本文小编为大家详细介绍“微信小程序怎么实现五星评价功能”,内容详细,步骤清晰,细节处理妥当,希望这篇“微信小程序怎么实现五星评价功能”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
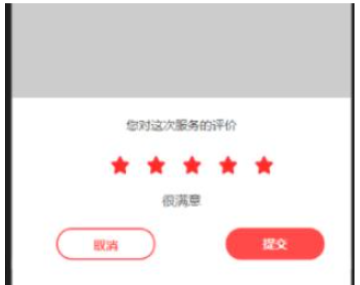
需求如图:


1个星-很不满意;
2个星-不满意;
3个星-一般;
4个星-还不错;
5个星-很满意;

找了demo,删删改改,demo地址:微信小程序实现星星评价效果
需要的页面引入:
json:
{
"usingComponents": {
"star": "../../components/star/star"
},
"navigationBarTitleText": "评价"
}wxml:
<star></star>
组件代码:
wxml:
<!--components/star/star.wxml-->
<view class='buy' bindtap='showBuyModal'>测试版评价本次维修服务</view>
<!-- 点击弹出遮罩层 -->
<view class="cover_screen" bindtap="hideBuyModal" wx:if="{{showModalStatus}}"></view>
<!-- 点击立即购买 弹窗 -->
<view animation="{{animationData}}" class="buy_box" wx:if="{{showModalStatus}}">
<view class='startitle'>{{tatle}}</view>
<!-- 星星start -->
<view class='container'>
<view class='evaluate_contant'>
<!--外层循环控制有几个评价条目 -->
<block wx:for='{{evaluate_contant}}' wx:key='' wx:for-index='idx'>
<view class='evaluate_item'>
<view class='evaluate_title'>{{staritem}}</view>
<!--星星评价 -->
<view class='evaluate_box'>
<!--内层循环展示每个评价条目的星星 -->
<block wx:for="{{stars}}" wx:key=''>
<image class="star-image" src="{{scores[idx] > item ?normalSrc:selectedSrc}}">
<view class="staritem" data-score="{{item + 1}}" data-idx='{{idx}}' bindtap="selectRight"></view>
</image>
</block>
</view>
</view>
</block>
<view class="evaluation">{{evaluation}}</view>
<!-- <button class='sub_button' bindtap='submit_evaluate' type='primary'>提交</button> -->
</view>
</view>
<!-- 星星end -->
<view class="detail-btn">
<button class="done-person" style='border:4rpx solid #FF4A4A;background-color: #FFFFFF;font-weight: bold;color: #FF4A4A;font-size:28rpx;' bindtap='hideBuyModal' plain='{{plain}}'>取消</button>
<button class="done-person" style='border:none;background-color: #FF4A4A;font-weight: bold;color: #FFFFFF;font-size:28rpx;' bindtap='submit_evaluate' plain='{{plain}}'>提交</button>
<!-- <button type="primary" bindtap='hideBuyModal' class=""> 取消</button>
<button type="primary" bindtap='submit_evaluate' class=""> 确定 </button> -->
</view>
</view>js:
// components/star/star.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
showModalStatus: false,
tatle: "您对这次服务的评价",
// 星星
evaluate_contant: ['一', ],
stars: [0, 1, 2, 3, 4],
normalSrc: '../../image/star_gray.png',
selectedSrc: '../../image/star_red.png',
score: 0,
scores: [0],
evaluation:' ',
plain:true
},
/**
* 组件的方法列表
*/
methods: {
// 星星颗数start
// 提交事件
submit_evaluate: function() {
console.log('评价得分' + this.data.scores)
},
//点击星
selectRight: function(e) {
var score = e.currentTarget.dataset.score
console.log(score)
this.data.scores[e.currentTarget.dataset.idx] = score
let evaluation = score == 1 ? '很不满意' : (score == 2 ? '不满意' : (score == 3 ? '一般' : (score == 4 ? '还不错' : (score == 5 ? '很满意' : ''))))
this.setData({
scores: this.data.scores,
score: score,
evaluation: evaluation
})
},
// 星星颗数end
