жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢjqueryеҰӮдҪ•еҺ»жҺүйҰ–е°ҫз©әж јзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
дёӨз§Қе®һзҺ°ж–№жі•пјҡ1гҖҒеҲ©з”Ёtrim()еҮҪж•°пјҢеҸҜеҺ»йҷӨеӯ—з¬ҰдёІејҖе§Ӣе’Ңжң«е°ҫеӨ„зҡ„жүҖжңүз©әзҷҪеӯ—з¬ҰпјҲжҚўиЎҢз¬ҰгҖҒз©әж је’ҢеҲ¶иЎЁз¬ҰпјүпјҢиҜӯжі•вҖң$.trim(жҢҮе®ҡеӯ—з¬ҰдёІ)вҖқгҖӮ2гҖҒеҲ©з”Ёreplace()еҮҪж•°й…ҚеҗҲжӯЈеҲҷиЎЁиҫҫејҸе°ҶйҰ–е°ҫз©әж јжӣҝжҚўдёәз©әеӯ—з¬ҰпјҢиҜӯжі•вҖңжҢҮе®ҡеӯ—з¬ҰдёІеҜ№иұЎ.replace(/^\s+|\s+$/g, "")вҖқгҖӮ
жң¬ж•ҷзЁӢж“ҚдҪңзҺҜеўғпјҡwindows7зі»з»ҹгҖҒjquery3.6.1зүҲжң¬гҖҒDell G3з”өи„‘гҖӮ
ж–№жі•1пјҡеҲ©з”Ёtrim()еҮҪж•°еҺ»йҷӨ
$.trim() еҮҪж•°з”ЁдәҺеҺ»йҷӨеӯ—з¬ҰдёІдёӨз«Ҝзҡ„з©әзҷҪеӯ—з¬ҰгҖӮ
$.trim( str )
жіЁж„Ҹпјҡ$.trim()еҮҪж•°дјҡ移йҷӨеӯ—з¬ҰдёІејҖе§Ӣе’Ңжң«е°ҫеӨ„зҡ„жүҖжңүжҚўиЎҢз¬ҰпјҢз©әж ј(еҢ…жӢ¬иҝһз»ӯзҡ„з©әж ј)е’ҢеҲ¶иЎЁз¬ҰгҖӮеҰӮжһңиҝҷдәӣз©әзҷҪеӯ—з¬ҰеңЁеӯ—з¬ҰдёІдёӯй—ҙж—¶пјҢе®ғ们е°Ҷиў«дҝқз•ҷпјҢдёҚдјҡ被移йҷӨгҖӮ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
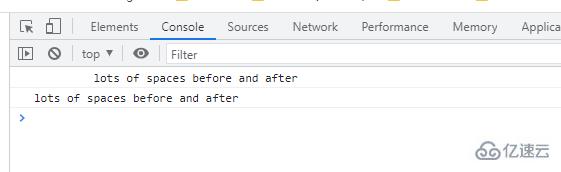
var str = " lots of spaces before and after ";
console.log(str);
console.log($.trim(str));
})
</script>
</head>
<body>
</body>
</html>
ж–№жі•2пјҡеҲ©з”Ёreplace() еҮҪж•°й…ҚеҗҲжӯЈеҲҷиЎЁиҫҫејҸеҺ»йҷӨ
replace() еҮҪж•°з”ЁдәҺеңЁеӯ—з¬ҰдёІдёӯз”ЁдёҖдәӣеӯ—з¬ҰжӣҝжҚўеҸҰдёҖдәӣеӯ—з¬ҰпјҢжҲ–жӣҝжҚўдёҖдёӘдёҺжӯЈеҲҷиЎЁиҫҫејҸеҢ№й…Қзҡ„еӯҗдёІгҖӮ
stringObject.replace(regexp/substr,replacement)
| еҸӮж•° | жҸҸиҝ° |
|---|---|
| regexp/substr | еҝ…йңҖгҖӮ规е®ҡеӯҗеӯ—з¬ҰдёІжҲ–иҰҒжӣҝжҚўзҡ„жЁЎејҸзҡ„ RegExp еҜ№иұЎгҖӮ иҜ·жіЁж„ҸпјҢеҰӮжһңиҜҘеҖјжҳҜдёҖдёӘеӯ—з¬ҰдёІпјҢеҲҷе°Ҷе®ғдҪңдёәиҰҒжЈҖзҙўзҡ„зӣҙжҺҘйҮҸж–Үжң¬жЁЎејҸпјҢиҖҢдёҚжҳҜйҰ–е…Ҳиў«иҪ¬жҚўдёә RegExp еҜ№иұЎгҖӮ |
| replacement | еҝ…йңҖгҖӮдёҖдёӘеӯ—з¬ҰдёІеҖјгҖӮ规е®ҡдәҶжӣҝжҚўж–Үжң¬жҲ–з”ҹжҲҗжӣҝжҚўж–Үжң¬зҡ„еҮҪж•°гҖӮ |
еҸӘйңҖиҰҒеҲ©з”ЁжӯЈеҲҷиЎЁиҫҫејҸеҢ№й…ҚйҰ–е°ҫз©әж јпјҢ并е°Ҷе…¶жӣҝжҚўдёәз©әеӯ—з¬ҰеҚіеҸҜгҖӮ
дҪҝз”ЁеҲ°зҡ„жӯЈеҲҷиЎЁиҫҫејҸпјҡ
/^\s+|\s+$/g
иҜӯжі•пјҡ
str.replace(/^\s+|\s+$/g, "");
//д№Ӣй—ҙзҡ„жҳҜжӯЈеҲҷпјҢеҗҺйқўзҡ„gиЎЁзӨәе…ЁеұҖеҢ№й…Қ
^\s+еҺ»жҺүејҖеӨҙзҡ„з©әж јгҖӮ^иЎЁзӨәејҖеӨҙпјҢ\sжҳҜз©әж јпјҢ+еҢ№й…Қ1жҲ–еӨҡдёӘеӯ—з¬ҰпјҢжүҖд»ҘиҝҷйҮҢзҡ„ж„ҸжҖқе°ұжҳҜеҢ№й…ҚејҖеӨҙзҡ„1жҲ–еӨҡдёӘз©әж ј
\s+$еҺ»жҺүз»“е°ҫзҡ„з©әж јгҖӮ$иЎЁеӯ—з¬ҰдёІз»“е°ҫпјҢиЎЁзӨәеҢ№й…Қз»“е°ҫзҡ„1жҲ–еӨҡдёӘз©әж јпјҢ
дёӯй—ҙзҡ„|иЎЁзӨәеҢ№й…Қе·Ұиҫ№жҲ–иҖ…еҸіиҫ№зҡ„жӯЈеҲҷпјҢжүҖд»ҘдёҖдёӘеӯ—з¬ҰдёІеҸӘиҰҒејҖеӨҙжҲ–з»“е°ҫжңүз©әж јпјҢз©әж јзҡ„йғЁеҲҶе°ұдјҡиў«еҢ№й…ҚеҲ°
зӨәдҫӢпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
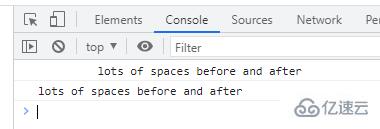
var str = " lots of spaces before and after ";
console.log(str);
console.log(str.replace(/^\s+|\s+$/g, ""));
})
</script>
</head>
<body>
</body>
</html>
д»ҘдёҠе°ұжҳҜвҖңjqueryеҰӮдҪ•еҺ»жҺүйҰ–е°ҫз©әж јвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