жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңcssеӯ—дҪ“ж ·ејҸжңүе“ӘдәӣвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңcssеӯ—дҪ“ж ·ејҸжңүе“ӘдәӣвҖқеҗ§пјҒ
cssеӯ—дҪ“ж ·ејҸжңүпјҡ1гҖҒвҖңfont-familyвҖқпјҢ规е®ҡж–Үжң¬зҡ„еӯ—дҪ“зі»еҲ—пјӣ2гҖҒвҖңfont-sizeвҖқпјҢ规е®ҡж–Үжң¬зҡ„еӯ—дҪ“е°әеҜёж ·ејҸпјӣ3гҖҒвҖңfont-styleвҖқпјҢ规е®ҡж–Үжң¬зҡ„еӯ—дҪ“ж ·ејҸпјӣ4гҖҒвҖңfont-variantвҖқпјҢе®ҡд№үе°ҸеһӢеӨ§еҶҷеӯ—жҜҚж–Үжң¬ж ·ејҸпјӣ5гҖҒвҖңfont-weightвҖқпјҢ规е®ҡеӯ—дҪ“зҡ„зІ—з»Ҷж ·ејҸпјӣ6гҖҒвҖңfont-stretchвҖқпјҢз”ЁжқҘе°Ҷеӯ—дҪ“еңЁж°ҙе№іж–№еҗ‘дёҠиҝӣиЎҢжӢүдјёжҲ–еҺӢзј©пјҢи®©еӯ—дҪ“зҡ„еӯ—з¬Ұжӣҙе®ҪжҲ–жӣҙзӘ„гҖӮ
жң¬ж•ҷзЁӢж“ҚдҪңзҺҜеўғпјҡwindows7зі»з»ҹгҖҒCSS3&&HTML5зүҲгҖҒDell G3з”өи„‘гҖӮ
еӯ—дҪ“и®ҫзҪ®жҳҜзҪ‘йЎөи®ҫи®Ўдёӯзҡ„йҮҚиҰҒз»„жҲҗйғЁеҲҶпјҢеҗҲйҖӮзҡ„еӯ—дҪ“дёҚд»…дјҡдҪҝйЎөйқўжӣҙеҠ зҫҺи§ӮпјҢд№ҹеҸҜд»ҘжҸҗеҚҮз”ЁжҲ·дҪ“йӘҢгҖӮCSS дёӯжҸҗдҫӣдәҶдёҖзі»еҲ—з”ЁдәҺи®ҫзҪ®ж–Үжң¬еӯ—дҪ“ж ·ејҸзҡ„еұһжҖ§пјҢжҜ”еҰӮжӣҙж”№еӯ—дҪ“пјҢжҺ§еҲ¶еӯ—дҪ“еӨ§е°Ҹе’ҢзІ—з»ҶзӯүзӯүгҖӮ
font-family еұһжҖ§з”ЁжқҘи®ҫзҪ®е…ғзҙ еҶ…ж–Үжң¬зҡ„еӯ—дҪ“гҖӮз”ұдәҺеӯ—дҪ“зҡ„з§Қзұ»жҲҗеҚғдёҠдёҮпјҢиҖҢдё”жңүдәӣиҝҳдёҚжҳҜе…Қиҙ№зҡ„пјҢеӣ жӯӨжҲ‘们зҡ„з”өи„‘дёҠеҮ д№ҺдёҚеҸҜиғҪжӢҘжңүжүҖжңүзҡ„еӯ—дҪ“гҖӮдёәдәҶжңҖеӨ§зЁӢеәҰзҡ„дҝқиҜҒжҲ‘们и®ҫзҪ®зҡ„еӯ—дҪ“иғҪеӨҹжӯЈеёёжҳҫзӨәпјҢеҸҜд»ҘйҖҡиҝҮ font-family еұһжҖ§е®ҡд№үдёҖдёӘз”ұиӢҘе№Іеӯ—дҪ“еҗҚз§°з»„жҲҗзҡ„еҲ—иЎЁпјҢеӯ—дҪ“еҗҚз§°д№Ӣй—ҙдҪҝз”ЁйҖ—еҸ·,еҲҶйҡ”пјҢжөҸи§ҲеҷЁдјҡйҰ–е…Ҳе°қиҜ•еҲ—иЎЁдёӯзҡ„第дёҖдёӘеӯ—дҪ“пјҢеҰӮжһңдёҚж”ҜжҢҒеҲҷе°қиҜ•дёӢдёҖдёӘпјҢд»ҘжӯӨзұ»жҺЁгҖӮ
font-family еұһжҖ§зҡ„еҸҜйҖүеҖјеҰӮдёӢпјҡ
| еҖј | жҸҸиҝ° |
|---|---|
| family-nameгҖҒ generic-family | family-nameпјҡеӯ—дҪ“еҗҚз§°пјҢдёҖдёӘеӯ—дҪ“еҗҚз§°е°ұд»ЈиЎЁдёҖз§Қеӯ—дҪ“пјҢжҜ”еҰӮвҖңеҫ®иҪҜйӣ…й»‘вҖқе°ұжҳҜдёҖз§Қеӯ—дҪ“пјӣ generic-familyпјҡеӯ—дҪ“ж—ҸпјҢд№ҹе°ұжҳҜжҹҗз§Қзұ»еһӢзҡ„еӯ—дҪ“з»„еҗҲпјҢдёҖдёӘеӯ—дҪ“ж—Ҹд»ЈиЎЁдёҖз§Қзұ»еһӢзҡ„еӯ—дҪ“пјҢе…¶дёӯеҢ…еҗ«еҫҲеӨҡзӣёдјјдҪҶеҸҲдёҚеҗҢзҡ„еӯ—дҪ“пјҢжҜ”еҰӮвҖңsans-serifвҖқе°ұжҳҜдёҖз§Қж— иЎ¬зәҝеӯ—дҪ“пјҢе…¶дёӯеҢ…еҗ«еҫҲеӨҡз§Қзӣёдјјзҡ„еӯ—дҪ“гҖӮ еӯ—дҪ“зҡ„й»ҳи®ӨеҖјеҸ–еҶідәҺжөҸи§ҲеҷЁи®ҫзҪ® |
| inherit | д»ҺзҲ¶е…ғзҙ 继жүҝеӯ—дҪ“зҡ„и®ҫзҪ® |
дёӢиЎЁдёӯеҲ—дёҫдәҶдёҖдәӣеёёз”Ёзҡ„еӯ—дҪ“ж—ҸпјҲgeneric-familyпјүпјҡ
| еӯ—дҪ“ж—Ҹ | иҜҙжҳҺ | еӯ—дҪ“ |
|---|---|---|
| serif | жңүиЎ¬зәҝеӯ—дҪ“пјҢеҚіеңЁж–Үеӯ—笔画зҡ„з»“е°ҫж·»еҠ зү№ж®Ҡзҡ„иЈ…йҘ°зәҝжҲ–иЎ¬зәҝ | "Lucida Bright"гҖҒ"Lucida Fax"гҖҒPalatinoгҖҒ"Palatino Linotype"гҖҒPalladioгҖҒ"URW Palladio"гҖҒserif |
| sans-serif | ж— иЎ¬зәҝеӯ—дҪ“пјҢеҚіеңЁж–Үеӯ—笔画结е°ҫеӨ„жҳҜе№іж»‘зҡ„ | "Open Sans"гҖҒ"Fira Sans"гҖҒ"Lucida Sans"гҖҒ"Lucida Sans Unicode"гҖҒ"Trebuchet MS"гҖҒ"Liberation Sans"гҖҒ"Nimbus Sans L"гҖҒsans-serif |
| monospace | зӯүе®Ҫеӯ—дҪ“пјҢеҚіжҜҸдёӘж–Үеӯ—зҡ„е®ҪеәҰйғҪжҳҜзӣёеҗҢзҡ„ | "Fira Mono"гҖҒ"DejaVu Sans Mono"гҖҒMenloгҖҒConsolasгҖҒ"Liberation Mono"гҖҒMonacoгҖҒ"Lucida Console"гҖҒmonospace |
| cursive | иҚүд№Ұеӯ—дҪ“пјҢиҜҘеӯ—дҪ“жңүиҝһ笔жҲ–иҖ…зү№ж®Ҡзҡ„ж–ңдҪ“ж•ҲжһңпјҢдјҡз»ҷдәәдёҖз§ҚжүӢеҶҷзҡ„ж„ҹи§ү | "Brush Script MT"гҖҒ"Brush Script Std"гҖҒ"Lucida Calligraphy"гҖҒ"Lucida Handwriting"гҖҒ"Apple Chancery"гҖҒcursive |
| fantasy | е…·жңүзү№ж®ҠиүәжңҜж•Ҳжһңзҡ„еӯ—дҪ“ | PapyrusгҖҒHerculanumгҖҒ"Party LET"гҖҒ"Curlz MT"гҖҒHarringtonгҖҒfantasy |
