жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңJavaScript webpack5жҖҺд№Ҳй…ҚзҪ®еҸҠдҪҝз”ЁвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
еңЁжңҖеҺҹе§Ӣзҡ„еүҚз«ҜејҖеҸ‘дёӯпјҢжҲ‘们引е…Ҙjsе’Ңcssзӯүж–Ү件йғҪжҳҜйҖҡиҝҮжүӢеҠЁең°еңЁhtmlдёӯжҸ’е…Ҙscriptе’Ңlinkж ҮзӯҫжқҘиҫҫеҲ°еј•з”Ёзҡ„зӣ®зҡ„пјҢдёҚд»…з№ҒзҗҗпјҢжҜҸдёӘж–Ү件йғҪйңҖиҰҒеҚ•зӢ¬еҸ‘дёҖж¬ЎиҜ·жұӮпјҢиҖҢдё”е®№жҳ“еҸ‘з”ҹеҸҳйҮҸеҶІзӘҒзҡ„й—®йўҳгҖӮ
дәҺжҳҜжҸҗеҮәдәҶJavaScriptжЁЎеқ—еҢ–зҡ„жҰӮеҝөпјҢдҫқж¬ЎеҮәзҺ°дәҶAMDгҖҒCommonJSгҖҒCMDгҖҒES6жЁЎеқ—еҢ–зӯүи§ЈеҶіж–№жЎҲгҖӮ
дҪҶжҳҜдәӢе®һдёҠпјҢжҲ‘们е·ҘзЁӢдҪҝз”ЁжЁЎеқ—еҢ–ејҖеҸ‘жҳҜдёҚиғҪзӣҙжҺҘиҝҗиЎҢеңЁжөҸи§ҲеҷЁдёҠзҡ„пјҢдҫӢеҰӮи®ёеӨҡnpmжЁЎеқ—йғҪжҳҜдҪҝз”Ёзҡ„CommonJSзҡ„иҜӯжі•пјҢжөҸи§ҲеҷЁе№¶дёҚж”ҜжҢҒгҖӮ
жӯӨж—¶дҫҝеҲ°дәҶжЁЎеқ—жү“еҢ…е·Ҙе…·еҮәеңәзҡ„ж—¶еҖҷдәҶпјҢе®ғзҡ„д»»еҠЎе°ұжҳҜи§ЈеҶіжЁЎеқ—й—ҙзҡ„дҫқиө–пјҢ并е°ҶйЎ№зӣ®жү“еҢ…жҲҗжөҸи§ҲеҷЁиғҪеӨҹиҜҶеҲ«зҡ„JSж–Ү件гҖӮ
зӣ®еүҚзӨҫеҢәжөҒиЎҢзҡ„жү“еҢ…е·Ҙе…·жңүWebpackгҖҒParcelгҖҒRollupзӯүгҖӮ

