқҝвҖқеҗ§пјҒ

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jsеӨҚеҲ¶еҶ…е®№еҲ°зІҳиҙҙжқҝ</title>
<script type="text/javascript">
<!--йҡҸжңәеӯ—з¬ҰдёІ-->
var randomStr = "0123456789abcdefghijklmnopqrstuvwxyz0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ";
<!--з”ҹжҲҗйҡҸжңәз Ғ-->
function genRandomCode(len){
var randomCode = "";
var y = randomStr.length-1;
var x = 0;
var i;
var index;
for(i=0; i<len; i++){
<!--з”ҹжҲҗ[x,y]иҢғеӣҙеҶ…зҡ„йҡҸжңәж•°-->
index = Math.floor(Math.random()*(y+1-x)+x);
<!--иҺ·еҸ–еӯ—з¬ҰдёІдёӯзҡ„е…¶дёӯдёҖдёӘеӯ—з¬Ұ-->
randomCode += randomStr.charAt(index);
}
return randomCode;
}
<!--з”ҹжҲҗйҡҸжңәз Ғ并и®ҫзҪ®еҲ°inputиҫ“е…ҘжЎҶ-->
function setRandomCode(elementID, len){
var randomCode = genRandomCode(len);
var element = document.getElementById(elementID);
element.setAttribute("value", randomCode);
}
<!--еӨҚеҲ¶elementIDзҡ„еҶ…е®№еҲ°зІҳиҙҙжқҝ-->
function copyElementText2Clipboard(elementID) {
<!--ж №жҚ®idжӢҝеҲ°е…ғзҙ еҜ№иұЎ-->
var element = document.getElementById(elementID);
if(element == null){
console.log("element is null, id:" + elementID);
return;
}
<!--иҺ·еҸ–е…ғзҙ еҶ…е®№ж–Үжң¬-->
var content = element.innerHTML;
<!--еӨҚеҲ¶еҲ°зІҳиҙҙжқҝ-->
if(element.tagName == "INPUT"){
<!--еҰӮжһңжҳҜinputе°ұзӣҙжҺҘеӨҚеҲ¶-->
element.setSelectionRange(0, 64);<!--йҖүжӢ©inputдёӯзҡ„第0дёӘеӯ—з¬ҰеҲ°64дёӘеӯ—з¬ҰпјҢд№ҹе°ұжҳҜжңҖеӨҡйҖүдёӯ32дёӘеӯ—з¬Ұ-->
element.select();<!--йҖүдёӯinputзҡ„value-->
var isCopyOk = document.execCommand("copy");<!--е°ҶеҪ“еүҚйҖүдёӯзҡ„еҶ…е®№еӨҚеҲ¶еҲ°зІҳиҙҙжқҝ-->
if(isCopyOk){
alert("е·ІеӨҚеҲ¶");
}
}
else
{
<!--еҲӣе»әдёҖдёӘдёҙж—¶зҡ„йҡҗи—Ҹзҡ„inputпјҢ并е°Ҷе®ғзҡ„valueиөӢеҖјдёәcontentпјҢ然еҗҺcopyеҲ°зІҳиҙҙжқҝ-->
const input = document.createElement("input");<!--еҲӣе»әinput-->
input.setAttribute("readonly", "readonly");<!--и®ҫзҪ®дёәеҸӘиҜ»-->
input.setAttribute("value", content);<!--и®ҫзҪ®inputзҡ„value-->
document.body.appendChild(input);<!--е°Ҷinputж·»еҠ еҲ°body-->
input.setSelectionRange(0, 64);<!--йҖүжӢ©inputдёӯзҡ„第0дёӘеӯ—з¬ҰеҲ°64дёӘеӯ—з¬ҰпјҢд№ҹе°ұжҳҜжңҖеӨҡйҖүдёӯ32дёӘеӯ—з¬Ұ-->
input.select();<!--йҖүдёӯinputзҡ„value-->
var isCopyOk = document.execCommand("copy");<!--е°ҶеҪ“еүҚйҖүдёӯзҡ„еҶ…е®№еӨҚеҲ¶еҲ°зІҳиҙҙжқҝ-->
