本文小编为大家详细介绍“jquery如何移除style部分样式”,内容详细,步骤清晰,细节处理妥当,希望这篇“jquery如何移除style部分样式”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
移除style样式的两种方法:1、利用removeAttr()函数,可以移除style属性设置的样式,语法“$(selector).removeAttr("style");”。2、利用empty()函数,用于清空style标签的内容,可移除style标签样式,语法“$("style").empty();”。
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
在HTML中,style样式分两种情况:
1、style属性包含的样式
style属性是HTML核心属性,用于为元素指定内联样式(inline style)。
style属性将覆盖其他全局样式,比如在<style>元素或外部样式表中定义的样式。
2、style标签包含的样式
style标签定义 HTML 文档的样式信息。
在 style元素中,您可以规定在浏览器中如何呈现 HTML 文档。
针对不同情况,jquery有不同的移除方法。
1、利用jquery removeAttr()方法移除style属性
removeAttr() 方法用于从被选元素中移除属性。
语法:
$(selector).removeAttr(attribute)
attribute:必需。规定从指定元素中移除的属性。
示例:移除第一个 p 元素的style属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").removeAttr("style");
});
});
</script>
</head>
<body>
<h2>这是一个大标题</h2>
<p style="font-size: 120%;color: blue;background-color: yellow;">这是一个段落。</p>
<p style="font-size: 120%;color: blue;background-color: yellow;">这是另一个段落。</p>
<button>移除第一个 p 元素的style属性</button>
</body>
</html>
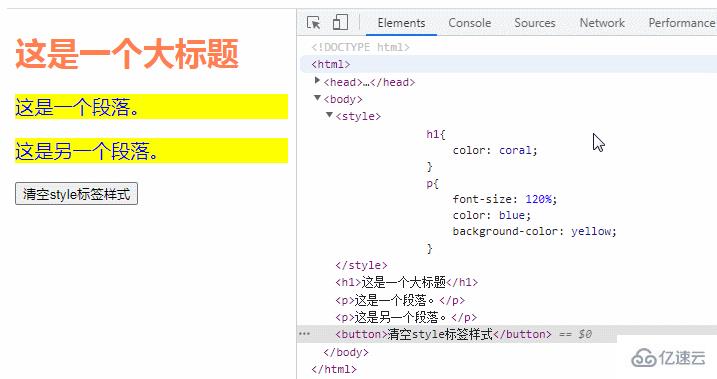
2、利用jquery empty()方法来清空style标签的内容
empty() 方法移除被选元素的所有子节点和内容,但不会删除被选元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("style").empty();
});
});
</script>
<style>
h2{
color: coral;
}
p{
font-size: 120%;
color: blue;
background-color: yellow;
}
</style>
</head>
<body>
<h2>这是一个大标题</h2>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>清空style标签样式</button>
</body>
</html>
读到这里,这篇“jquery如何移除style部分样式”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。