еҰӮжһңдҪ дҪҝз”ЁиҝҮvue-cliжҲ–иҖ…create-ract-appзӯүи„ҡжүӢжһ¶пјҢйӮЈд№Ҳе…¶е®һдҪ е·Із»Ҹз”ЁиҝҮwebpackдәҶпјҢеӣ дёә他们йғҪжҳҜеҹәдәҺwebpackзҡ„дәҢж¬Ўе°ҒиЈ…пјҢжүҖд»ҘпјҢжҺҢжҸЎдәҶwebpackзҡ„еҺҹзҗҶпјҢиғҪеӨҹжӣҙеҘҪең°еҺ»ејҖеҸ‘vueе’Ңreactе·ҘзЁӢйЎ№зӣ®гҖӮ
йЎ№зӣ®дёӯwebpackзҡ„й…ҚзҪ®ж–Ү件жҳҜдҪҚдәҺж №зӣ®еҪ•зҡ„пјҡwebpack.config.js
е…ҘеҸЈиө·зӮ№(entry point)жҢҮзӨә webpack еә”иҜҘдҪҝз”Ёе“ӘдёӘжЁЎеқ—пјҢжқҘдҪңдёәжһ„е»әе…¶еҶ…йғЁдҫқиө–еӣҫзҡ„ејҖе§ӢпјҢдҫӢеҰӮvueйЎ№зӣ®дёӯзҡ„main.jsе°ұжҳҜжү“еҢ…ж—¶зҡ„е…ҘеҸЈж–Ү件гҖӮ
module.exports = {
entry: './src/main.js'
};йЎ№зӣ®дёӯзҡ„жүҖжңүдҫқиө–йғҪеә”иҜҘзӣҙжҺҘжҲ–иҖ…й—ҙжҺҘең°дёҺе…ҘеҸЈж–Ү件关иҒ”иө·жқҘпјҢдҫӢеҰӮжҲ‘们йғҪжҳҜеңЁmain.jsдёӯеј•е…ҘеӨ–йғЁжЁЎеқ—пјҲaxiosгҖҒrouterгҖҒelementUIзӯүпјүгҖӮ
output еұһжҖ§е‘ҠиҜү webpack еңЁе“ӘйҮҢиҫ“еҮәе®ғжүҖеҲӣе»әзҡ„ bundlesпјҢд»ҘеҸҠеҰӮдҪ•е‘ҪеҗҚиҝҷдәӣж–Ү件пјҢй»ҳи®ӨеҖјдёә ./distгҖӮ
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
//__dirnameжҳҜеҪ“еүҚзӣ®еҪ•ж №зӣ®еҪ•
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};ouputзҡ„pathеұһжҖ§еҶіе®ҡдәҶжү“еҢ…еҘҪзҡ„ж–Ү件зҡ„з”ҹжҲҗдҪҚзҪ®пјҢй»ҳи®ӨжҳҜ./distпјҢеҰӮжһңжІЎжңүпјҢwebpackдјҡиҮӘеҠЁеҲӣе»әиҝҷдёӘзӣ®еҪ•гҖӮ
ouputзҡ„filenameеұһжҖ§еҶіе®ҡдәҶжү“еҢ…ж–Ү件зҡ„еҗҚз§°гҖӮ
loader и®© webpack иғҪеӨҹеҺ»еӨ„зҗҶйӮЈдәӣйқһ JavaScript ж–Ү件пјҲдҫӢеҰӮеӣҫзүҮпјҢcssж–Ү件гҖҒvueж–Ү件зӯүпјҢwebpack иҮӘиә«еҸӘзҗҶи§Ј JavaScriptпјүгҖӮ
loader еҸҜд»Ҙе°ҶжүҖжңүзұ»еһӢзҡ„ж–Ү件иҪ¬жҚўдёә webpack иғҪеӨҹеӨ„зҗҶзҡ„жңүж•ҲжЁЎеқ—пјҢ然еҗҺдҪ е°ұеҸҜд»ҘеҲ©з”Ё webpack зҡ„жү“еҢ…иғҪеҠӣпјҢеҜ№е®ғ们иҝӣиЎҢеӨ„зҗҶгҖӮ
module.exports = {
//...
module: {
rules: [
