今天小编给大家分享一下vscode使用Eslint+Prettier格式化代码怎么写的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
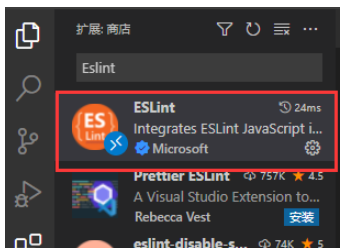
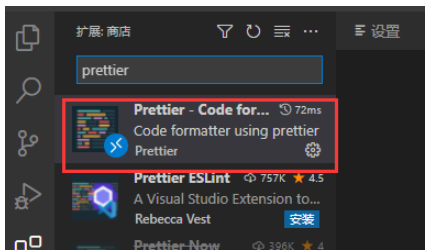
1、安装Eslint插件和Prettier插件


2、 安装eslint
npm install eslint -g
1、初始化项目
npm init -y
2、生成eslint配置文件
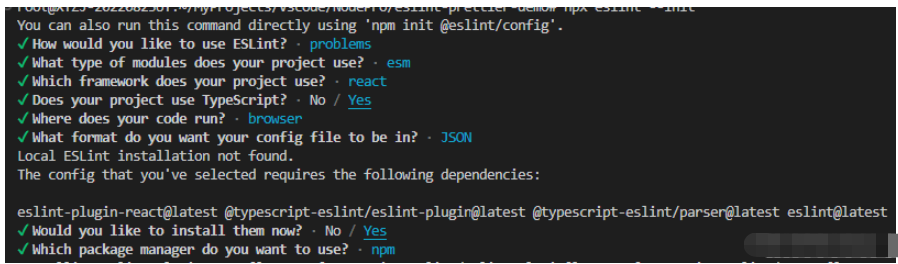
npx eslint --init
以下是我的配置

完了之后生成一个.eslintrc.json的文件
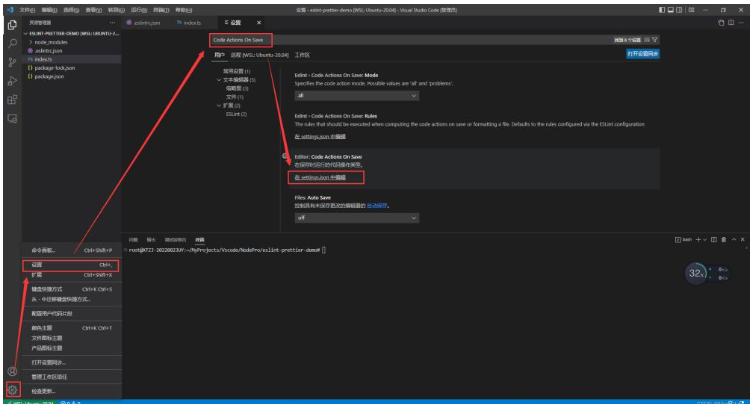
1、vscode需要配置保存自动化格式
⚙ -> 设置 ->
Format On Save=》 ✔ (保存时格式化文件)

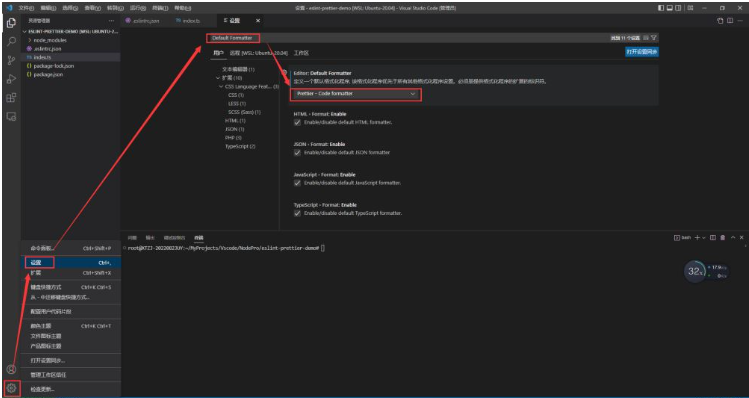
2、以什么风格格式化代码。
⚙ -> 设置 ->
Default Formatter-> 选择Prettier项