document.body.removeChild(input);<!--移йҷӨеҲҡжүҚдёҙж—¶ж·»еҠ зҡ„input-->
if(isCopyOk){
alert("е·ІеӨҚеҲ¶");
}
}
}
<!--еӨҚеҲ¶eSrcIDзҡ„ж–Үжң¬еҲ°eDestID-->
function copyElmText(eSrcID, eDestID) {
var elementSrc = document.getElementById(eSrcID);<!--иҺ·еҸ–е…ғзҙ 1еҜ№иұЎ-->
var elementDest = document.getElementById(eDestID);<!--иҺ·еҸ–е…ғзҙ 1еҜ№иұЎ-->
if(elementSrc == null){
console.log("elementSrc:"+elementSrc+" is null.");
return;
}
if(elementDest == null){
console.log("elementDest:"+elementDest+" is null.");
return;
}
<!--е°Ҷе…ғзҙ 2зҡ„valueеұһжҖ§и®ҫзҪ®дёәе…ғзҙ 1зҡ„ж–Үжң¬ elementDest.setAttribute("value", elementSrc.innerHTML);еңЁеӣҪз“·и®ҫзҪ®еҗҺи®ҫзҪ®жҲҗеҠҹдҪҶжҳҜжҳҫзӨәдёҚеҲ·ж–°-->
elementDest.value=elementSrc.innerHTML;
}
</script>
</head>
<body>
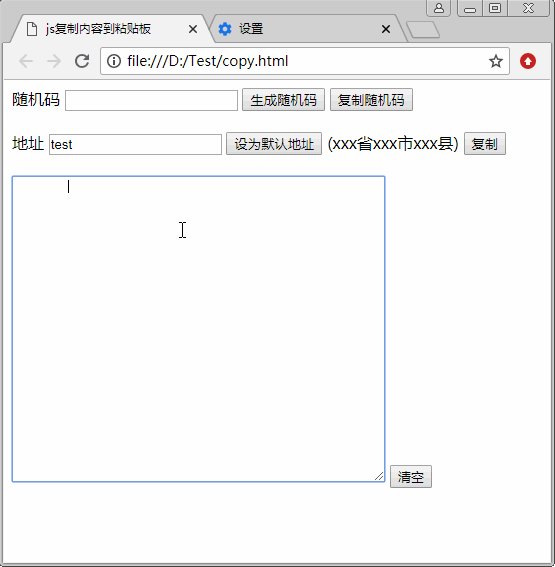
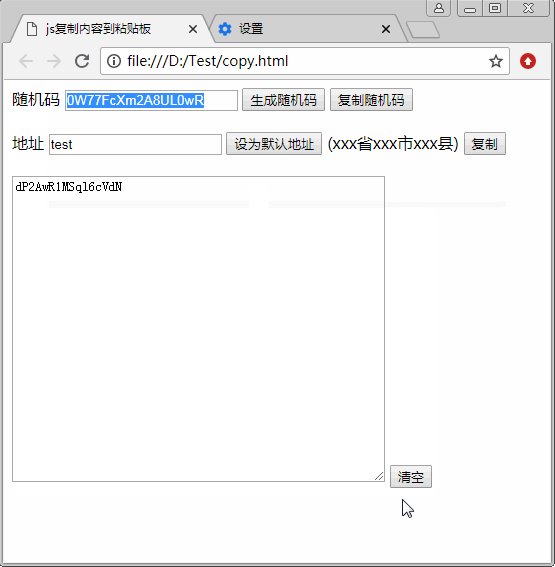
<span>йҡҸжңәз Ғ</span>
<input type="text" id='RandomCode' name="RandomCode" value="" readonly="readonly" />
<input type='button' onclick='setRandomCode("RandomCode", "16")' title='з”ҹжҲҗйҡҸжңәз Ғ' value="з”ҹжҲҗйҡҸжңәз Ғ" />
<input type='button' onclick='copyElementText2Clipboard("RandomCode")' title='еӨҚеҲ¶йҡҸжңәз ҒеҲ°зІҳиҙҙжқҝ' value="еӨҚеҲ¶йҡҸжңәз Ғ" />
</br>
</br>
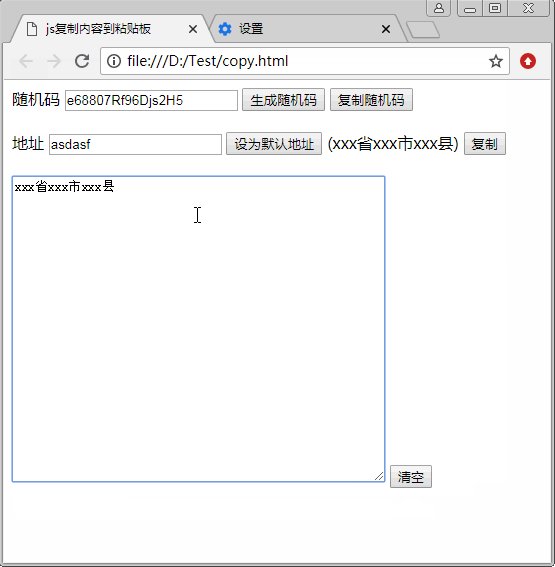
<span>ең°еқҖ</span>
<input type="text" id='Addr' name="text1" value="test">
<input type='button' onclick='copyElmText("defaultAddr", "Addr")' title='е°ҶжӢ¬еҸ·еҶ…е®№еЎ«е……еҲ°иҫ“е…ҘжЎҶ' value="и®ҫдёәй»ҳи®Өең°еқҖ" />
(<span id="defaultAddr" title="" >xxxзңҒxxxеёӮxxxеҺҝ</span>)
<input type='button' onclick='copyElementText2Clipboard("defaultAddr")' title='еӨҚеҲ¶еҲ°зІҳиҙҙжқҝ' value="еӨҚеҲ¶" />
</br>
</br>
<textarea id='textarea1' rows="20" cols="50">
</textarea>
<input type='button' onclick='javascript:document.getElementById("textarea1").value=""' title='жё…з©әеҶ…е®№' value="жё…з©ә" />
</body>
</html>ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңжҖҺд№ҲдҪҝз”Ёjsе®һзҺ°еӨҚеҲ¶ж–Үжң¬еҲ°зІҳиҙҙжқҝвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№жҖҺд№ҲдҪҝз”Ёjsе®һзҺ°еӨҚеҲ¶ж–Үжң¬еҲ°зІҳиҙҙжқҝиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