гҖҗзӨәдҫӢгҖ‘дҪҝз”Ё font-family еұһжҖ§дёә HTML е…ғзҙ и®ҫзҪ®еӯ—дҪ“ж ·ејҸпјҡ
<!DOCTYPE html>
<html>
<head>
<title>CSSеӯ—дҪ“</title>
<style>
body {
font-family: "Lucida Calligraphy", cursive, serif, sans-serif;
}
</style>
</head>
<body>
<h2>font-family еұһжҖ§</h2>
</body>
</html>иҝҗиЎҢз»“жһңеҰӮдёӢеӣҫжүҖзӨәпјҡ

жіЁж„ҸпјҡеҰӮжһңеӯ—дҪ“ж—ҸжҲ–еӯ—дҪ“еҗҚз§°дёӯеҢ…еҗ«з©әж јжҲ–еӨҡдёӘеҚ•иҜҚпјҢеҲҷеҝ…йЎ»е°Ҷе®ғ们дҪҝз”Ёеј•еҸ·еҢ…иЈ№иө·жқҘпјҢдҫӢеҰӮ"Times New Roman"гҖҒ"Courier New"гҖҒ"Segoe UI" зӯүпјҢеҰӮжһңжҳҜеңЁе…ғзҙ зҡ„ style еұһжҖ§дёӯдҪҝз”ЁеҲҷеҝ…йЎ»дҪҝз”ЁеҚ•еј•еҸ·гҖӮ
еңЁзҪ‘йЎөи®ҫи®ЎдёӯжңҖеёёз”Ёзҡ„еӯ—дҪ“ж—ҸжҳҜ serif е’Ң sans-serifпјҢеӣ дёәе®ғ们йҖӮеҗҲйҳ…иҜ»гҖӮеңЁжҳҫзӨәдёҖдәӣзЁӢеәҸд»Јз ҒжҳҜйҖҡеёёдҪҝз”Ёзӯүе®Ҫеӯ—дҪ“пјҢиҝҷж ·еҸҜд»ҘдҪҝз”ЁзЁӢеәҸд»Јз ҒзңӢиө·жқҘжӣҙеҠ е·Ҙж•ҙгҖӮ
font-style еұһжҖ§з”ЁжқҘи®ҫзҪ®еӯ—дҪ“зҡ„ж ·ејҸпјҢдҫӢеҰӮж–ңдҪ“гҖҒеҖҫж–ңзӯүпјҢиҜҘеұһжҖ§зҡ„еҸҜйҖүеҖјеҰӮдёӢпјҡ
| еҖј | жҸҸиҝ° |
|---|---|
| normal | й»ҳи®ӨеҖјпјҢж–Үжң¬д»ҘжӯЈеёёеӯ—дҪ“жҳҫзӨә |
| italic | ж–Үжң¬д»Ҙж–ңдҪ“жҳҫзӨә |
| oblique | ж–Үжң¬еҖҫж–ңжҳҫзӨә |
| inherit | д»ҺзҲ¶е…ғзҙ 继жүҝеӯ—дҪ“ж ·ејҸ |
гҖҗзӨәдҫӢгҖ‘дҪҝз”Ё font-style еұһжҖ§и®ҫзҪ®еӯ—дҪ“зҡ„ж ·ејҸпјҡ
<!DOCTYPE html>
<html>
<head>
<title>CSSеӯ—дҪ“</title>
<style>
body {
font-style: oblique;
}
.normal {
font-style: normal;
}
.italic {
font-style: italic;
}
.oblique {
font-style: oblique;
}
.inherit {
font-style: inherit;
}
</style>
</head>
<body>
<p class="normal">normalпјҡжҳҫзӨәдёҖдёӘж ҮеҮҶзҡ„еӯ—дҪ“</p>
<p class="italic">italicпјҡжҳҫзӨәдёҖдёӘж–ңдҪ“зҡ„еӯ—дҪ“</p>
<p class="oblique">obliqueпјҡжҳҫзӨәдёҖдёӘеҖҫж–ңзҡ„еӯ—дҪ“</p>
<p class="inherit">inheritпјҡд»ҺзҲ¶е…ғзҙ 继жүҝеӯ—дҪ“ж ·ејҸ</p>
</body>
</html>иҝҗиЎҢз»“жһңеҰӮдёӢеӣҫжүҖзӨәпјҡ

д№ҚзңӢд№ӢдёӢпјҢжӮЁеҸҜиғҪи§үеҫ— italic е’Ң oblique зҡ„ж•ҲжһңжҳҜдёҖж ·зҡ„гҖӮе…¶е®һдёҚ然пјҢitalic жҳҫзӨәзҡ„еӯ—дҪ“зҡ„ж–ңдҪ“зүҲжң¬пјҢиҖҢ oblique еҲҷеҸӘжҳҜдёҖдёӘеҖҫж–ңзҡ„жҷ®йҖҡеӯ—дҪ“гҖӮ
font-weight еұһжҖ§иғҪеӨҹи®ҫзҪ®еӯ—дҪ“зҡ„зІ—з»ҶпјҢеҸҜйҖүеҖјеҰӮдёӢпјҡ
| еҖј | жҸҸиҝ° |
|---|---|
| normal | й»ҳи®ӨеҖјпјҢж ҮеҮҶеӯ—дҪ“ |
| bold | зІ—дҪ“еӯ—дҪ“ |
| bolder | жӣҙзІ—зҡ„еӯ—дҪ“ |
| lighter | жӣҙз»Ҷзҡ„еӯ—дҪ“ |
| 100гҖҒ200гҖҒ300гҖҒ400гҖҒ500гҖҒ600гҖҒ700гҖҒ800гҖҒ900 | з”ұз»ҶеҲ°зІ—зҡ„и®ҫзҪ®еӯ—дҪ“зІ—з»ҶпјҢ100 дёәжңҖз»Ҷзҡ„еӯ—дҪ“пјҢ400 зӯүеҗҢдәҺ normalпјҢ700 зӯүеҗҢдәҺ bold |
| inherit | д»ҺзҲ¶е…ғзҙ 继жүҝеӯ—дҪ“зҡ„зІ—з»Ҷ |
гҖҗзӨәдҫӢгҖ‘дҪҝз”Ё font-weight еұһжҖ§и®ҫзҪ®еӯ—дҪ“зІ—з»Ҷпјҡ
<!DOCTYPE html>
<html>
<head>
<title>CSSеӯ—дҪ“</title>
<style>
p.weight-100 {
font-weight: 100;
}
p.weight-200 {
font-weight: 100;
}
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
</style>
</head>
<body>
<p class="weight-100">font-weight: 100;</p>
<p class="weight-200">font-weight: 200;</p>
<p class="normal">font-weight: normal;</p>
<p class="bold">font-weight: bold;</p>
<p class="bolder">font-weight: bolder;</p>
</body>
</html>иҝҗиЎҢз»“жһңеҰӮдёӢеӣҫжүҖзӨәпјҡ

font-size еұһжҖ§з”ЁжқҘи®ҫзҪ®еӯ—дҪ“зҡ„еӨ§е°ҸпјҲеӯ—еҸ·пјүпјҢеҸҜйҖүеҖјеҰӮдёӢпјҡ
| еҖј | жҸҸиҝ° |
|---|---|
| xx-smallгҖҒx-smallгҖҒsmallгҖҒmediumгҖҒlargeгҖҒx-largeгҖҒxx-large | д»Ҙе…ій”®еӯ—зҡ„еҪўејҸжҠҠеӯ—дҪ“и®ҫзҪ®дёәдёҚеҗҢзҡ„еӨ§е°ҸпјҢд»Һ xx-small еҲ° xx-large дҫқж¬ЎеҸҳеӨ§пјҢй»ҳи®ӨеҖјдёә medium |
