жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶVue elementжҖҺд№Ҳе®һзҺ°жқғйҷҗз®ЎзҗҶдёҡеҠЎзҡ„зӣёе…ізҹҘиҜҶпјҢеҶ…е®№иҜҰз»Ҷжҳ“жҮӮпјҢж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮVue elementжҖҺд№Ҳе®һзҺ°жқғйҷҗз®ЎзҗҶдёҡеҠЎж–Үз« йғҪдјҡжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ

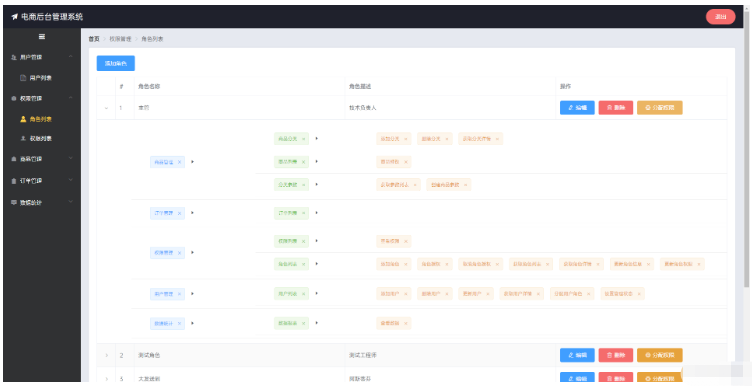
el-table-column type="expand"и®ҫзҪ®дәҶexpandеҲҷжҳҫзӨәдёәдёҖдёӘеҸҜеұ•ејҖзҡ„жҢүй’®
жҳҫзӨәеӣҫдёҠзҡ„ж•Ҳжһң дҪҝз”ЁдәҶ дёүйҮҚforеҫӘзҺҜ жҢүз…§ tree ж•°жҚ®з»“жһ„ .children еҸ–еҫ—дёӢдёҖзә§ж•°жҚ®
<el-table-column type="expand">
<template slot-scope="scope">
<el-row v-for="(rights1,index) in scope.row.children" class="vertical" :key="index">
<el-col :span="5">
<el-tag class="tag1"
disable-transitions
closable
@close="remRight(scope.row,rights1.id)">
{{rights1.authName}}
</el-tag>
<i class="el-icon-caret-right"></i>
</el-col>
<el-col :span="19">
<el-row v-for="(rights2,index2) in rights1.children" class="vertical" :key="index2">
<el-col :span="6">
<el-tag class="tag2"
type="success"
disable-transitions
closable
@close="remRight(scope.row,rights2.id)">
{{rights2.authName}}
</el-tag>
<i class="el-icon-caret-right"></i>
</el-col>
<el-col :span="18">
<el-tag class="tag3"
type="warning"
v-for="(rights3,index3) in rights2.children"
disable-transitions
:key="index3"
closable
@close="remRight(scope.row,rights3.id)">
{{rights3.authName}}
</el-tag>
</el-col>
</el-row>
</el-col>
</el-row>
pre ж Үзӯҫ ж•ҙйҪҗзҡ„жҺ’еҲ— ж–Үжң¬ д»Јз Ғ
<!-- <pre>-->
<!-- {{scope.row.children}}-->
<!-- </pre>-->
</template>
</el-table-column> // е…ій—ӯдёӢжӢүзҡ„жқғйҷҗж Үзӯҫ дәӢ件
async remRight(role,rightId){
//еј№зӘ—иҜўй—®з”ЁжҲ·жҳҜеҗҰеҲ йҷӨж•°жҚ®
const confirmResult = await this.$queding(
