这篇文章主要介绍“Node包管理器npm和yarn怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Node包管理器npm和yarn怎么使用”文章能帮助大家解决问题。

npm是什么
使用npm前首先要了解什么是npm,npm是Node的开源仓库,并且是全球最大的开源仓库
截至2020年3月17日,npm为大约1200万开发人员提供了130万个软件包,这些开发人员每月下载这些软件包达750亿次
要想去下载使用npm仓库里面的资源可以使用npm的指令(npm开头的,如npm i axios 下载axios)或使用其它第三方的指令(第三方的Node包管理器),如yarn等
官方说法:
npm是NodeJS的包管理和分发工具包管理就体现在它是个
NodeJS的仓库,存放并管理着NodeJS的各种软件包分发工具就体现在使用
npm的指令去下载npm仓库里的包
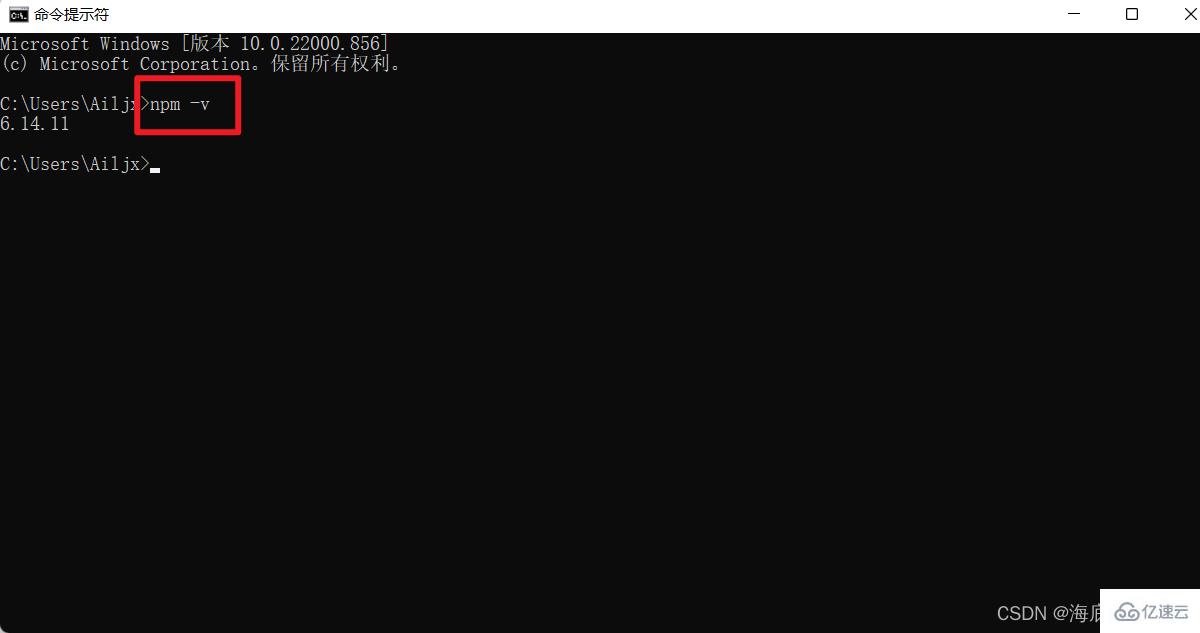
在我们配置NodeJS环境时,npm指令模块是随着NodeJS一起安装的,我们可以通过终端运行npm -v 查看安装的版本:

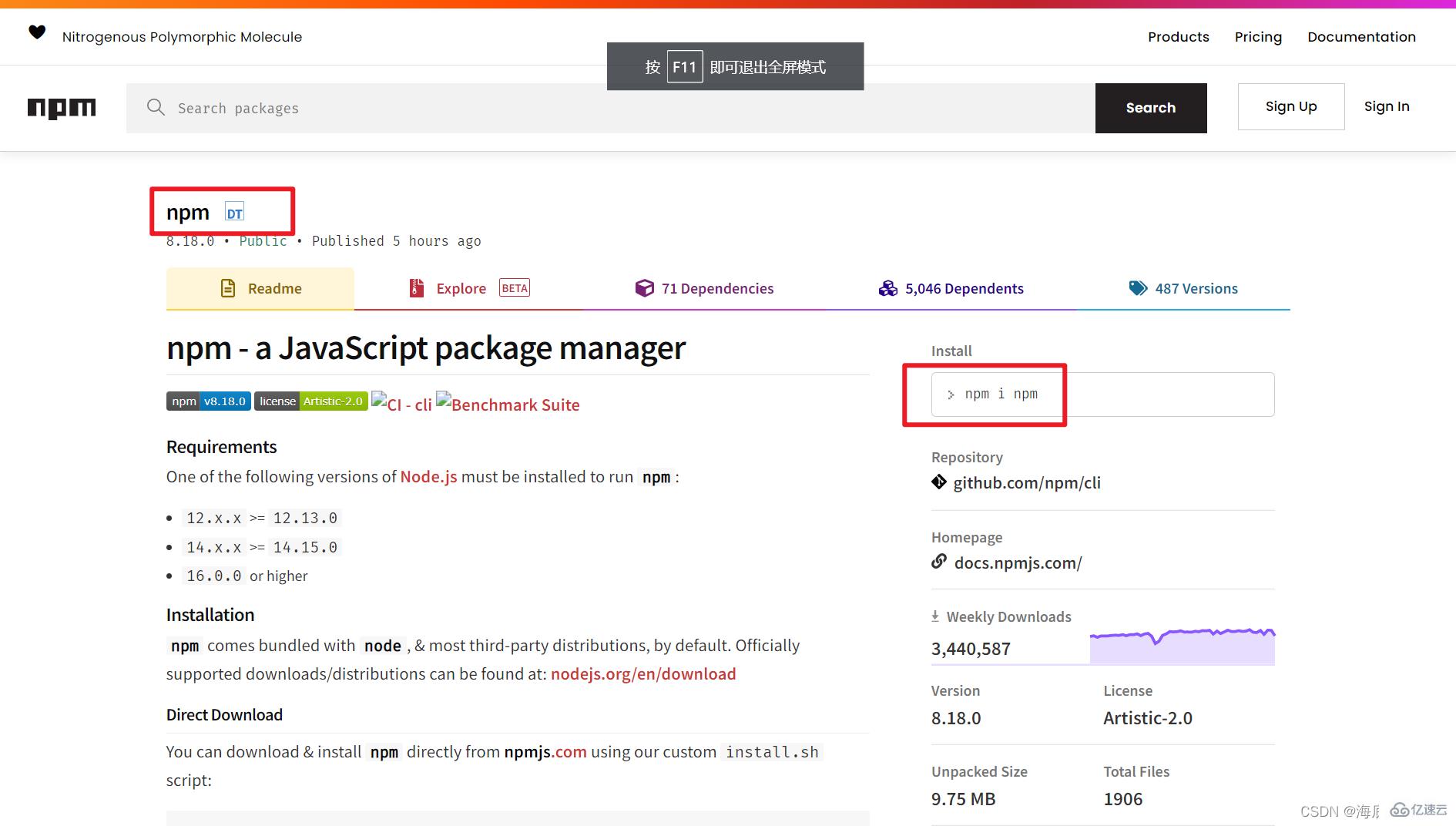
但如果默认安装的npm版本太老,你也可以自己手动安装更新npm:
npm i npm@latest -g
@latest代表安装最新版本,-g代表全局安装,这些npm指令将在后面讲到
上面可以发现一个神奇的事情,我们正在通过npm安装npm,自己安装自己?