| smaller | дёәеӯ—дҪ“и®ҫзҪ®дёҖдёӘжҜ”зҲ¶е…ғзҙ жӣҙе°Ҹзҡ„е°әеҜё |
| larger | дёәеӯ—дҪ“и®ҫзҪ®дёҖдёӘжҜ”зҲ¶е…ғзҙ жӣҙеӨ§зҡ„е°әеҜё |
| length | д»Ҙж•°еҖјеҠ еҚ•дҪҚзҡ„еҪўејҸжҠҠеӯ—дҪ“и®ҫзҪ®дёәдёҖдёӘеӣәе®ҡе°әеҜёпјҢдҫӢеҰӮ 18pxгҖҒ2em |
| % | д»ҘзҷҫеҲҶжҜ”зҡ„еҪўејҸдёәеӯ—дҪ“и®ҫзҪ®дёҖдёӘзӣёеҜ№дәҺзҲ¶е…ғзҙ еӯ—дҪ“зҡ„еӨ§е°Ҹ |
| inherit | д»ҺзҲ¶е…ғзҙ 继жүҝеӯ—дҪ“зҡ„е°әеҜё |
гҖҗзӨәдҫӢгҖ‘дҪҝз”Ё font-size еұһжҖ§и®ҫзҪ®еӯ—дҪ“зҡ„еӨ§е°Ҹпјҡ
<!DOCTYPE html>
<html>
<head>
<title>CSSеӯ—дҪ“</title>
<style>
.xx_small {
font-size: xx-small;
}
.x_small {
font-size: x-small;
}
.small {
font-size: x-small;
}
.medium {
font-size: x-small;
}
.large {
font-size: large;
}
.x-large {
font-size: x-large;
}
.xx-large {
font-size: xx-large;
}
.smaller {
font-size: smaller;
}
.larger {
font-size: larger;
}
.font-20 {
font-size: 20px;
}
</style>
</head>
<body>
<p class="xx_small">е°Ҷеӯ—дҪ“еӨ§е°Ҹи®ҫзҪ®дёәпјҡxx-small</p>
<p class="x_small">е°Ҷеӯ—дҪ“еӨ§е°Ҹи®ҫзҪ®дёәпјҡx-small</p>
<p class="small">е°Ҷеӯ—дҪ“еӨ§е°Ҹи®ҫзҪ®дёәпјҡx-small</p>
<p class="medium">е°Ҷеӯ—дҪ“еӨ§е°Ҹи®ҫзҪ®дёәпјҡmedium</p>
<p class="large">е°Ҷеӯ—дҪ“еӨ§е°Ҹи®ҫзҪ®дёәпјҡlarge</p>
<p class="x-large">е°Ҷеӯ—дҪ“еӨ§е°Ҹи®ҫзҪ®дёәпјҡx-large</p>
<p class="xx-large">е°Ҷеӯ—дҪ“еӨ§е°Ҹи®ҫзҪ®дёәпјҡxx-large</p>
<p class="smaller">е°Ҷеӯ—дҪ“еӨ§е°Ҹи®ҫзҪ®дёәпјҡsmaller</p>
<p class="larger">е°Ҷеӯ—дҪ“еӨ§е°Ҹи®ҫзҪ®дёәпјҡlarger</p>
<p class="font-20">е°Ҷеӯ—дҪ“еӨ§е°Ҹи®ҫзҪ®дёә 20 еғҸзҙ </p>
</body>
</html>иҝҗиЎҢз»“жһңеҰӮдёӢеӣҫжүҖзӨәпјҡ

font-variant еұһжҖ§еҸҜд»Ҙе°Ҷж–Үжң¬дёӯзҡ„е°ҸеҶҷиӢұж–Үеӯ—жҜҚиҪ¬жҚўдёәе°ҸеһӢеӨ§еҶҷеӯ—жҜҚпјҲиҪ¬жҚўеҗҺзҡ„еӨ§еҶҷеӯ—жҜҚдёҺиҪ¬жҚўеүҚе°ҸеҶҷеӯ—жҜҚзҡ„еӨ§е°Ҹзӣёд»ҝпјҢжүҖд»Ҙз§°д№Ӣдёәе°ҸеһӢеӨ§еҶҷеӯ—жҜҚпјүгҖӮfont-variant еұһжҖ§зҡ„еҸҜйҖүеҖјеҰӮдёӢпјҡ
| еҖј | жҸҸиҝ° |
|---|---|
| normal | й»ҳи®ӨеҖјпјҢжөҸи§ҲеҷЁдјҡжҳҫзӨәдёҖдёӘж ҮеҮҶзҡ„еӯ—дҪ“ |
| small-caps | е°Ҷж–Үжң¬дёӯзҡ„е°ҸеҶҷиӢұж–Үеӯ—жҜҚиҪ¬жҚўдёәе°ҸеһӢеӨ§еҶҷеӯ—жҜҚ |
| inherit | д»ҺзҲ¶е…ғзҙ 继жүҝ font-variant еұһжҖ§зҡ„еҖј |
гҖҗзӨәдҫӢгҖ‘дҪҝз”Ё font-variant еұһжҖ§и®ҫзҪ®е°ҸеһӢеӨ§еҶҷеӯ—жҜҚпјҡ
<!DOCTYPE html>
<html>
<head>
<title>CSSеӯ—дҪ“</title>
<style>
.normal {
font-variant: normal
}
.small {
font-variant: small-caps
}
</style>
</head>
<body>
<p class="normal">This is a paragraph</p>
<p class="small">This is a paragraph</p>
</body>
</html>иҝҗиЎҢз»“жһңеҰӮдёӢеӣҫжүҖзӨәпјҡ

font еұһжҖ§дёҺеүҚйқўд»·з»Қзҡ„ background еұһжҖ§зҡ„еҠҹиғҪзұ»дјјпјҢйҖҡиҝҮ font еұһжҖ§еҸҜд»ҘеҗҢж—¶и®ҫзҪ®еӨҡдёӘеӯ—дҪ“еұһжҖ§пјҢдёҚеҗҢзҡ„жҳҜпјҢдҪҝз”Ё font еұһжҖ§йңҖиҰҒйҒөеҫӘд»ҘдёӢйЎәеәҸпјҡ
fontпјҡ[[font-style||font-variant||font-weight||font-stretch]?font-size[ /line-height]?font-family] | caption | icon | menu | message-box | small-caption | status-bar
| еҖј | жҸҸиҝ° |
|---|---|
| font-style | 规е®ҡеӯ—дҪ“ж ·ејҸгҖӮеҸӮйҳ…пјҡfont-style дёӯеҸҜиғҪзҡ„еҖјгҖӮ |
| font-variant | 规е®ҡеӯ—дҪ“ејӮдҪ“гҖӮеҸӮйҳ…пјҡfont-variant дёӯеҸҜиғҪзҡ„еҖјгҖӮ |
| font-weight | 规е®ҡеӯ—дҪ“зІ—з»ҶгҖӮеҸӮйҳ…пјҡfont-weight дёӯеҸҜиғҪзҡ„еҖјгҖӮ |
| font-size/line-height | 规е®ҡеӯ—дҪ“е°әеҜёе’ҢиЎҢй«ҳгҖӮеҸӮйҳ…пјҡfont-size е’Ң line-height дёӯеҸҜиғҪзҡ„еҖјгҖӮ |