3、保存时总是执行fixAll

fixAll那选择true
4、总体配置:setting.json
{
"workbench.colorTheme": "Default Dark+",
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {
"source.fixAll": true
}
}到这一步基本的保存后都可以有eslint基础的格式化了
1、配置Prettier,创建一个 .prettierrc.json文件
npm install --save-dev --save-exact prettier
echo {}> .prettierrc.json然后写入配置:(按自己)
{
"semi": false,
"tabWidth": 2,
"singleQuote": true,
"jsxSingleQuote": true
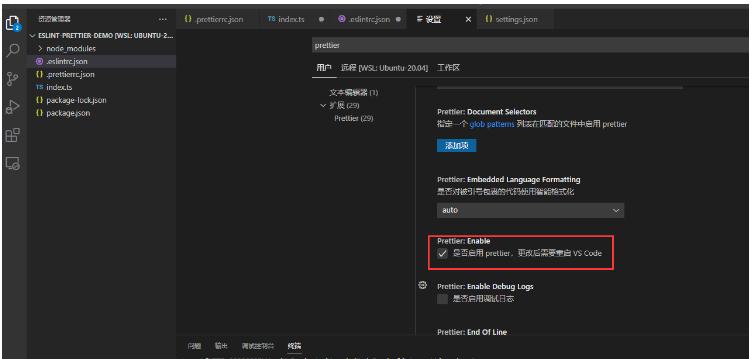
}然后检测vscode设置的Prettier: Enable勾选状态

这时候可以保存后可以prettier格式化了,但是不会eslint不会显示红色
关闭所有不必要或可能与Prettier冲突的规则。
1、安装eslint-config-prettier和eslint-plugin-prettier
npm install --save-dev eslint-config-prettier npm install --save-dev eslint-plugin-prettier
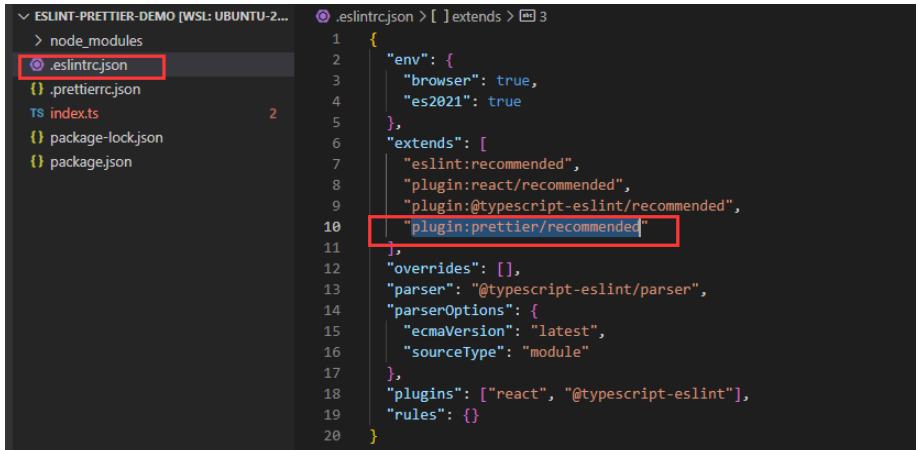
2、然后在.eslintrc.json的 extends 最后加入plugin:prettier/recommended