这其实很好理解,npm的指令模块也是作为一个包存放于npm这个仓库中的,并且这个包的名字就叫npm

所以我们一般称呼的npm都只是指npm的这个指令模块(这个名为npm的包)
但其实
npm这个词即代指了npm指令模块,也代指了npm这个NodeJS开源仓库本身
所以就有了我们在npm中(这个npm代表NodeJS的开源仓库)下载npm(这个npm代表名为npm的这个包,这个包是npm的指令模块)的说法
npm常用指令
npm的指令非常多,这里只列举出常用的,更多信息可见npm官方文档
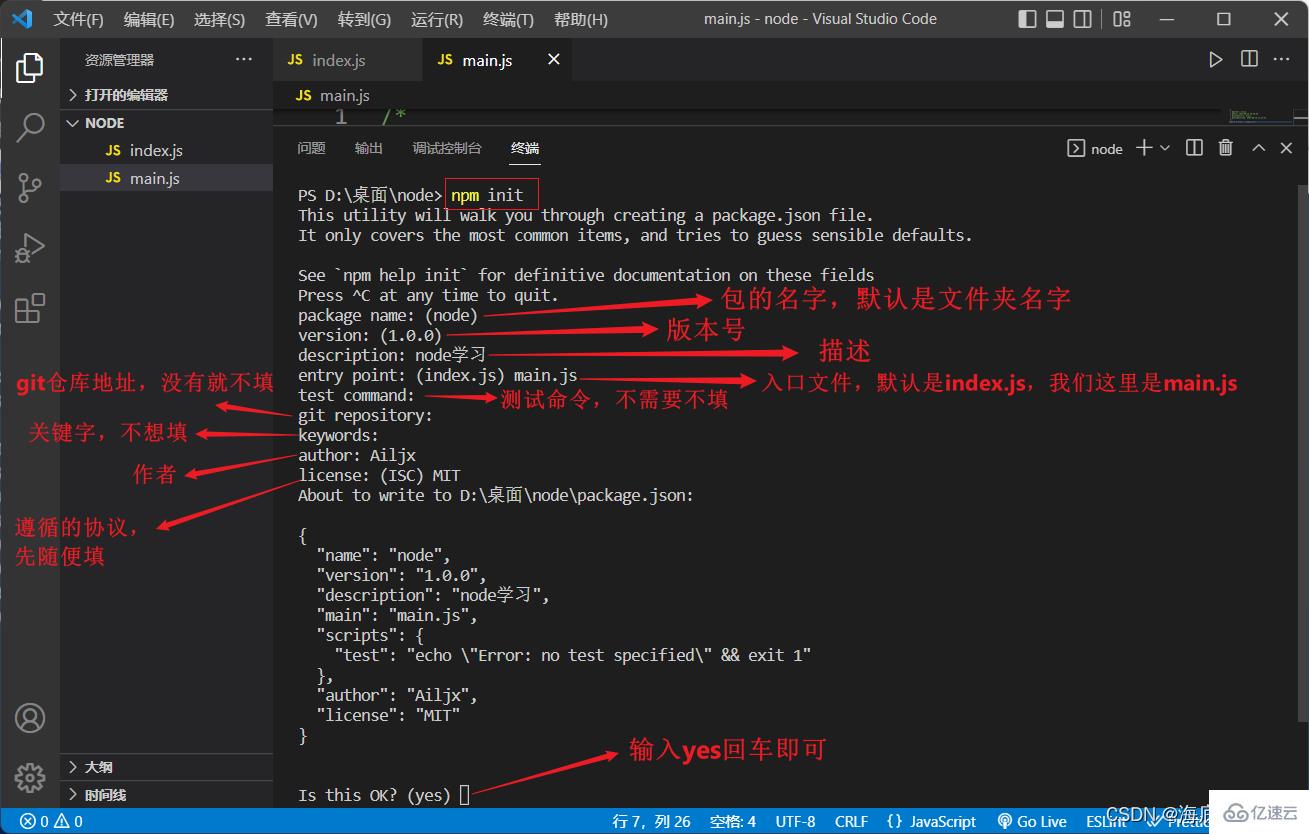
npm init :生成package.json

npm install :下载package.json中记录的所有资源
npm install 包名 : 下载指定的包到当前目录下
npm uninstall 包名 : 卸载当前目录下指定的包
npm update 包名 :更新当前目录下指定的包,不加包名则更新当前目录下所有包
npm outdated 包名 :检查当前目录下指定包是否过时,不加包名则检查当前目录下所有包
npm info 包名:获取当前目录下包的详细信息
npm list:查看当前目录下安装的所有包及其依赖并显示版本号(list可简写为ls)
npm list 包名:查看当前目录下安装的指定包的版本号(list可简写为ls)
几点补充:
install可简写为i,如:npm install axios可简写为npm i axios
uninstall 可简写为un