| font-family | 规е®ҡеӯ—дҪ“зі»еҲ—гҖӮеҸӮйҳ…пјҡfont-family дёӯеҸҜиғҪзҡ„еҖјгҖӮ |
| caption | е®ҡд№үиў«ж ҮйўҳжҺ§д»¶пјҲжҜ”еҰӮжҢүй’®гҖҒдёӢжӢүеҲ—иЎЁзӯүпјүдҪҝз”Ёзҡ„еӯ—дҪ“гҖӮ |
| icon | е®ҡд№үиў«еӣҫж Үж Үи®°дҪҝз”Ёзҡ„еӯ—дҪ“гҖӮ |
| menu | е®ҡд№үиў«дёӢжӢүеҲ—иЎЁдҪҝз”Ёзҡ„еӯ—дҪ“гҖӮ |
| message-box | е®ҡд№үиў«еҜ№иҜқжЎҶдҪҝз”Ёзҡ„еӯ—дҪ“гҖӮ |
| small-caption | caption еӯ—дҪ“зҡ„е°ҸеһӢзүҲжң¬гҖӮ |
| status-bar | е®ҡд№үиў«зӘ—еҸЈзҠ¶жҖҒж ҸдҪҝз”Ёзҡ„еӯ—дҪ“гҖӮ |
еңЁдҪҝз”Ё font еұһжҖ§ж—¶пјҢжңүд»ҘдёӢеҮ зӮ№йңҖиҰҒжіЁж„Ҹпјҡ
дҪҝз”Ё font еұһжҖ§ж—¶еҝ…йЎ»жҢүз…§еҰӮдёҠжүҖзӨәзҡ„йЎәеәҸпјҢ并且 font-size е’Ң font-family дёӨдёӘеұһжҖ§дёҚеҸҜеҝҪз•Ҙпјӣ
font еұһжҖ§дёӯзҡ„жҜҸдёӘеҸӮж•°д»…е…Ғи®ёи®ҫзҪ®дёҖдёӘеҖјпјҢйҷӨ font-size е’Ң font-family еұһжҖ§еӨ–пјҢиў«еҝҪз•Ҙзҡ„еұһжҖ§е°Ҷиў«и®ҫзҪ®дёәеҗ„иҮӘзҡ„й»ҳи®ӨеҖјпјӣ
иӢҘиҰҒе®ҡд№ү line-height еұһжҖ§пјҢеҲҷйңҖиҰҒдҪҝз”Ёж–ңзәҝ/е°Ҷ font-size е’Ң line-height еұһжҖ§еҲҶејҖгҖӮ
гҖҗзӨәдҫӢгҖ‘дҪҝз”Ё font еұһжҖ§еҗҢж—¶е®ҡд№үеӨҡдёӘеӯ—дҪ“ж•Ҳжһңпјҡ
<!DOCTYPE html>
<html>
<head>
<title>CSSеӯ—дҪ“</title>
<style>
p.info {
font: italic bold 12px/30px arial, sans-serif;
}
</style>
</head>
<body>
<p>дҪҝз”Ё font еұһжҖ§йңҖиҰҒйҒөеҫӘд»ҘдёӢйЎәеәҸпјҡ</p>
<p class="info">fontпјҡ[[font-style||font-variant||font-weight||font-stretch]?font-size[ /line-height]?font-family] | caption | icon | menu | message-box | small-caption | status-bar</p>
</body>
</html>иҝҗиЎҢз»“жһңеҰӮдёӢеӣҫжүҖзӨәпјҡ

д»ҘеүҚеңЁз»ҷзҪ‘йЎөж–Үеӯ—и®ҫзҪ®дёҖдәӣеҘҪзңӢзҡ„еӯ—дҪ“ж—¶пјҢйҷҗдәҺз”ЁжҲ·зі»з»ҹжҳҜеҗҰе®үиЈ…жӯӨеӯ—дҪ“пјҢиҖҢеҸӘиғҪдҪҝз”Ёдёүз§Қж–№жі•и§ЈеҶіпјҢиҰҒд№Ҳз”ЁйҖҡз”Ёеӯ—дҪ“пјҢиҰҒд№Ҳз”ЁеӣҫзүҮжӣҝжҚўж–Үжң¬пјҢиҰҒд№Ҳз”ЁFlashгҖӮиҖҢиҝҷеҮ з§Қж–№жі•еҚҙеӯҳеңЁдёҘйҮҚзҡ„зјәйҷ·гҖӮ
зҺ°еңЁеҘҪдәҶпјҢ@font-faceз»ҲдәҺи§ЈеҶідәҶиҝҷз§ҚдҪҝз”ЁзҪ‘з»ңеӯ—дҪ“зҡ„й—®йўҳгҖӮ
@font-face з”ЁдәҺд»ҺиҝңзЁӢжңҚеҠЎеҷЁжҲ–иҖ…з”ЁжҲ·жң¬ең°еҠ иҪҪжҢҮе®ҡзҡ„еӯ—дҪ“гҖӮ
жөҸи§ҲеҷЁе…је®№жҖ§й—®йўҳ

е…¶е®һпјҢ@font-face并дёҚжҳҜCSS3жүҚеҮәжқҘзҡ„еұһжҖ§пјҢж—©еңЁ1998е№ҙе®ғе°ұеңЁCSS2дёӯдҪҝз”ЁдәҶпјҢдҪҶжҳҜеңЁCSS2.1дёӯеҸҲиў«йҷӨеҺ»дәҶпјҢCSS3еҸҲжҠҠе®ғеҠ дәҶиҝӣжқҘгҖӮ
@font-faceиҜӯжі•
@font-face {
font-family: <еӯ—дҪ“еҗҚ>;
src: <еӯ—дҪ“и·Ҝеҫ„> [<ж јејҸ>][,<еӯ—дҪ“и·Ҝеҫ„> [<ж јејҸ>]]*;
[font-weight: <зІ—з»Ҷ>];
[font-style: <ж ·ејҸ>];
}еҸ–еҖјиҜҙжҳҺпјҡ
еӯ—дҪ“еҗҚпјҡжӯӨеҖјжҢҮзҡ„е°ұжҳҜдҪ иҮӘе®ҡд№үзҡ„еӯ—дҪ“еҗҚз§°пјҢжңҖеҘҪжҳҜдҪҝз”ЁдҪ дёӢиҪҪзҡ„й»ҳи®Өеӯ—дҪ“пјҢд»–е°Ҷиў«еј•з”ЁеҲ°дҪ зҡ„Webе…ғзҙ дёӯзҡ„font-familyгҖӮеҰӮвҖңfont-family:вҖқеӯ—дҪ“еҗҚвҖқ;вҖқ
еӯ—дҪ“и·Ҝеҫ„пјҡжӯӨеҖјжҢҮзҡ„жҳҜдҪ иҮӘе®ҡд№үзҡ„еӯ—дҪ“зҡ„еӯҳж”ҫи·Ҝеҫ„пјҢеҸҜд»ҘжҳҜзӣёеҜ№и·Ҝеҫ„д№ҹеҸҜд»ҘжҳҜз»қи·Ҝеҫ„пјӣ
ж јејҸпјҡжӯӨеҖјжҢҮзҡ„жҳҜдҪ иҮӘе®ҡд№үзҡ„еӯ—дҪ“зҡ„ж јејҸпјҢдё»иҰҒз”ЁжқҘеё®еҠ©жөҸи§ҲеҷЁиҜҶеҲ«пјҢе…¶еҖјдё»иҰҒжңүд»ҘдёӢеҮ з§Қзұ»еһӢпјҡtruetype,opentype,truetype-aat,embedded-opentype,avgзӯүпјӣ
weightе’ҢstyleпјҡиҝҷдёӨдёӘеҖјеӨ§е®¶дёҖе®ҡеҫҲзҶҹжӮүпјҢweightе®ҡд№үеӯ—дҪ“жҳҜеҗҰдёәзІ—дҪ“пјҢstyleдё»иҰҒе®ҡд№үеӯ—дҪ“ж ·ејҸпјҢеҰӮж–ңдҪ“гҖӮ
| еұһжҖ§ | еҖј | жҸҸиҝ° |
|---|---|---|
| font-family | name | еҝ…йңҖгҖӮ规е®ҡеӯ—дҪ“зҡ„еҗҚз§°гҖӮ |
| src | URL | еҝ…йңҖгҖӮе®ҡд№үеӯ—дҪ“ж–Ү件зҡ„ URLгҖӮ |
| font-stretch | normal condensed ultra-condensed extra-condensed semi-condensed expanded semi-expanded extra-expanded ultra-expanded | еҸҜйҖүгҖӮе®ҡд№үеҰӮдҪ•жӢүдјёеӯ—дҪ“гҖӮй»ҳи®ӨжҳҜ вҖңnormalвҖқгҖӮ |
