这篇文章主要介绍“JavaScript对象的创建方法有哪些”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“JavaScript对象的创建方法有哪些”文章能帮助大家解决问题。
基于对象字面量的方法,就是直接创建对象的属性及方法,也是最常用的创建对象的方法,它的优点是简单、方便,但无法进行相同对象的量产。
/* 1.基于对象字面量 */
let girlFriend = {
name: "萝莉",
age: 18,
getName: function() {
return this.name
},
address: {
name: '北京市',
code: '10000'
}
}利用Object方式创建对象,就是我们最常说的使用new Object来实现:
// 2. 利用new Object方式创建对象
function GirlFriend(name, age, address) {
this.name = name
this.age = age
this.address = address
this.setName = function() {
return (this.name)
}
}
//利用new 来创建对象
var girlFriend1 = new GirlFriend("萝莉", 18, {
name: '北京市',
code: '10000'
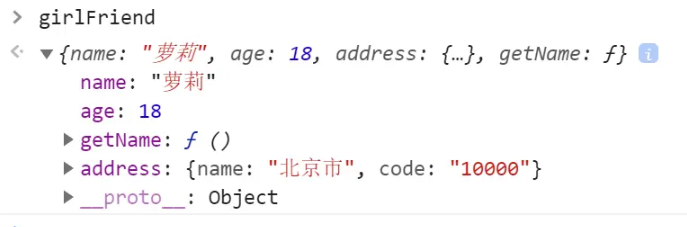
})通过调试台运行girlFriend得出下面输出:

使用构造函数可以量产对象,注意第一个GirlFriend字母要大写,然后通过new GirlFriend 来实例化对象:
// 3. 基于构造函数
function GirlFriend(name, age, address) {
this.name = name
this.age = age
this.address = address
this.setName = function() {
return (this.name)
}
}
//利用new 来创建对象
var girlFriend1 = new GirlFriend("萝莉", 18, {
name: '北京市',
code: '10000'
})工厂方法是一种设计模式,通过封装函数来创建指定的对象,重点是抽象出创建对象时属性、函数的赋值过程,然后只对外暴露重新设置的属性值,工厂方法可以快速进行相同类型对象的量产:
// 4.基于工厂方法
function createGirlFriend(name, age, address) {
let o = new Object();
o.name = name;
o.age = age;
o.address = address;
o.setName = function() {
return this.name
}
return o;
}
let girlFriend = createGirlFriend('萝莉', 18, {
name: '北京市',
code: '10000'
})这里定义了一个createGirlFriend的工厂方法,通过参数将属性传递给内部的o对象,最后返回o。然后实例化girlFriend,获得的结果与第一种方法一样:

关于“JavaScript对象的创建方法有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。