'зЎ®е®ҡиҰҒдёәиҜҘи§’иүІеҲ йҷӨжӯӨжқғйҷҗеҗ—?',
'жҸҗзӨә',
{
confirmButtonText: 'зЎ®е®ҡ',
cancelButtonText: 'еҸ–ж¶Ҳ',
type: 'warning'
}
).catch(err => err)
// еҰӮжһңз”ЁжҲ·зЎ®и®ӨеҲ йҷӨпјҢеҲҷиҝ”еӣһеҖјдёәеӯ—з¬ҰдёІ confirm
// еҰӮжһңз”ЁжҲ·еҸ–ж¶ҲеҲ йҷӨпјҢеҲҷиҝ”еӣһеҖјдёәеӯ—з¬ҰдёІ cancel
// console.log(confirmResult)
if (confirmResult !== 'confirm'){
return this.$Msg.info('е·ІеҸ–ж¶ҲеҲ йҷӨ')
}
const {data:res} = await this.$http.delete(`roles/${role.id}/rights/${rightId}`)
if (res.meta.status !== 200) return this.$Msg.error('еҲ йҷӨжӯӨжқғйҷҗеӨұиҙҘпјҒ')
this.$Msg.success('еҲ йҷӨз”ЁжҲ·жҲҗеҠҹпјҒ')
// еҸӮж•°дёҚзӣҙжҺҘеј•з”Ёrole.id дёәдәҶз»ҷ role.children йҮҚж–°иөӢеҖј еҠЁжҖҒжӣҙж–° дёҚз”ЁеҲ·ж–°йЎөйқў еҶҚеұ•ејҖжҹҘзңӢ
// иҝ”еӣһзҡ„data, жҳҜеҪ“еүҚи§’иүІдёӢжңҖж–°зҡ„жқғйҷҗж•°жҚ®
role.children = res.data
},
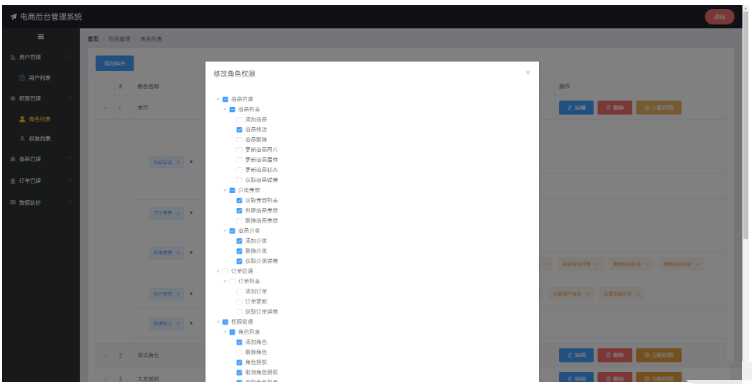
жҳҫзӨәж ‘еҪўз»„件зҡ„еҜ№иҜқжЎҶпјҡ
<!-- зј–иҫ‘и§’иүІжқғйҷҗзҡ„еҜ№иҜқжЎҶ-->
<el-dialog
title="дҝ®ж”№и§’иүІжқғйҷҗ"
:visible.sync="editNPCRightBox"
@close="ERNPCClose"
width="45%">
<!-- ж ‘еҪўжҺ§д»¶з»„件-->
<el-tree
еұ•зӨәж•°жҚ®жәҗ
:data="RightList"
йҖӮз”ЁдәҺйңҖиҰҒйҖүжӢ©еұӮзә§ж—¶дҪҝз”Ё
show-checkbox
жҜҸдёӘж ‘иҠӮзӮ№з”ЁжқҘдҪңдёәе”ҜдёҖж ҮиҜҶзҡ„еұһжҖ§пјҢж•ҙжЈөж ‘еә”иҜҘжҳҜе”ҜдёҖзҡ„
node-key="id"
ref="PushRoleRef"
й»ҳи®Өе…ЁйғЁеұ•ејҖ
default-expand-all
й»ҳи®ӨеӢҫйҖүзҡ„иҠӮзӮ№зҡ„ key зҡ„ж•°з»„
:default-checked-keys="defKeys"
й…ҚзҪ®йҖүйЎ№
:props="treeProps">
</el-tree>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="ToEditRightNPC">зЎ® е®ҡ</el-button>
<el-button @click="editNPCRightBox = false">еҸ– ж¶Ҳ</el-button>
</span>
</el-dialog>
<script>
editNPCRightBox:false,
RightList:null,
// ж ‘еҪўй…ҚзҪ® ж №жҚ®е“ӘдёҖдёӘжқҘжёІжҹ“ еҗҚеӯ—е’ҢchildrenеұһжҖ§
treeProps:{
label:'authName',// зңӢеҲ°зҡ„жҳҜе“ӘдёҖдёӘеұһжҖ§