| font-style | normal italic oblique | еҸҜйҖүгҖӮе®ҡд№үеӯ—дҪ“зҡ„ж ·ејҸгҖӮй»ҳи®ӨжҳҜ вҖңnormalвҖқгҖӮ |
| font-weight | normal bold 100 200 300 400 500 600 700 800 900 | еҸҜйҖүгҖӮе®ҡд№үеӯ—дҪ“зҡ„зІ—з»ҶгҖӮй»ҳи®ӨжҳҜ вҖңnormalвҖқгҖӮ |
| unicode-range | unicode-range | еҸҜйҖүгҖӮе®ҡд№үеӯ—дҪ“ж”ҜжҢҒзҡ„ UNICODE еӯ—з¬ҰиҢғеӣҙгҖӮй»ҳи®ӨжҳҜ вҖңU+0-10FFFFвҖқгҖӮ |
@font-faceе°ҸдҫӢеӯҗ
<style type="text/css">
/* е®ҡд№ү @font-face 规еҲҷ */
@font-face {
/* жҢҮе®ҡеӯ—дҪ“еҗҚз§° */
font-family: 'Bungee Inline';
font-style: normal;
font-weight: 400;
/* жҢҮе®ҡеӯ—дҪ“ж–Ү件зҡ„и·Ҝеҫ„ */
src: local('Bungee Inline'), local('BungeeInline-Regular'), url(https://fonts.gstatic.com/s/bungeeinline/v2/Tb-1914q4rFpjT-F66PLCfn8qdNnd5eCmWXua5W-n7c.woff) format('woff');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
/* еӯ—дҪ“зҡ„еә”з”Ё */
h3{
font-family: 'Bungee Inline';
}
</style><h3>Lecepin's Blog </h3>
ж•Ҳжһңпјҡ

д»Јз Ғеқ—дёӯпјҢfont-familyе’ҢsrcжҳҜеҝ…йңҖзҡ„гҖӮsrcдёӯзҡ„local()иЎЁжҳҜд»Һжң¬ең°зі»з»ҹжҹҘжүҫеӯ—дҪ“пјҢеҰӮжһңжүҫдёҚеҲ°пјҢеҶҚд»Һurl()жҢҮе®ҡзҡ„жҹҘжүҫгҖӮ
format()жҢҮзҡ„жҳҜеӯ—дҪ“зҡ„ж јејҸпјҢеёёз”Ёеӯ—дҪ“ж јејҸеҰӮдёӢпјҡ
| ж јејҸ | иҜҙжҳҺ |
|---|---|
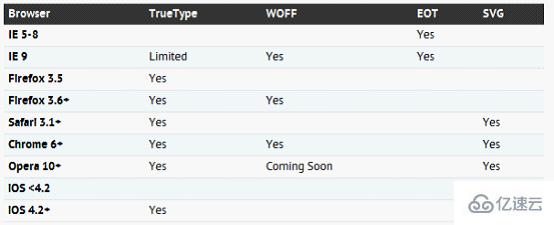
| TureTpe(.ttf)ж јејҸ | .ttfеӯ—дҪ“жҳҜWindowsе’ҢMacзҡ„жңҖеёёи§Ғзҡ„еӯ—дҪ“пјҢжҳҜдёҖз§ҚRAWж јејҸпјҢеӣ жӯӨд»–дёҚдёәзҪ‘з«ҷдјҳеҢ–,ж”ҜжҢҒиҝҷз§Қеӯ—дҪ“зҡ„жөҸи§ҲеҷЁжңүгҖҗIE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+гҖ‘пјӣ |
| OpenType(.otf)ж јејҸ | .otfеӯ—дҪ“иў«и®ӨдёәжҳҜдёҖз§ҚеҺҹе§Ӣзҡ„еӯ—дҪ“ж јејҸпјҢе…¶еҶ…зҪ®еңЁTureTypeзҡ„еҹәзЎҖдёҠпјҢжүҖд»Ҙд№ҹжҸҗдҫӣдәҶжӣҙеӨҡзҡ„еҠҹиғҪ,ж”ҜжҢҒиҝҷз§Қеӯ—дҪ“зҡ„жөҸи§ҲеҷЁжңүгҖҗFirefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+гҖ‘пјӣ |
| Web Open Font Format(.woff)ж јејҸ | .woffеӯ—дҪ“жҳҜWebеӯ—дҪ“дёӯжңҖдҪіж јејҸпјҢд»–жҳҜдёҖдёӘејҖж”ҫзҡ„TrueType/OpenTypeзҡ„еҺӢзј©зүҲжң¬пјҢеҗҢж—¶д№ҹж”ҜжҢҒе…ғж•°жҚ®еҢ…зҡ„еҲҶзҰ»,ж”ҜжҢҒиҝҷз§Қеӯ—дҪ“зҡ„жөҸи§ҲеҷЁжңүгҖҗIE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+гҖ‘пјӣ |
| Embedded Open Type(.eot)ж јејҸ | .eotеӯ—дҪ“жҳҜIEдё“з”Ёеӯ—дҪ“пјҢеҸҜд»Ҙд»ҺTrueTypeеҲӣе»әжӯӨж јејҸеӯ—дҪ“,ж”ҜжҢҒиҝҷз§Қеӯ—дҪ“зҡ„жөҸи§ҲеҷЁжңүгҖҗIE4+гҖ‘пјӣ |
| SVG(.svg)ж јејҸ | .svgеӯ—дҪ“жҳҜеҹәдәҺSVGеӯ—дҪ“жёІжҹ“зҡ„дёҖз§Қж јејҸ,ж”ҜжҢҒиҝҷз§Қеӯ—дҪ“зҡ„жөҸи§ҲеҷЁжңүгҖҗChrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+гҖ‘гҖӮ |

src formatеұһжҖ§е…је®№еҶҷжі•
е…ідәҺе…је®№еҗ„дёӘжөҸи§ҲеҷЁзҡ„е…је®№еҶҷжі•пјҢеҸҜд»ҘеҸӮиҖғдёҖдёӢдёҖдёӘеӣҪеӨ–еӨ§зҘһPaul IrishеҶҷзҡ„е…је®№д»Јз Ғпјҡ
@font-face {
font-family: 'еӯ—дҪ“еҗҚ';
src: url('еӯ—дҪ“еҗҚ.eot'); /* IE9 е…је®№жЁЎејҸ */
src: url('еӯ—дҪ“еҗҚ.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('еӯ—дҪ“еҗҚ.woff') format('woff'), /* зҺ°д»ЈжөҸи§ҲеҷЁ */
url('еӯ—дҪ“еҗҚ.ttf') format('truetype'), /* Safari, Android, iOS */
url('еӯ—дҪ“еҗҚ.svg#grablau') format('svg'); /* Legacy iOS */
}йҖҡеёёжқҘиҜҙпјҢжңү.woffе’ҢeotиҝҷдёӨз§Қе°ұеӨҹдәҶгҖӮ
е…ідәҺиҝҷдёӘе…је®№еҶҷжі•пјҢиҜ·еҸӮиҖғпјҡBulletproof @font-face Syntax
еӯ—дҪ“ж јејҸиҪ¬жҚўе·Ҙе…·
еҪ“дҪ еҸӘжңүдёҖз§Қеӯ—дҪ“ж јејҸж–Ү件зҡ„ж—¶еҖҷпјҢеҸҜд»ҘдҪҝз”ЁеҰӮдёӢеңЁзәҝж јејҸиҪ¬жҚўе·Ҙе…·пјҢз”ҹжҲҗе…¶е®ғж јејҸеӯ—дҪ“ж–Ү件пјҡ