{ test: /\.css$/, use: ['style-loader','css-loader'] }
]
}
};еңЁ webpack й…ҚзҪ®дёӯе®ҡд№ү loader ж—¶пјҢиҰҒе®ҡд№үеңЁ module.rules дёӯпјҢе…¶дёӯtestеұһжҖ§жҳҜйңҖиҰҒеҢ№й…Қзҡ„ж–Ү件еҗҚзҡ„жӯЈеҲҷпјҢuseеұһжҖ§жҳҜеҜ№еә”зҡ„loaderпјҢеҸҜд»ҘжҳҜеӨҡдёӘпјҲж•°з»„пјүгҖӮ
дҫӢеҰӮдёҠйқўзҡ„style-loaderе’Ңcss-loaderе°ұжҳҜеӨ„зҗҶjsдёӯеј•е…Ҙзҡ„cssж–Ү件пјҲеҰӮжһңзӣҙжҺҘеңЁjsдёӯеј•е…Ҙcssж–Ү件пјҢжҳҜдјҡжҠҘй”ҷзҡ„пјүгҖӮ
oader иў«з”ЁдәҺиҪ¬жҚўжҹҗдәӣзұ»еһӢзҡ„жЁЎеқ—пјҢиҖҢжҸ’件еҲҷеҸҜд»Ҙз”ЁдәҺжү§иЎҢиҢғеӣҙжӣҙе№ҝзҡ„д»»еҠЎгҖӮ
жҸ’件зҡ„иҢғеӣҙеҢ…жӢ¬пјҢд»Һжү“еҢ…дјҳеҢ–е’ҢеҺӢзј©пјҢдёҖзӣҙеҲ°йҮҚж–°е®ҡд№үзҺҜеўғдёӯзҡ„еҸҳйҮҸпјҢжҸ’件еўһејәдәҶwebpackзҡ„еҠҹиғҪгҖӮ
иҰҒдҪҝз”ЁжҸ’件пјҢеҜ№дәҺwebpackеҶ…зҪ®зҡ„жҸ’件пјҢжҲ‘们йҖҡиҝҮеј•е…Ҙwebpack然еҗҺзӣҙжҺҘи®ҝй—®еҶ…зҪ®жҸ’件еҚіеҸҜпјҢеҜ№дәҺеӨ–йғЁжҸ’件пјҢжҲ‘们йңҖиҰҒе…Ҳе®үиЈ…пјҢ然еҗҺrequireеј•е…ҘпјҢ然еҗҺеңЁpluginж•°з»„еј•е…ҘжҸ’件пјҲnewпјүе®һдҫӢгҖӮ
const HtmlWebpackPlugin = require('html-webpack-plugin'); // йҖҡиҝҮ npm е®үиЈ…
const webpack = require('webpack'); // з”ЁдәҺи®ҝй—®еҶ…зҪ®жҸ’件
const config = {
module: {
rules: [
//...
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]
};
module.exports = config;дёҠйқўзҡ„html-webpack-pluginжҸ’件е°ұжҳҜж №жҚ®жЁЎжқҝ(template)йЎөйқўеңЁжү“еҢ…зҡ„зӣ®еҪ•дёӯиҮӘеҠЁз”ҹжҲҗдёҖдёӘеҜ№еә”зҡ„htmlж–Ү件пјҢ并且иҮӘеҠЁжҸ’е…Ҙжү“еҢ…з”ҹжҲҗjsж–Ү件зҡ„scriptж ҮзӯҫпјҲжӯЈеёёwebpackжү“еҢ…并дёҚдјҡз”ҹжҲҗhtmlж–Ү件пјүгҖӮ
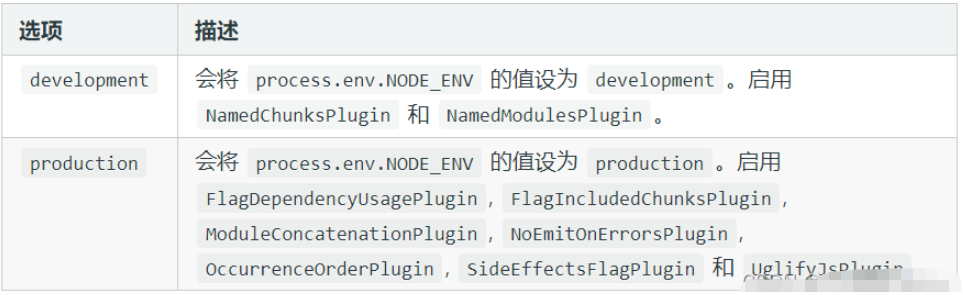
ејҖеҸ‘жЁЎејҸпјҲdevelopmentпјүпјҡдјҳеҢ–жү“еҢ…йҖҹеәҰпјҢдјҳеҢ–д»Јз Ғи°ғиҜ•гҖӮ
з”ҹдә§жЁЎејҸпјҲproductionпјүпјҡдјҳеҢ–жү“еҢ…йҖҹеәҰпјҢдјҳеҢ–д»Јз ҒиҝҗиЎҢзҡ„жҖ§иғҪ