在包名后加@符可指定包的版本,如:npm i md5@1下载1版本的md5,npm i md5@latest表示下载最新版本的md5
npm指令后缀
-g:指定全局环境
npm指令默认是在当前目录下操作,加上-g是指定在全局环境下操作,如上面提到的全局安装npm最新版:npm i npm@latest -g,这样在任何目录下都能使用npm
--save可简写为-s : 指定 生产环境 下的依赖(记录在dependencies中)
npm5版本之后默认是--save,如安装在生产环境和开发环境都需要用到的axios:npm i axios -s
--save-dev可简写为-D:指定开发环境下的依赖(记录在devDependencies中)
如安装生产环境下不需要使用的babel(仅在开发环境下使用的到):
npm i babel -D
--save-prod可简写为-P:与--save相同
--save-optional可简写为-O:指定可选依赖(记录在optionalDependencies中)
--no-save:不会记录在package.json中
关于
-g,--save,--save-dev的具体作用和区别可看我的这篇文章:npm install -g/–save/–save-dev的区别
npm指令后缀也可以放到包名的前面:
npm i -g npm@latest
依赖包管理
在 npm 中,熟知的依赖是 :dependencies 和 devDependencies
除此之外,其实还有包括 :
peerDependencies,
optionalDependencies
bundledDependencies / bundleDependencies
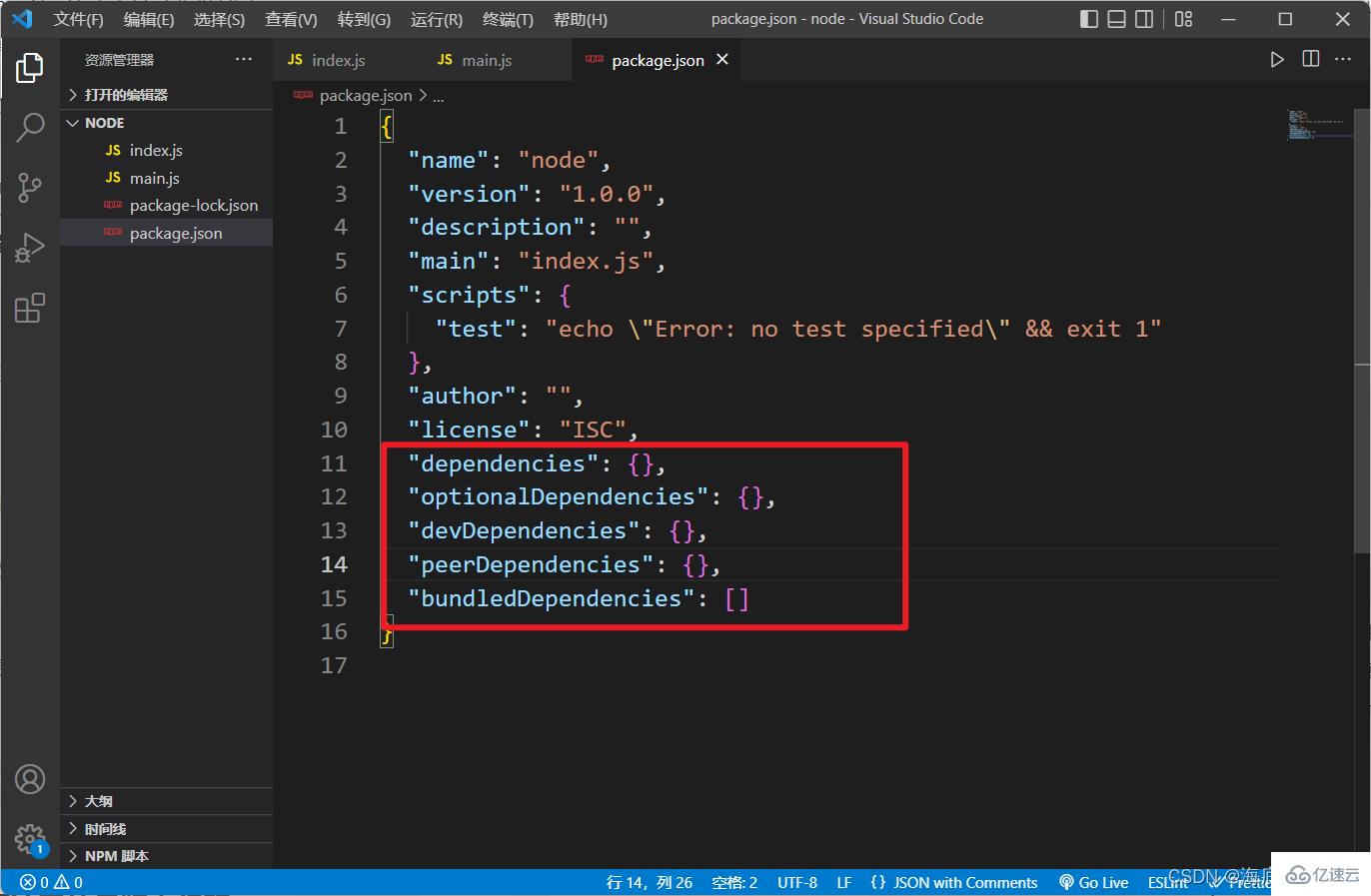
在内的几种依赖,这些都是在package.json中进行记录的:

上面我们说npm指令后缀时提到了这几种依赖,这里详细说一下它们代表什么:
dependencies和 devDependencies
peerDependencies
optionalDependencies
可选依赖,如果有一些依赖包即使安装失败,项目仍然能够运行或者希望npm继续运行,就可以使用
optionalDependencies,另外optionalDependencies会覆盖dependencies中的同名依赖包,所以不要在两个地方都写
bundledDependencies / bundleDependencies
打包依赖,
bundledDependencies是一个包含依赖包名的数组对象,在发布时会将这个对象中的包打包到最终的发布包里,数组里面的包必须先在devDependencies或dependencies声明过,否则打包会报错
package.json中需要注意的包版本问题
通过npm下载的所有包的版本信息都会记录在package.json中
在运行npm i时就会根据package.json中记录的包信息进行下载,它的下载规则如下:
包版本以^开头时(默认情况),会锁定大版本
// package.json
"dependencies": {