Font Squirrel
@font-face generator
Google Fonts
CSS дёӯзҡ„ font-size-adjust еұһжҖ§е…Ғи®ёејҖеҸ‘иҖ…еҹәдәҺе°ҸеҶҷеӯ—жҜҚзҡ„й«ҳеәҰжҢҮе®ҡ font-size пјҢиҝҷеҸҜд»Ҙжңүж•Ҳең°жҸҗй«ҳзҪ‘йЎөж–Үеӯ—зҡ„еҸҜиҜ»жҖ§гҖӮ
еңЁиҝҷйҮҢпјҢдҪ дёҚд»…иғҪдәҶи§ЈеҲ° font-size-adjust еұһжҖ§зҡ„йҮҚиҰҒжҖ§пјҢ并且иҝҳиғҪеӯҰдјҡеҰӮдҪ•еңЁдҪ зҡ„йЎ№зӣ®дёӯдҪҝз”Ёе®ғгҖӮ
font-size-adjust зҡ„йҮҚиҰҒжҖ§
дҪ и®ҝй—®зҡ„зҪ‘з«ҷеӨ§еӨҡйғҪжҳҜз”ұж–Үжң¬з»„жҲҗзҡ„пјҢз”ұдәҺд№Ұйқўж–Үеӯ—жҳҜзҪ‘з«ҷзҡ„йҮҚиҰҒз»„жҲҗйғЁеҲҶпјҢеӣ жӯӨе°ұеҫҲеҖјеҫ—жҠҠжіЁж„ҸеҠӣж”ҫеҲ°дҪ з”ЁжқҘжҳҫзӨәдҝЎжҒҜзҡ„еӯ—дҪ“дёҠйқўгҖӮйҖүеҜ№жӯЈзЎ®зҡ„еӯ—дҪ“иғҪеёҰз»ҷз”ЁжҲ·ж„үеҝ«зҡ„йҳ…иҜ»дҪ“йӘҢпјҢ然иҖҢпјҢдҪҝз”ЁдёҚжҒ°еҪ“зҡ„еӯ—дҪ“еҲҷдјҡдҪҝзҪ‘з«ҷеҸҳеҫ—йҡҫд»Ҙйҳ…иҜ»гҖӮеҪ“дҪ еҶіе®ҡе°ҶиҰҒдҪҝз”Ёд»Җд№Ҳеӯ—дҪ“еҗҺпјҢдёҖиҲ¬дҪ е°ұдјҡеҶҚз»ҷиҝҷдёӘеӯ—дҪ“йҖүжӢ©дёҖдёӘеҗҲйҖӮзҡ„еӨ§е°ҸгҖӮ
font-sizeгҖҖеұһжҖ§дјҡи®ҫзҪ®зҪ‘йЎөдёӯжүҖжңү font-family дёӢдҪ жғідҪҝз”Ёзҡ„еӯ—дҪ“зҡ„еӨ§е°ҸпјҢ然иҖҢеңЁеӨ§еӨҡж•°жғ…еҶөдёӢпјҢжөҸи§ҲеҷЁдёҖиҲ¬йғҪжҳҜдҪҝз”Ё font-family дёӢеЈ°жҳҺзҡ„第дёҖз§Қеӯ—дҪ“гҖӮеҸӘжңүеҪ“第дёҖз§Қеӯ—дҪ“еӣ дёәжҹҗдәӣеҺҹеӣ дёҚеҸҜз”Ёж—¶пјҢжөҸи§ҲеҷЁжүҚдјҡдҪҝз”ЁеҖҷйҖүеӯ—дҪ“继з»ӯжёІжҹ“йЎөйқўгҖӮ
дёҫдёӘдҫӢеӯҗпјҢзңӢдёӢйқўзҡ„д»Јз Ғпјҡ
body {
font-family: 'Lato', Verdana, sans-serif;
}еҰӮжһңдҪ зҡ„жөҸи§ҲеҷЁд»Һ Google Fonts дёӢиҪҪзҡ„ вҖҳLatoвҖҷ еӯ—дҪ“дёҚеҸҜз”Ёж—¶пјҢеңЁиҝҷз§Қжғ…еҶөдёӢпјҢVerdana еӯ—дҪ“е°ұдјҡиў«дҪҝз”ЁгҖӮдҪҶжҳҜпјҢи„‘жө·йҮҢ font-size зҡ„еҖјеҘҪеғҸжҳҜй’ҲеҜ№ вҖҳLatoвҖҷ еӯ—дҪ“и®ҫе®ҡзҡ„пјҢиҖҢдёҚжҳҜ VerdanaгҖӮ
д»Җд№ҲжҳҜеӯ—дҪ“зҡ„зәөжЁӘжҜ”пјҹ
еӯ—дҪ“зҡ„еӨ–и§Ӯе°әеҜёеҸҠе…¶еҸҜиҜ»жҖ§еҸҜиғҪдјҡеӣ дёә font-size зҡ„еҖјиҖҢдә§з”ҹеҫҲеӨ§зҡ„еҸҳеҢ–пјҢзү№еҲ«еғҸжҳҜеҜ№жӢүдёҒж–Үиҝҷз§Қж–Үеӯ—дјҡеҜјиҮҙе…¶еңЁеӨ§е°ҸеҶҷд№Ӣй—ҙе·®еҲ«е·ЁеӨ§гҖӮеңЁиҝҷз§Қжғ…еҶөдёӢпјҢе°ҸеҶҷеӯ—жҜҚдёҺеҜ№еә”зҡ„еӨ§еҶҷеӯ—жҜҚзҡ„й«ҳеәҰжҜ”дҫӢжҳҜеҶіе®ҡдёҖз§Қеӯ—дҪ“жҳ“иҜ»жҖ§зҡ„йҮҚиҰҒеӣ зҙ пјҢиҝҷдёӘжҜ”еҖјйҖҡеёёиў«еҸ«еҒҡдёҖз§Қеӯ—дҪ“зҡ„зәөжЁӘжҜ”гҖӮ
жӯЈеҰӮжҲ‘д№ӢеүҚиҜҙзҡ„пјҢдёҖж—ҰдҪ и®ҫзҪ®дәҶ font-size зҡ„еҖјпјҢиҝҷдёӘеҖје°ҶдјҡеҜ№жүҖжңүзҡ„еӯ—дҪ“иө·дҪңз”ЁгҖӮеҰӮжһңеҖҷйҖүеӯ—дҪ“зҡ„зәөжЁӘжҜ”и·ҹйҰ–йҖүеӯ—дҪ“зҡ„зәөжЁӘжҜ”зӣёе·®еӨӘеӨ§пјҢиҝҷеҸҜиғҪеҪұе“ҚеҖҷйҖүеӯ—дҪ“зҡ„жҳ“иҜ»жҖ§гҖӮ
font-size-adjust еұһжҖ§еңЁиҝҷз§Қжғ…еҪўдёӢеҲҷжү®жј”зқҖдёҖдёӘе°ӨдёәйҮҚиҰҒзҡ„и§’иүІпјҢеӣ дёәе®ғе…Ғи®ёдҪ и®ҫзҪ®жүҖжңүеӯ—дҪ“зҡ„ x иҪҙй«ҳеәҰ дёәз»ҹдёҖеӨ§е°ҸпјҢд»ҘдҫҝжҸҗй«ҳж–Үеӯ—зҡ„жҳ“иҜ»жҖ§гҖӮ
з»ҷ font-size-adjust еұһжҖ§йҖүжӢ©еҗҲйҖӮзҡ„еҖј
зҺ°еңЁдҪ зҹҘйҒ“дҪҝз”Ё font-size-adjust еұһжҖ§зҡ„йҮҚиҰҒжҖ§дәҶеҗ§пјҢжҳҜж—¶еҖҷжҠҠе®ғз”ЁеҲ°дҪ зҡ„зҪ‘з«ҷдёҠдәҶгҖӮиҝҷдёӘеұһжҖ§зҡ„иҜӯжі•еҰӮдёӢпјҡ
font-size-adjust: none | <number>
none жҳҜй»ҳи®ӨеҖјпјҢиҝҷдёӘеҖјж„Ҹе‘ізқҖдёҚи°ғж•ҙеӯ—дҪ“зҡ„еӨ§е°ҸгҖӮ
дҪ д№ҹеҸҜд»Ҙи®ҫзҪ®еұһжҖ§зҡ„еҖјдёәдёҖдёӘж•°еӯ—пјҢиҝҷдёӘж•°еӯ—е°Ҷз”ЁжқҘи®Ўз®—дёҖеј зҪ‘йЎөдёҠжүҖжңүеӯ—дҪ“зҡ„ x иҪҙй«ҳеәҰпјҢx иҪҙй«ҳеәҰзӯүдәҺиҝҷдёӘж•°еӯ—д№ҳд»Ҙ font-size зҡ„еҖјгҖӮ иҝҷеҸҜд»ҘжҸҗй«ҳе°Ҹе°әеҜёеӯ—дҪ“зҡ„еҸҜиҜ»жҖ§гҖӮд»ҘдёӢжҳҜдёҖдёӘдҪҝз”Ё font-size-adjust еұһжҖ§зҡ„дҫӢеӯҗпјҡ
font-size: 20px;font-size-adjust: 0.6;
жүҖжңүеӯ—дҪ“зҡ„ x иҪҙй«ҳеәҰзҺ°еңЁжҳҜ 20px * 0.6 = 12pxпјҢдёҖз§Қеӯ—дҪ“зҡ„е®һйҷ…еӨ§е°ҸзҺ°еңЁеҸҜд»Ҙиў«дҝ®ж”№д»ҘзЎ®дҝқ x иҪҙй«ҳеәҰжҖ»жҳҜзӯүдәҺ 12pxгҖӮи°ғж•ҙеҗҺ font-size зҡ„еҖјеҸҜд»ҘйҖҡиҝҮд»ҘдёӢе…¬ејҸи®Ўз®—
c = ( a / a' ) s.