children:'children'// зҲ¶еӯҗеөҢеҘ—зҡ„е…ізі»
},
defKeys:[],
// зӮ№еҮ»зј–иҫ‘жқғйҷҗжҢүй’®ж—¶ и®°еҪ•еҪ“еүҚID дҫӣеә”е…¶д»–ж–№жі•дҪҝз”Ё
PushRolesId:null
</script>зӮ№еҮ»зј–иҫ‘жқғйҷҗжҢүй’® е…ҲжҠҠиҰҒеұ•зӨәзҡ„ж•°жҚ®жәҗ RightList еҶҚдҪҝз”ЁйҖ’еҪ’жҠҠжӢҘжңүжқғйҷҗзҡ„id pushеҲ° defKeysйҮҢ д№ӢеҗҺжҳҫзӨәеҜ№иҜқжЎҶ
// зӮ№еҮ»иЎЁеҚ•еҶ…зҡ„зј–иҫ‘жҢүй’®
async editNPCRightBoxShow(role){
this.PushRolesId = role.id
const {data:res} = await this.$http.get('rights/tree')
if (res.meta.status !==200) return this.$Msg.error('иҺ·еҸ–жқғйҷҗеҲ—иЎЁеӨұиҙҘ')
this.RightList = res.data
//console.log(role)
await this.getThreeKeys(role,this.defKeys)
this.editNPCRightBox = true
},
// йҖҡиҝҮйҖ’еҪ’зҡ„ж–№ејҸ иҺ·еҸ–и§’иүІдёӢжүҖжңүзҡ„дёүзә§жқғйҷҗзҡ„id 并дҝқеӯҳеҲ°defKeys ж•°з»„дёӯ
getThreeKeys(node,arr){
// еҰӮжһңеҪ“еүҚиҠӮзӮ№дёҚеҢ…еҗ« children йӮЈд№Ҳд»–е°ұжҳҜдёүзә§иҠӮзӮ№
if(!node.children){
return arr.push(node.id)
}
node.children.forEach(item =>{
this.getThreeKeys(item,arr)
})
},зӮ№еҮ»дҪ“жЈҖжҢүй’®ж—¶ йҖҡиҝҮrefи°ғз”Ё
getCheckedKeysпјҲиҝ”еӣһзӣ®еүҚиў«йҖүдёӯзҡ„иҠӮзӮ№жүҖз»„жҲҗзҡ„ж•°з»„пјү
getHalfCheckedKeys пјҲиҝ”еӣһзӣ®еүҚеҚҠйҖүдёӯзҡ„иҠӮзӮ№зҡ„ key жүҖз»„жҲҗзҡ„ж•°з»„пјү
жҠҠд»–дҝ©еҗҲ并 并иҪ¬жҲҗеӯ—з¬ҰдёІ жҢүз…§жҺҘеҸЈзәҰе®ҡ еҗ‘жңҚеҠЎеҷЁеҸ‘йҖҒиҜ·жұӮ
// зј–иҫ‘и§’иүІжқғйҷҗзҡ„еҜ№иҜқжЎҶ еҶ…зҡ„зЎ®е®ҡжҢүй’® еҸ‘йҖҒиҜ·жұӮ
async ToEditRightNPC(){
const prams = [
...this.$refs.PushRoleRef.getCheckedKeys(),
...this.$refs.PushRoleRef.getHalfCheckedKeys()
]
const xxx = prams.join(',')
//console.log(prams)
const {data:res} = await this.$http.post(`roles/${this.PushRolesId}/rights`,{rids:xxx})
if (res.meta.status !==200) return this.$Msg.error('дёәжӯӨи§’иүІдҝ®ж”№жқғйҷҗеӨұиҙҘ')
await this.getNPCList()
this.editNPCRightBox = false
