这篇文章主要讲解了“React如何封装弹出框组件”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“React如何封装弹出框组件”吧!
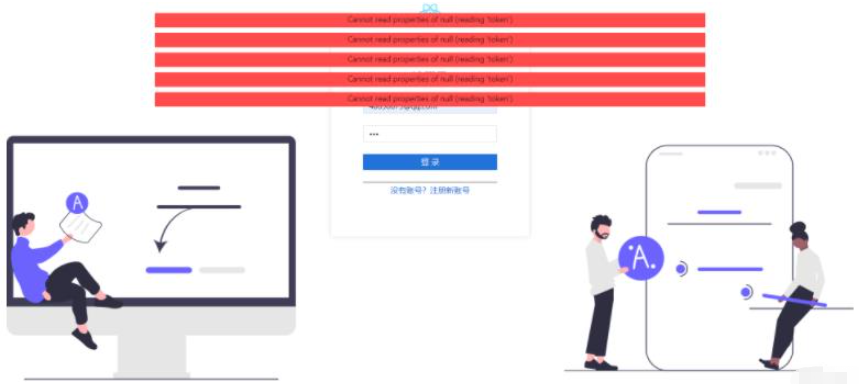
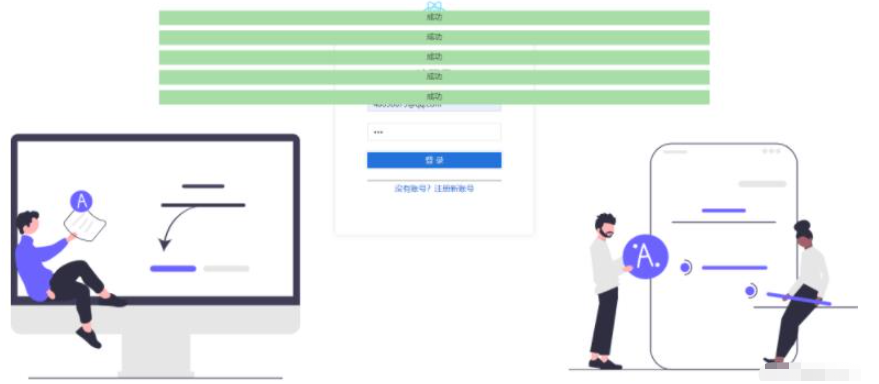
效果图



文件目录

alertList.tsx 用于容纳弹出框的容器
import React from "react";
export const HAlertList = () => {
return (
<div
id="alert-list"
style={{
position:'fixed',
top: '6%',
left: '50%',
transform: `translate(-50%)`
}}
></div>
)
}将该组件置于项目根目录下的index.tsx
export const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
// <React.StrictMode>
<>
<Provider store={store}>
<BrowserRouter>
<App />
<HAlertList/>
</BrowserRouter>
</Provider>
</>
// </React.StrictMode>
);index.tsx 用于创建单个alert
规定传入的参数及类型
export interface HAlertProps {
status:'success' | 'error',
text:string
}传入一个状态success或者error,用于区别样式
export const HAlert = (props:HAlertProps) => {
return (
<AlertContainer status={props.status}>
{props.text}
</AlertContainer>
)
}
const AlertContainer = styled.div<{
status:string
}>`
width: 65vw;
height: 30px;
background-color: ${props => props.status === 'success' ? '#a8dda8' : '#ff4b4b'};
text-align: center;
margin-bottom: 10px;
`此处使用emotion(css-in-js)的技术,即使用js编写css样式
当HTML文档中识别到AlertContainer标签时,会转变为具有对应样式的div标签
use.tsx 函数式调用alert组件
import React, { useState } from 'react'
import ReactDOM from 'react-dom/client'
import { HAlertProps, HAlert } from './index'
export class AlertList {
static list: HAlertProps[] = []
static el: ReactDOM.Root | null = null
static showAlert = (props: HAlertProps) => {
let container: ReactDOM.Root
if (AlertList.el) {
container = AlertList.el
} else {
AlertList.el = container = ReactDOM.createRoot(
document.getElementById('alert-list') as HTMLElement
)
}
AlertList.list.push(props)
container.render(
<>
{AlertList.list.map((value: HAlertProps, index: number) => {
return <HAlert {...value} key={index} />
})}
</>
)
setTimeout(() => {
AlertList.list.shift()
container.render(
<>
{AlertList.list.map((value: HAlertProps, index: number) => {
return <HAlert {...value} key={index} />
})}
</>
)
}, 2000)
}
}使用类编写对用的函数,是因为类是存储数据比较好的办法,AlertList .list存储着弹出框容器中所有弹出框的信息,AlertList.el为弹出框容器的节点showAlert的逻辑:
1.查看AlertList.el是否有值,如果没有则创建创建节点
2.将该HAlert组件的信息存入AlertList .list中
3.渲染弹出框列表
4.开启定时器(此处写的不是特别好),每隔2s取消一个HAlert
感谢各位的阅读,以上就是“React如何封装弹出框组件”的内容了,经过本文的学习后,相信大家对React如何封装弹出框组件这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。