// onLoad: function (options) {
// console.log(options.id)
// },
showBuyModal() {
// 显示遮罩层
var animation = wx.createAnimation({
duration: 200,
/**
* http://cubic-bezier.com/
* linear 动画一直较为均匀
* ease 从匀速到加速在到匀速
* ease-in 缓慢到匀速
* ease-in-out 从缓慢到匀速再到缓慢
*
* http://www.tuicool.com/articles/neqMVr
* step-start 动画一开始就跳到 100% 直到动画持续时间结束 一闪而过
* step-end 保持 0% 的样式直到动画持续时间结束 一闪而过
*/
timingFunction: "ease",
delay: 0
})
this.animation = animation
animation.translateY(300).step()
this.setData({
animationData: animation.export(), // export 方法每次调用后会清掉之前的动画操作。
showModalStatus: true
})
setTimeout(() => {
animation.translateY(0).step()
this.setData({
animationData: animation.export() // export 方法每次调用后会清掉之前的动画操作。
})
}, 200)
},
hideBuyModal() {
// 隐藏遮罩层
var animation = wx.createAnimation({
duration: 200,
timingFunction: "ease",
delay: 0
})
this.animation = animation
animation.translateY(300).step()
this.setData({
animationData: animation.export(),
})
setTimeout(function() {
animation.translateY(0).step()
this.setData({
animationData: animation.export(),
showModalStatus: false
})
// console.log(this)
}.bind(this), 200)
}
}
})wxss:
/* components/star/star.wxss */
.buy{
margin-top: 200rpx;
text-align: center;
}
.cover_screen {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
opacity: 0.2;
overflow: hidden;
z-index: 1000;
color: #fff;
}
.buy_box {
width: 100%;
box-sizing: border-box;
position: fixed;
bottom: 0;
left: 0;
z-index: 2000;
background: #fff;
padding: 20rpx;
overflow: hidden;
}
.buy_box .startitle {
font-size: 28rpx;
text-align: center;
line-height: 40rpx;
color: #333;
padding: 20rpx 0;
}
/* 星星 */
.footer_end{
display: flex
}
.footer_end button{
width: 30%;
}
/* 插入星星 */
/*评价区域 */
.container .evaluate_contant .evaluate_item {
font-size: 30rpx;
color: gray;
margin-left: 20rpx;
margin-top: 30rpx;
}
/*评价标题 */
.container .evaluate_contant .evaluate_item .evaluate_title {
display: inline-block;
}
/*评价盒子 */
.container .evaluate_contant .evaluate_item .evaluate_box {
position: absolute;
left: 220rpx;
width: 100%;
display: inline-block;
}
/*星星评价的每个图片 */
.container .evaluate_contant .evaluate_item .evaluate_box .star-image {
position: absolute;
width: 40rpx;
height: 40rpx;
src: "../../image/star_gray.png";
}
/* 评价对应内容 */
.evaluation{
text-align: center;
margin: 30rpx 0 40rpx;
color: #535353;
}
/*星星区域 */
.container .evaluate_contant .evaluate_item .evaluate_box .star-image .staritem {
position: absolute;
top: 0rpx;
left: 0rpx;
width: 40rpx;
height: 40rpx;
}
/*按钮 */
.container .evaluate_contant .sub_button {
height: 60rpx;
font-size: 30rpx;
line-height: 60rpx;
margin: 20rpx;
}
.detail-btn{
width: 750rpx;
display: flex;
justify-content: space-around;
align-items: center;
margin-bottom: 100rpx;
}
.done-person{
width:220rpx;
height:72rpx;
border-radius:36rpx;
}读到这里,这篇“微信小程序怎么实现五星评价功能”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。