жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңvueдёӯmixinжҖҺд№ҲдҪҝз”ЁвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁvueдёӯmixinжҖҺд№ҲдҪҝз”Ёй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқvueдёӯmixinжҖҺд№ҲдҪҝз”ЁвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
иҝҷдёҚжҳҜVueзҡ„дё“еұһзҡ„пјҢеҸҜд»ҘиҜҙжҳҜдёҖз§ҚжҖқжғіпјҢеңЁеҫҲеӨҡејҖеҸ‘жЎҶжһ¶дёӯйғҪе®һзҺ°дәҶMixinгҖӮ
е®ҳж–№и§ЈйҮҠпјҡ
mixinжҸҗдҫӣдәҶдёҖз§ҚйқһеёёзҒөжҙ»зҡ„ж–№ејҸпјҢжқҘеҲҶеҸ‘Vue组件дёӯеҸҜеӨҚз”Ёзҡ„еҠҹиғҪгҖӮдёҖдёӘж··е…ҘеҜ№иұЎеҸҜд»ҘеҢ…еҗ«д»»ж„Ҹ组件йҖүйЎ№гҖӮеҪ“组件дҪҝз”Ёж··е…ҘеҜ№иұЎж—¶пјҢжүҖжңүж··е…ҘеҜ№иұЎзҡ„йҖүйЎ№е°Ҷиў«вҖңж··еҗҲвҖқиҝӣе…ҘиҜҘ组件жң¬иә«зҡ„йҖүйЎ№гҖӮ
иҮӘе·ұзҡ„зҗҶи§Јпјҡ
е°Ҷ组件зҡ„е…¬е…ұйҖ»иҫ‘жҲ–иҖ…й…ҚзҪ®жҸҗеҸ–еҮәжқҘпјҢе“ӘдёӘ组件йңҖиҰҒз”ЁеҲ°ж—¶пјҢзӣҙжҺҘе°ҶжҸҗеҸ–зҡ„иҝҷйғЁеҲҶж··е…ҘеҲ°з»„件еҶ…йғЁеҚіеҸҜгҖӮиҝҷж ·еҸҜд»ҘеҮҸе°‘д»Јз ҒеҶ—дҪҷеәҰпјҢд№ҹеҸҜд»Ҙи®©еҗҺжңҹз»ҙжҠӨиө·жқҘжӣҙеҠ е®№жҳ“гҖӮ
vuexпјҡ е…¬е…ұзҠ¶жҖҒз®ЎзҗҶпјҢеҰӮжһңеңЁдёҖдёӘ组件дёӯжӣҙж”№Vuexдёӯзҡ„жҹҗдёӘж•°жҚ®пјҢnameе…¶д»–жүҖжңүеј•е…ҘдәҶVuexдёӯиҜҘж•°жҚ®зҡ„组件д№ҹдјҡи·ҹзқҖеҸҳеҢ–пјӣ
Mixinпјҡ дёӯзҡ„ж•°жҚ®е’Ңж–№жі•йғҪжҳҜзӢ¬з«Ӣзҡ„пјҢ组件д№Ӣй—ҙдҪҝз”ЁеҗҺжҳҜзӣёдә’дёҚеҪұе“Қзҡ„гҖӮ
еҸҜд»ҘзҗҶи§ЈдёәдёҖдёӘеҜ№иұЎгҖӮеҸӘдёҚиҝҮиҝҷдёӘеҜ№иұЎйҮҢйқўеҸҜд»ҘеҢ…еҗ«Vue组件дёӯзҡ„дёҖдәӣеёёи§Ғй…ҚзҪ®гҖӮеҰӮdataпјҢmethodsпјҢcreatedгҖӮ

<script>
//1гҖҒеј•е…Ҙ
import MyMixin from "../../mixin/index"
export default {
//дҪҝз”Ё
mixins: [MyMixin],
}
</script>еңЁmain.jsдёӯй…ҚзҪ®е…ЁеұҖж··е…ҘпјҢиҜ·и°Ёж…ҺдҪҝз”Ёе…ЁеұҖж··е…ҘпјҢеӣ дёәе®ғдјҡеҪұе“ҚжҜҸдёӘеҚ•зӢ¬еҲӣе»әзҡ„Vueе®һдҫӢгҖӮжҺЁиҚҗе°Ҷе…¶дҪңдёәжҸ’件еҸ‘еёғпјҢд»ҘйҒҝе…ҚйҮҚеӨҚеә”з”Ёж··е…ҘгҖӮ
import Mixin from "./mixin"; Vue.mixin(Mixin)
mixinдёӯе®ҡд№үзҡ„еұһжҖ§жҲ–ж–№жі•еҗҚз§°дёҺ组件дёӯе®ҡд№үзҡ„еҗҚз§°еҶІзӘҒдәҶпјҢиҜҘжҖҺд№ҲеҠһпјҹ