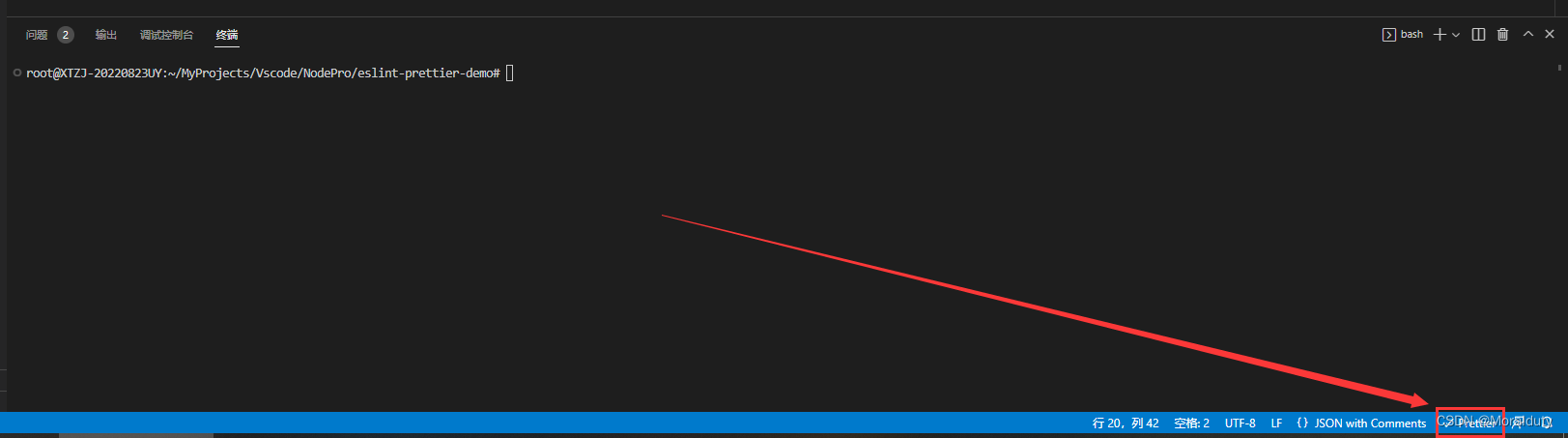
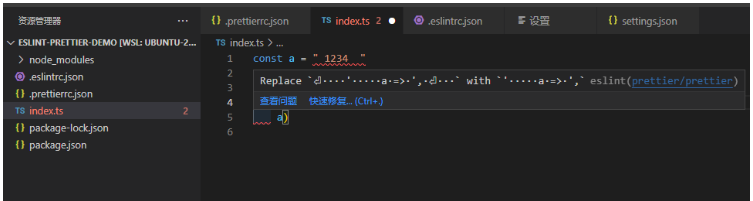
确保下面格式是prettier

3、保存,重启vscode,爆红也生效了。

到这里就eslint和prettier就配完了
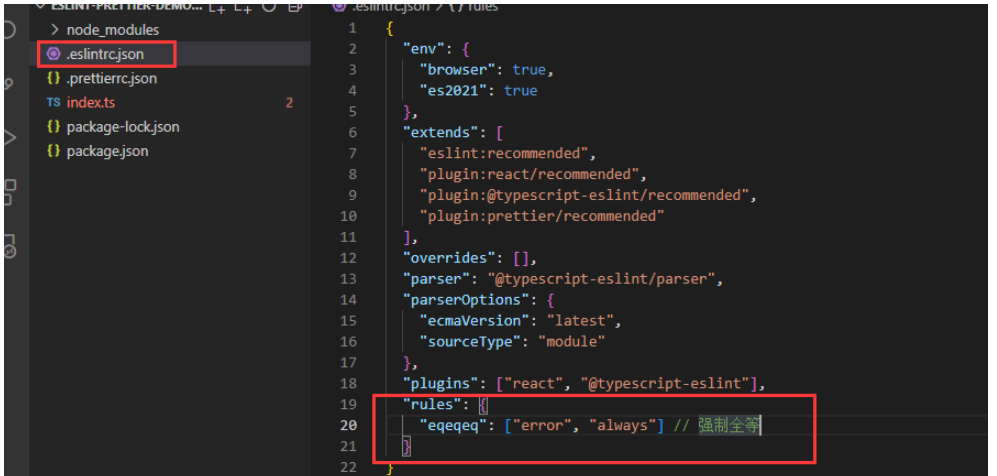
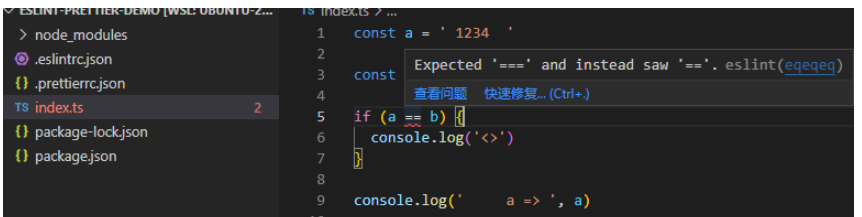
一般情况下直接在.prettierrc.json配置即可,如果prettier没有这个配置的,就可以在.eslintrc.json中的“rules”中配置,举个例子:(配置全等)


以上就是“vscode使用Eslint+Prettier格式化代码怎么写”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。