иҝҷйҮҢпјҢ c жҢҮи°ғж•ҙеҗҺзҡ„ font-sizeпјҢs жҢҮеҺҹе…ҲжҢҮе®ҡзҡ„ font-sizeпјҢa жҳҜ font-size-adjust еұһжҖ§жҢҮе®ҡзҡ„зәөжЁӘжҜ”пјҢa' жҢҮе®һйҷ…еӯ—дҪ“зҡ„зәөжЁӘжҜ”гҖӮ
дҪ дёҚиғҪи®ҫзҪ® font-size-adjust зҡ„еҖјдёәиҙҹж•°пјҢи®ҫзҪ®дёә 0 еҲҷдјҡиҮҙдҪҝж–Үеӯ—жІЎжңүй«ҳеәҰпјҢжҚўеҸҘиҜқиҜҙпјҢе°ұжҳҜж–Үеӯ—дјҡиў«йҡҗи—ҸгҖӮеңЁж—§зҡ„жөҸи§ҲеҷЁдёӯпјҢдҫӢеҰӮ Firefox 40пјҢеҰӮжһңи®ҫзҪ®е…¶еұһжҖ§еҖјдёә 0 еҲҷзӣёеҪ“дәҺи®ҫзҪ®дёә noneгҖӮ
еӨ§еӨҡж•°жғ…еҶөдёӢпјҢејҖеҸ‘иҖ…дёҖиҲ¬дјҡе°қиҜ•дёҚеҗҢзҡ„ font-size еҸ–еҖјд»ҘзЎ®е®ҡе“ӘдёӘеҖјеҜ№з»ҷе®ҡзҡ„еӯ—дҪ“жңҖеҘҪзңӢгҖӮиҝҷж„Ҹе‘ізқҖеңЁзҗҶжғіжғ…еҶөдёӢпјҢ他们еёҢжңӣжүҖжңүеӯ—дҪ“зҡ„ x иҪҙй«ҳеәҰдёҺйҰ–йҖүеӯ—дҪ“зҡ„ x иҪҙй«ҳеәҰзӣёзӯүгҖӮжҚўеҸҘиҜқиҜҙпјҢжңҖеҗҲйҖӮзҡ„ font-size-adjust еҸ–еҖје°ұжҳҜдҪ йҰ–йҖүеӯ—дҪ“зҡ„зәөжЁӘжҜ”гҖӮ
еҰӮдҪ•и®Ўз®—дёҖз§Қеӯ—дҪ“зҡ„зәөжЁӘжҜ”
иҰҒзЎ®е®ҡдёҖз§Қеӯ—дҪ“еҗҲйҖӮзҡ„зәөжЁӘжҜ”пјҢдҪ еҸҜд»ҘеҮӯе®һйҷ…з»ҸйӘҢе°ұжҳҜи°ғж•ҙеҗҺзҡ„еӯ—дҪ“еӨ§е°Ҹеә”иҜҘи·ҹеҺҹжқҘеЈ°жҳҺзҡ„еӯ—дҪ“еӨ§е°ҸдёҖж ·гҖӮиҝҷе°ұжҳҜиҜҙдёҠйқўе…¬ејҸдёӯзҡ„ a еә”иҜҘи·ҹ a' зӣёзӯүгҖӮ
и®Ўз®—зәөжЁӘжҜ”зҡ„第дёҖжӯҘжҳҜе…ҲеҲӣе»ә 2 дёӘ <span> е…ғзҙ пјҢжҜҸдёӘ <span> е…ғзҙ е°ҶдјҡеҢ…еҗ«дёҖдёӘеӯ—жҜҚе’ҢдёҖдёӘеҢ…еӣҙзқҖеӯ—жҜҚзҡ„иҫ№жЎҶпјҲеӣ дёәжҲ‘们иҰҒиҝӣиЎҢжҜ”иҫғпјҢжүҖд»ҘжҜҸдёӘ <span> дёӯзҡ„еӯ—жҜҚйғҪеҝ…йЎ»зӣёеҗҢпјүгҖӮеҗҢж—¶пјҢжҜҸдёӘе…ғзҙ зҡ„ font-size еұһжҖ§еҖјйғҪеә”иҜҘзӣёеҗҢпјҢдҪҶеҸӘжңүдёҖдёӘе…ғзҙ дјҡдҪҝз”Ё font-size-adjust еұһжҖ§гҖӮеҪ“ font-size-adjust зҡ„еҖјзӯүдәҺз»ҷе®ҡеӯ—дҪ“зҡ„зәөжЁӘжҜ”ж—¶пјҢжҜҸдёӘ <span> дёӢзҡ„еӯ—жҜҚйғҪжҳҜдёҖж ·зҡ„еӨ§е°ҸгҖӮ
еңЁдёӢйқўзҡ„ demo дёӯпјҢжҲ‘еҲӣе»әдәҶдёҖдёӘиҫ№жЎҶеӣҙз»•зқҖеӯ—жҜҚ вҖҳtвҖҷ е’Ң вҖҳbвҖҷ 并且еҜ№жҜҸз»„еӯ—жҜҚеә”з”ЁдәҶдёҚеҗҢзҡ„ font-size-adjust еұһжҖ§еҖјгҖӮ
д»ҘдёӢжҳҜзӣёе…ід»Јз Ғпјҡ
.adjusted-a {
font-size-adjust: 0.4;
}
.adjusted-b {
font-size-adjust: 0.495;
}
.adjusted-c {
font-size-adjust: 0.6;
}жӯЈеҰӮдёӢйқў demo жүҖзӨәпјҢfont-size-adjust зҡ„еҖји¶ҠеӨ§еҲҷеӯ—жҜҚдјҡжҳҫеҫ—и¶ҠеӨ§пјҢеҸҚд№ӢеҲҷи¶Ҡе°ҸпјҢеҪ“иҜҘеҖјзӯүдәҺзәөжЁӘжҜ”ж—¶пјҢжҜҸз»„еӯ—жҜҚзҡ„е°әеҜёйғҪзӣёзӯүгҖӮ
еңЁзҪ‘з«ҷдёҠдҪҝз”Ё font-size-adjust
д»ҘдёӢ demo дҪҝз”Ёзҡ„ font-size-adjust еҸ–еҖјдәҺдёҠдёҖдёӘ CodePen demo дёӯдёә вҖҳLatoвҖҷ еӯ—дҪ“и®ҫзҪ®зҡ„еҖјпјҢзҺ°еңЁе°Ҷдјҡз”ЁжқҘи°ғж•ҙ вҖҳVerdanaвҖҷ иҝҷдёӘеҖҷйҖүеӯ—дҪ“гҖӮдјҡжңүдёҖдёӘжҢүй’®жҺ§еҲ¶дҝ®ж”№жҳҜеҗҰеҸ‘з”ҹпјҢжүҖд»ҘдҪ еҸҜд»ҘзңӢеҮәдҝ®ж”№еүҚеҗҺзҡ„еҸҳеҢ–пјҡ

еҪ“дҪ еӨ„зҗҶеӨ§йҮҸж–Үеӯ—ж—¶ж•ҲжһңдјҡжӣҙеҠ еј•дәәжіЁзӣ®пјҢ然иҖҢдёҠйқўзҡ„дҫӢеӯҗеә”иҜҘи¶іеӨҹи®©дҪ и®ӨиҜҶеҲ°иҝҷдёӘеұһжҖ§зҡ„жңүз”Ёд№ӢеӨ„гҖӮ
жөҸи§ҲеҷЁж”ҜжҢҒ
зӣ®еүҚпјҢеҸӘжңү Firefox й»ҳи®Өж”ҜжҢҒ font-size-adjust еұһжҖ§гҖӮChrome е’Ң Opera еҲҶеҲ«д»Һ 43 е’Ң 30 зүҲжң¬ејҖе§ӢдҪңдёәиҜ•йӘҢзү№жҖ§дәҲд»Ҙж”ҜжҢҒпјҢејҖеҸ‘иҖ…йңҖеүҚеҫҖ chrome://flags дёӯејҖеҗҜ вҖңExperimental Web Platform FeaturesвҖқ йҖүйЎ№гҖӮEdge е’Ң Safari дёҚж”ҜжҢҒиҝҷдёӘеұһжҖ§гҖӮ