this.$Msg.success('дҝ®ж”№и§’иүІжқғйҷҗжҲҗеҠҹ')
},
// зј–иҫ‘и§’иүІжқғйҷҗзҡ„еҜ№иҜқжЎҶиў«е…ій—ӯж—¶ жё…з©әй»ҳи®ӨйҖүдёӯзҡ„еҖј йҳІжӯўжү“ејҖж—¶id йҮҚеӨҚ
ERNPCClose(){
this.defKeys = []
}
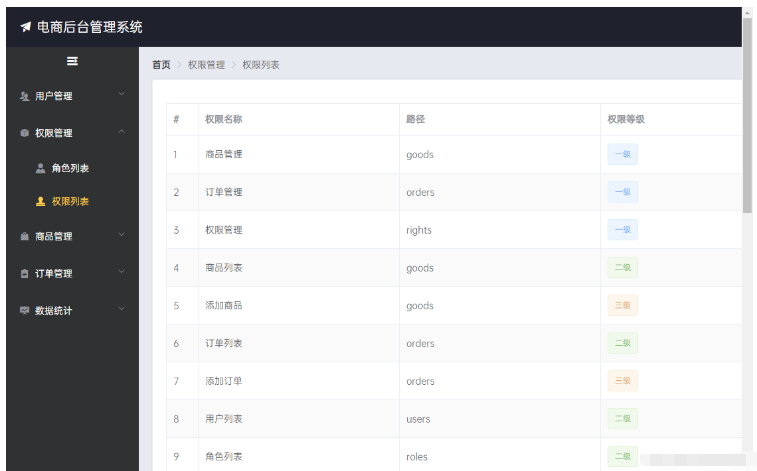
еҫҲз®ҖеҚ• е°ұжҳҜиҜ·жұӮж•°жҚ® иЎЁж јжёІжҹ“
<template>
<div>
<!-- йқўеҢ…еұ‘еҜјиҲӘ-->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }" >йҰ–йЎө</el-breadcrumb-item>
<el-breadcrumb-item>жқғйҷҗз®ЎзҗҶ</el-breadcrumb-item>
<el-breadcrumb-item>жқғйҷҗеҲ—иЎЁ</el-breadcrumb-item>
</el-breadcrumb>
<!--еҚЎзүҮеҢәеҹҹ-->
<el-card>
<el-table
:data="RightsList"
stripe
border>
<el-table-column type="index" label="#"></el-table-column>
<el-table-column prop="authName" label="жқғйҷҗеҗҚз§°"></el-table-column>
<el-table-column prop="path" label="и·Ҝеҫ„"></el-table-column>
<el-table-column label="жқғйҷҗзӯүзә§">
<template slot-scope="scope">
<el-tag v-if="scope.row.level == 0">дёҖзә§</el-tag>
<el-tag v-else-if="scope.row.level == 1" type="success">дәҢзә§</el-tag>
<el-tag v-else type="warning">дёүзә§</el-tag>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</template>
<script>
export default {
name: 'Rights-content',
created() {
this.getRightsList()
},
data(){
return{
RightsList:null
}
},
methods:{
async getRightsList(){
const {data:res} = await this.$http.get('rights/list')
if (res.meta.status !==200) return this.$Msg.error('иҺ·еҸ–жқғйҷҗеҲ—иЎЁеӨұиҙҘ')
this.RightsList = res.data
}
}
}
</script>е…ідәҺвҖңVue elementжҖҺд№Ҳе®һзҺ°жқғйҷҗз®ЎзҗҶдёҡеҠЎвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢпјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶еҜ№вҖңVue elementжҖҺд№Ҳе®һзҺ°жқғйҷҗз®ЎзҗҶдёҡеҠЎвҖқзҹҘиҜҶйғҪжңүдёҖе®ҡзҡ„дәҶи§ЈпјҢеӨ§е®¶еҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