"md5": "^2.1.0" // ^开头的
},通过
npm i将会安装md52.x.x的最新版本(2大版本下的最新版本),并不一定是2.1.0,还可能是2.3.0
包版本以~开头时,会锁定到第二个大版本
// package.json
"dependencies": {
"md5": "~2.1.0"
},通过
npm i将会安装md52.1.x的最新版本(2.1版本下的最新版本),并不一定是2.1.0,还可能是2.1.1
包版本为*,会锁定到最新版本
// package.json
"dependencies": {
"md5": "*"
},通过
npm i将会安装md5的最新版本
包版本前不带前缀,会锁定到指定版本
// package.json
"dependencies": {
"md5": "2.1.0"
},通过
npm i将会安装md5的2.1.0版本
解决npm速度慢的问题
因为npm仓库在国外,我们在国内使用npm指令下载这个国外仓库的内容速度会比较慢
这时我们就可以运行以下指令将npm的仓库源切换到国内的淘宝镜像(cnpm) 的源:
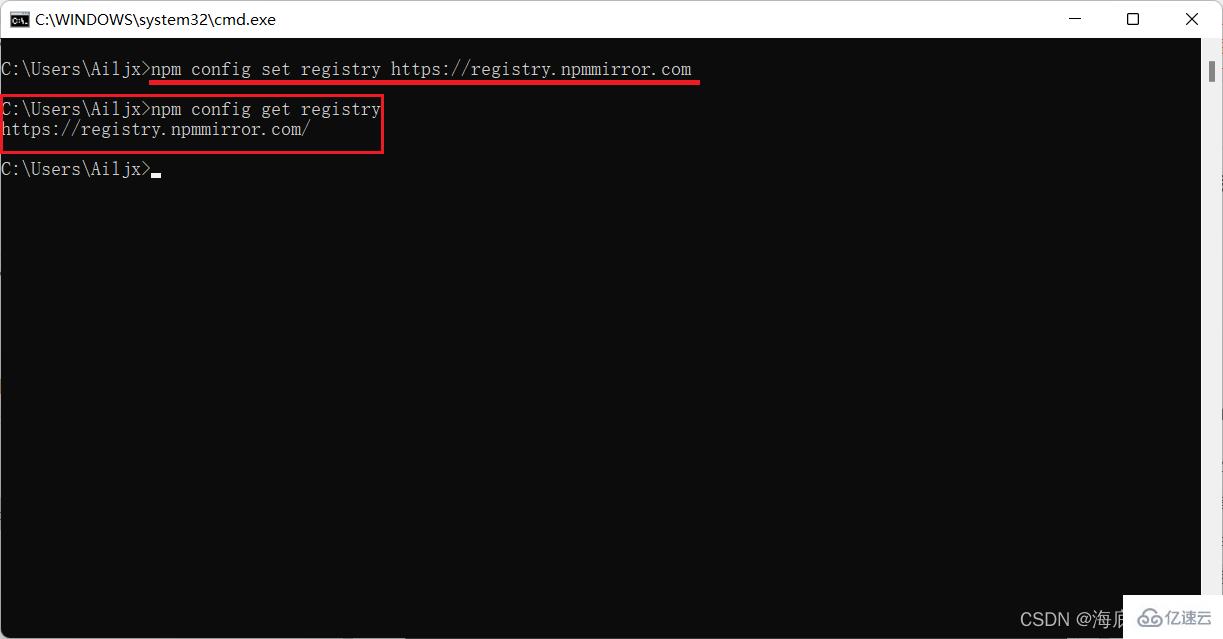
npm config set registry https://registry.npmmirror.com
使用npm config get registry查看当前源:

往后再使用npm时就会自动从国内的淘宝镜像仓库下载了,速度就会很快