еҰӮжһңдҪ еҶіе®ҡдҪҝз”ЁиҝҷдёӘеұһжҖ§пјҢдҪҺзүҲжң¬жөҸи§ҲеҷЁзҡ„ж”ҜжҢҒе°ҶдёҚжҲҗй—®йўҳпјҢиҝҷдёӘеұһжҖ§иў«и®ҫи®Ўж—¶е°ұе·Із»ҸиҖғиҷ‘еҲ°еҗ‘еҗҺе…је®№жҖ§пјҢдёҚж”ҜжҢҒзҡ„жөҸи§ҲеҷЁдјҡжӯЈеёёзҡ„жҳҫзӨәж–Үжң¬пјҢж”ҜжҢҒзҡ„жөҸи§ҲеҷЁеҲҷдјҡеҹәдәҺиҜҘеұһжҖ§зҡ„еҖји°ғж•ҙеӯ—дҪ“еӨ§е°ҸгҖӮ
font-stretchеұһжҖ§з”ЁжқҘе°Ҷеӯ—дҪ“еңЁж°ҙе№іж–№еҗ‘дёҠиҝӣиЎҢжӢүдјёжҲ–еҺӢзј©пјҢи®©дёҖз§Қеӯ—дҪ“зҡ„еӯ—з¬Ұжӣҙе®ҪжҲ–жӣҙзӘ„гҖӮеҰӮжһңж°ҙе№іеҺӢзј©пјҢеҲҷеӯ—дҪ“еҸҳзӘ„пјҢеҰӮжһңж°ҙе№іжӢүдјёпјҢеҲҷеӯ—дҪ“еҸҳе®ҪгҖӮ
иҜӯжі•ж јејҸпјҡ
font-stretch: wider|narrower|ultra-condensed|extra-condensed|condensed|semi-condensed|normal|semi-expanded|expanded|extra-expanded|ultra-expanded|inherit;
| еҖј | иҜҙжҳҺ |
|---|---|
| wider | дҪҝеҫ—ж–Үжң¬жӣҙе®Ҫ |
| narrower | дҪҝеҫ—ж–Үжң¬зӘ„ |
| ultra-condensed | дҪҝж–Үжң¬зӘ„еҫ—дёҚиғҪеҶҚзӘ„ |
| extra-condensed | жҢҮе®ҡзҙ§зј©зЁӢеәҰ第дәҢеӨ§зҡ„еӯ—дҪ“ |
| condensed | жҢҮе®ҡз•Ҙеҫ®зҙ§зј©зЁӢеәҰ第дәҢеӨ§зҡ„еӯ—дҪ“ |
| semi-condensed | жҢҮе®ҡз•Ҙеҫ®зҙ§зј©зҡ„еӯ—дҪ“ |
| normal | жҢҮжҳҺеӯ—дҪ“ж—ўдёҚзҙ§зј©д№ҹдёҚеҠ е®Ҫ |
| semi-expanded | жҢҮе®ҡз•Ҙеҫ®еҠ е®Ҫзҡ„еӯ—дҪ“ |
| expanded | жҢҮе®ҡеҠ е®Ҫзҡ„еӯ—дҪ“ |
| extra-expanded | жҢҮе®ҡеҠ е®ҪзЁӢеәҰ第дәҢеӨ§зҡ„еӯ—дҪ“ |
| ultra-expanded | жҢҮе®ҡеҠ е®ҪзЁӢеәҰжңҖеӨ§зҡ„еӯ—дҪ“ |
| inherit | жҢҮе®ҡиҜҘеұһжҖ§дёҺе…ғзҙ зҲ¶йЎ№зҡ„еұһжҖ§йҮҮз”ЁзӣёеҗҢзҡ„и®Ўз®—еҖј |
е°ұеғҸ font-size еұһжҖ§зҡ„йў„е®ҡд№үе…ій”®еӯ—пјҲеҰӮxx-largeпјүдёҖж ·пјҢиҜҘеұһжҖ§д№ҹжңүдёҖзі»еҲ—йў„е®ҡд№үе…ій”®еӯ—пјҢиҝҷдәӣе…ій”®еӯ—еҸҜд»ҘжҳҜnormalгҖҒжҲ–condensedгҖҒжҲ–expandedпјҢй»ҳи®ӨеҖјдёә normalпјҢиЎЁзӨәдёҚиҝӣиЎҢжӢүдјёжҲ–еҺӢзј©гҖӮ
зӨәдҫӢпјҡ
/* Keyword values */ font-stretch: ultra-condensed; font-stretch: extra-condensed; font-stretch: condensed; font-stretch: semi-condensed; font-stretch: normal; font-stretch: semi-expanded; font-stretch: expanded; font-stretch: extra-expanded; font-stretch: ultra-expanded; /* Global values */ font-stretch: inherit; font-stretch: initial; font-stretch: unset;

иҜҘеұһжҖ§дёҚдјҡйҖҡиҝҮдјёзј©зј©е°Ҹд»»ж„Ҹеӯ—дҪ“зҡ„еҮ дҪ•еҪўзҠ¶гҖӮеғҸfont-variantгҖӮеҰӮжһңе®ғжҸҗдҫӣдәҶе…¶дёӯзҡ„еҮ дёӘпјҢиҝҷд»…д»…жҳҜдёҖз§ҚйҖүжӢ©жңҖеҗҲйҖӮзҡ„еӯ—дҪ“зҡ„ж–№ејҸ, гҖӮ
жіЁж„ҸпјҡеҰӮжһңеӯ—дҪ“жҸҗдҫӣдәҶеӨҡдёӘйқўпјҢfont-stretchеҲҷйҖүжӢ©дёҺиҜҘеұһжҖ§еҖјжңҖеҢ№й…Қзҡ„йӮЈдёӘйқўгҖӮдҫӢеҰӮпјҢеңЁOS XдёҠпјҢйҷӨдәҶжӣҙдёәеёёи§Ғзҡ„BoldпјҢRegularпјҢItalicе’ҢBoldItalicеӨ–пјҢвҖңHelvetica NeueвҖқеӯ—дҪ“иҝҳжҸҗдҫӣдәҶ第дәҢз»„зј©ж”ҫзҡ„зј©з•Ҙеӯ—дҪ“пјҡзј©еҶҷгҖӮжөҸи§ҲеҷЁж”ҜжҢҒfont-stretchе°ҶдҪҝз”ЁеҺӢзј©зҡ„еҖјultra-condensedпјҢд»Ҙsemi-condensedеҸҠз”ЁдәҺе…¶е®ғжӯЈеёёиЎЁйқўпјҲnormalе’ҢжүҖжңүеұ•ејҖзҡ„еҖјпјүгҖӮ

еҰӮжһңеӯ—дҪ“жІЎжңүжө“зј©жҲ–жү©еұ•пјҢеҰӮMac OSдёҠзҡ„й»ҳи®ӨвҖңTimes New RomanвҖқпјҢfont-stretchеҲҷдёҚдјҡжңүд»»дҪ•еҸҜи§Ғзҡ„ж•ҲжһңпјҢеӣ дёәеңЁжүҖжңүжғ…еҶөдёӢйғҪе°ҶдҪҝз”Ёе”ҜдёҖеҗҲйҖӮзҡ„гҖӮ

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңcssеӯ—дҪ“ж ·ејҸжңүе“ӘдәӣвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№cssеӯ—дҪ“ж ·ејҸжңүе“ӘдәӣиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