module.exports = {
mode: 'production'
};еҚіжү“еҢ…зҡ„жЁЎејҸдёҚеҗҢпјҢйӮЈд№ҲwebpackеҜ№дәҺжү“еҢ…д»Јз Ғзҡ„дјҳеҢ–зӯ–з•Ҙд№ҹдёҚдёҖж ·гҖӮ
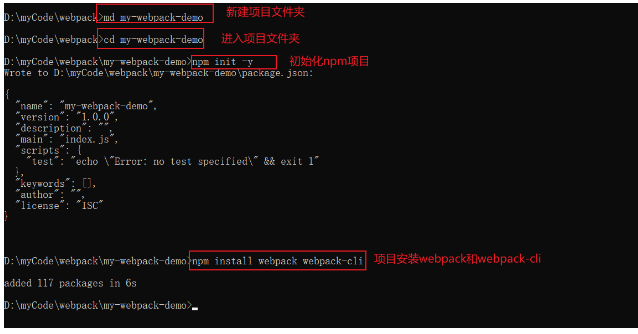
жҲ‘们жқҘжҗӯе»әдёҖдёӘйқһеёёз®ҖеҚ•зҡ„webpackйЎ№зӣ®гҖӮ

жҺҘзқҖжҲ‘们еҲӣе»әеҹәжң¬зҡ„йЎ№зӣ®з»“жһ„е’Ңж–Ү件вҳҒпёҸгҖӮ
my-webpack-demo
в”ңв”Җв”Җ src
| в””в”Җв”Җ index.jsпјҲе…ҘеҸЈж–Ү件пјү
в”ңв”Җв”Җ utils
| в””в”Җв”Җ time.jsпјҲж—¶й—ҙе·Ҙе…·пјү
в”ңв”Җв”Җ package-lock.json
в”ңв”Җв”Җ package.json
в”ңв”Җв”Җ webpack.config.jsпјҲwebpackй…ҚзҪ®пјү
е…¶дёӯutilsдёӢзҡ„time.jsиҙҹиҙЈз”ҹжҲҗеҪ“еүҚж—¶й—ҙ time.js:
var time = new Date();
var m = time.getMonth() + 1;
var t = time.getFullYear() + "-" + m + "-" + time.getDate() + " " + time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds();
module.exports = {
now: t,
};е…ҘеҸЈж–Ү件index.js:
import { now } from "../utils/time.js";
document.write("зҺ°еңЁжҳҜ: " + now);webpackй…ҚзҪ®ж–Ү件webpack.config.js:
module.exports = {
entry: "./src/index.js",
mode: "development",
output: {
filename: "index.js",
},
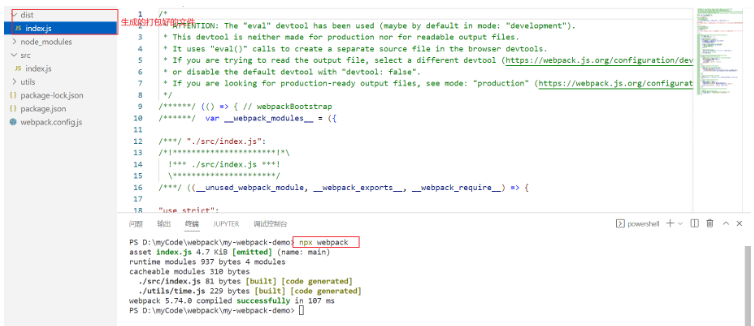
};жҲ‘们еңЁз»Ҳз«Ҝжү§иЎҢжү“еҢ…е‘Ҫд»Өпјҡ

жӯӨж—¶webpackиҮӘеҠЁеңЁйЎ№зӣ®дёӯеҲӣе»әдәҶdistзӣ®еҪ•пјҢ并з”ҹжҲҗдәҶжү“еҢ…еҘҪзҡ„index.jsж–Ү件пјҢйӮЈд№ҲжҲ‘们еҰӮдҪ•йӘҢиҜҒindex.jsж–Ү件жҳҜеҗҰжңүж•Ҳе‘ўпјҹ
з”ұдәҺwebpack并дёҚдјҡиҮӘеҠЁз”ҹжҲҗhtmlж–Ү件пјҢиҝҳи®°еҫ—дёҠйқўзҡ„html-webpack-pluginжҸ’件еҗ—пјҹ
йҖҡиҝҮnpmе®үиЈ…пјҡ

еңЁй…ҚзҪ®ж–Ү件дёӯеј•е…Ҙпјҡ
const HtmlWebpackPlugin = require("html-webpack-plugin"); // йҖҡиҝҮ npm е®үиЈ…
module.exports = {
entry: "./src/index.js",
mode: "development",
output: {
filename: "index.js",
},
plugins: [new HtmlWebpackPlugin({ template: "./src/index.html", scriptLoading: "blocking" })],
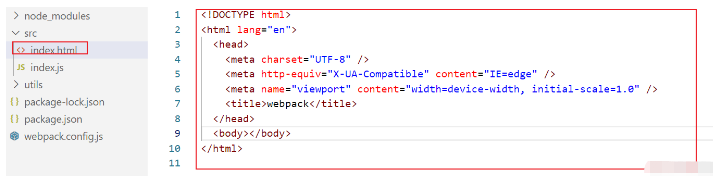
};и®°еҫ—еңЁsrcдёӢеҲӣе»әindex.htmlжЁЎжқҝпјҡ

欧е…ӢпјҒжҲ‘们еҶҚж¬Ўжү§иЎҢжү“еҢ…е‘Ҫд»Өnpx webpack гҖӮ

еҸҜд»ҘзңӢеҲ°пјҢеңЁdistзӣ®еҪ•дёӢдёҚд»…з”ҹжҲҗдәҶindex.jsпјҢиҝҳжңүindex.htmlпјҢжҲ‘们еңЁжөҸи§ҲеҷЁдёӯжү“ејҖе®ғгҖӮ

вҖңJavaScript webpack5жҖҺд№Ҳй…ҚзҪ®еҸҠдҪҝз”ЁвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