淘宝镜像之前的源地址为http://registry.npm.taobao.org,现在更改为了http://registry.npmmirror.com,
但我们这样通过修改npm的配置进行源的切换难免会有点麻烦,我们可以全局安装一个nrm来帮助我们快速的切换npm源
使用nrm快速切换npm源
全局安装nrm:
npm install -g nrm
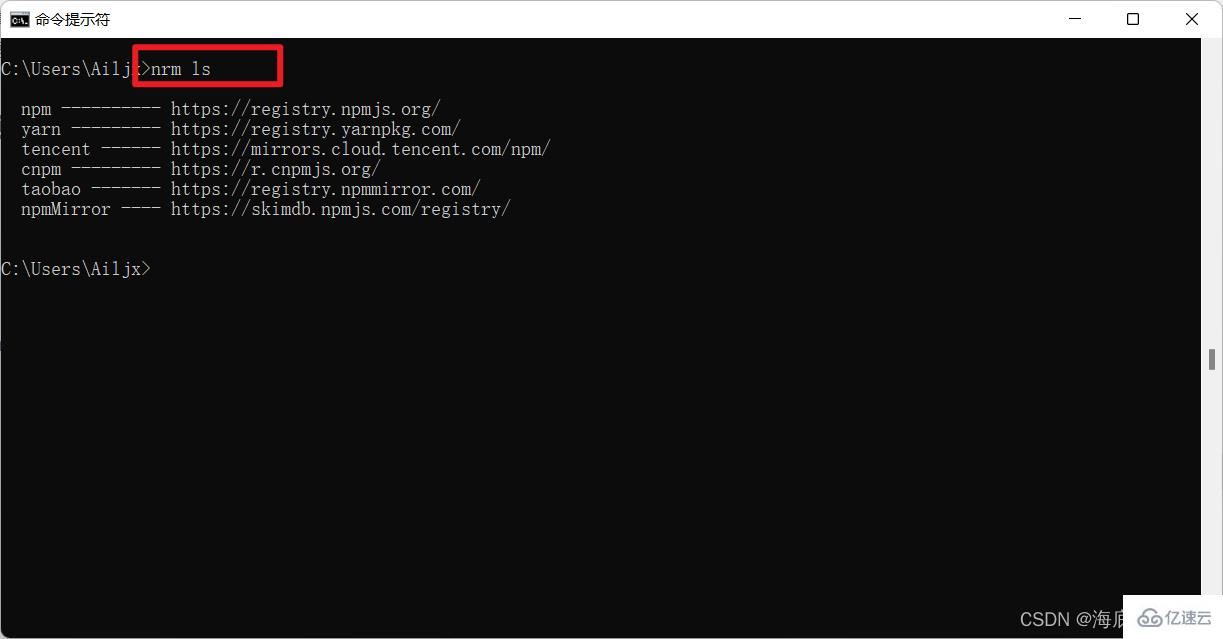
执行nrm ls可查看可切换的npm源:

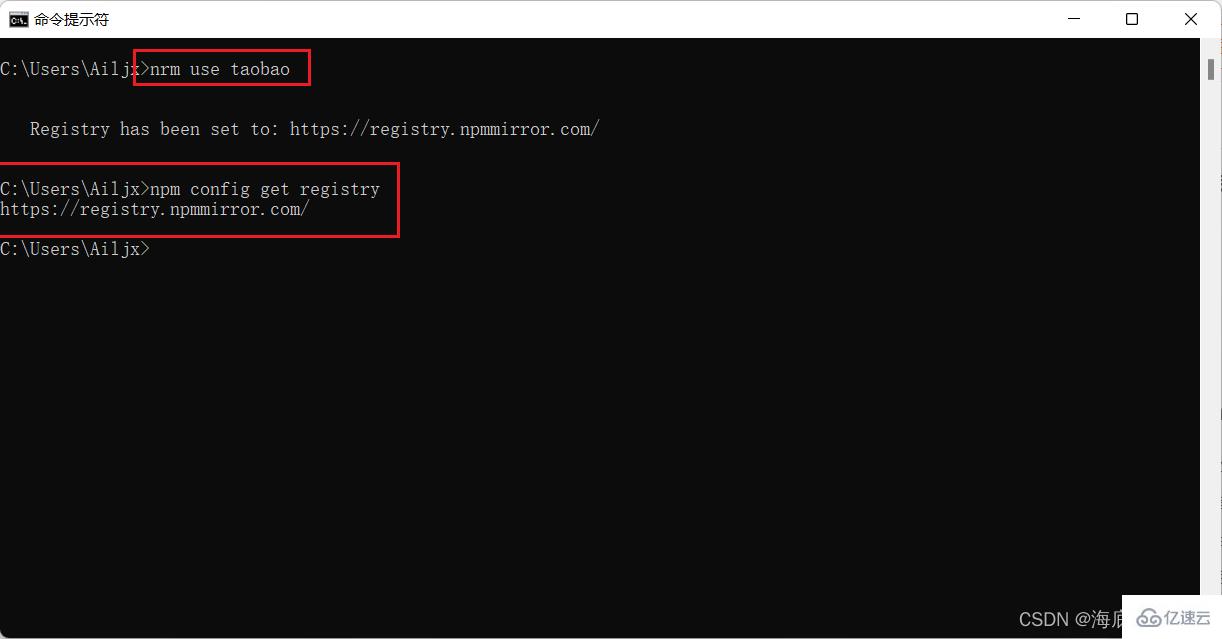
使用npm use 切换源,如切换到淘宝源:nrm use taobao

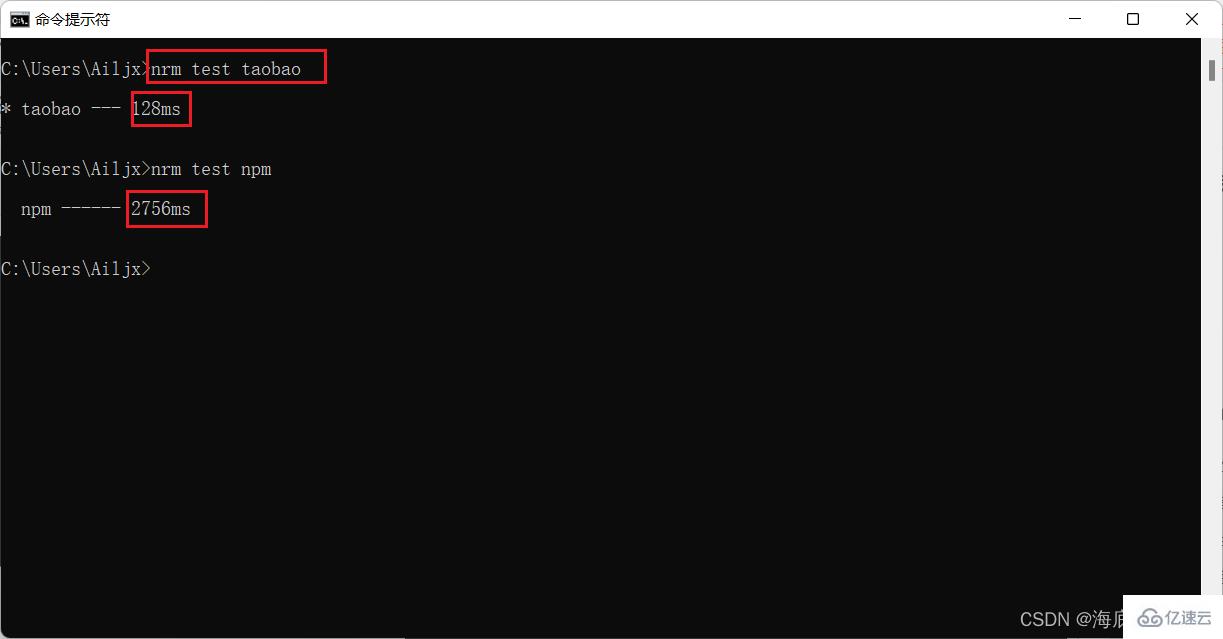
使用nrm test 源名测试相应源的响应时间:

可以看到淘宝源的响应速度要比npm的默认源快很多
中国npm镜像:cnpm
cnpm是一个完整的npmjs.org镜像,可以用它代替官方版本
cnpm与官方版本的同步频率为10分钟一次,cnpm官网
下载cnpm:
npm install -g cnpm --registry=https://registry.npmmirror.com
cnpm就是淘宝镜像,上面我们使用淘宝镜像源只是将npm的源更改为淘宝镜像(cnpm)的源(这个源其实就是指仓库的地址),之后还是通过npm指令进行使用
而这里是直接下载cnpm这个完整镜像,之后就可以使用cnpm指令而不是npm指令:
cnpm installcnpm i axios -g // ....
cnpm的指令与npm的指令完全相同,使用时直接使用cnpm代替npm就行
yarn是Facebook发布的一款依赖管理工具,它比npm更快、更高效
安装:
npm install -g yarn
更新yarn:
yarn set version latest yarn set version from sources
优点
速度超快yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快
超级安全
在执行代码之前,yarn 会通过算法校验每个安装包的完整性
yarn常用指令
yarn init:初始化项目,生成package.json文件,生成步骤与npm init大致相同

yarn help:显示命令列表
yarn install:下载package.json中记录的所有资源,可简写为yarn
yarn add 包名: 下载指定的包到当前目录下
yarn remove 包名: 卸载当前目录下指定的包
yarn upgrade 包名:更新当前目录下指定的包,包名后可加@指定版本号来指定需要更新到的版本
yarn指令后缀
--dev:指定开发环境下的依赖(devDependencies),简写为-D
--peer:指定核心依赖(peerDependencies )
--optional:指定可选依赖(optionalDependencies)
关于“Node包管理器npm和yarn怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。