еҪ“еҸ‘з”ҹдәҶеҶІзӘҒпјҢй»ҳи®ӨдҪҝз”ЁжҲ–жү§иЎҢ组件еҶ…йғЁзҡ„ж•°жҚ®жҲ–ж–№жі•гҖӮ
зЎ®еҲҮжқҘиҜҙдёҚз®—еҶІзӘҒпјҢеӣ дёәз”ҹе‘Ҫе‘ЁжңҹеҮҪж•°зҡ„еҗҚз§°йғҪжҳҜеӣәе®ҡзҡ„гҖӮй»ҳи®Өзҡ„еҗҲ并зӯ–з•ҘеҰӮдёӢпјҡ
е…Ҳжү§иЎҢmixinдёӯз”ҹе‘Ҫе‘ЁжңҹеҮҪж•°дёӯзҡ„д»Јз ҒпјҢ然еҗҺжү§иЎҢ组件еҶ…йғЁзҡ„д»Јз ҒгҖӮ
еҪ“mixinдёӯзҡ„dataж•°жҚ®е’Ң组件дёӯзҡ„dataзҡ„ж•°жҚ®еҶІзӘҒж—¶пјҢ组件дёӯзҡ„dataж•°жҚ®дјҡиҰҶзӣ–mixinдёӯж•°жҚ®гҖӮ
е‘ҪеҗҚж–№жі•зҡ„еҗҚеӯ—дёҖж ·е°ұдјҡеҶІзӘҒгҖӮ
еҸҜд»ҘиҮӘе®ҡд№үеҗҲ并规еҲҷи§ЈеҶіеҶІзӘҒпјҢдҪҶжҳҜж„ҹи§үжІЎеҝ…иҰҒпјҢиҝҷдҪҝйЎ№зӣ®жӣҙеҠ еӨҚжқӮдәҶ
жҸҗй«ҳд»Јз ҒеӨҚз”ЁжҖ§
ж— йңҖдј йҖ’зҠ¶жҖҒ
з»ҙжҠӨж–№дҫҝпјҢеҸӘйңҖиҰҒдҝ®ж”№дёҖдёӘең°ж–№
е‘ҪеҗҚеҶІзӘҒ
ж»Ҙз”Ёзҡ„иҜқеҗҺжңҹеҫҲйҡҫз»ҙжҠӨ
дёҚеҘҪиҝҪжәҜжәҗпјҢжҺ’жҹҘй—®йўҳзЁҚжҳҫйә»зғҰ
дёҚиғҪиҪ»жҳ“зҡ„йҮҚеӨҚд»Јз Ғ
з®ҖеҚ•жЎҲдҫӢ

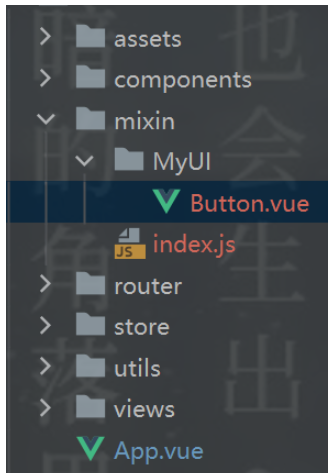
еҲӣе»әButton.vue组件
<template>
<div class="Button">
<button :class="['my-btn', btnStyle]">
<slot></slot>
</button>
</div>
</template>
<script>
export default {
name: "Button",
props: {
btnStyle: {
type: String,
default: 'btn-primary'
},
},
}
</script>
<style scoped>
.my-btn {
height: 34px;
padding: 0 15px;
border: none;
background-color: #874b4b;
color: #fff;
}
.my-btn.btn-primary {
background-color: blue;
/*color: #fff;*/
}
.my-btn.btn-danger {
background-color: red;
/*color: #fff;*/
}
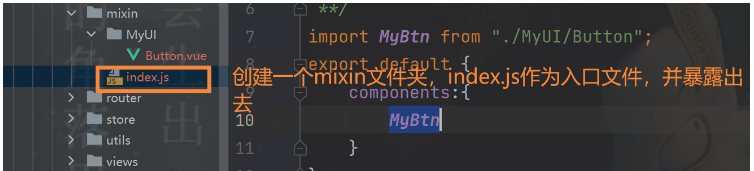
</style>еңЁindex.jsдёӯеј•е…Ҙ并жҡҙйңІпјҡ
import MyBtn from "./MyUI/Button";
export default {
components:{
MyBtn
}
}еңЁз»„件еҶ…ж··е…ҘдҪҝз”Ёзҡ„ж–№жі•
<template>
<div class="MixinStudy">
<!-- йҖҡиҝҮMixinеҶҷзҡ„дёҖдёӘUI组件button-->
<MyBtn btnStyle="btn-danger">зӮ№еҮ»</MyBtn>
</div>
</template>
<script>
import MyMixin from "../../mixin/index"
export default {
name: "MixinStudy",
mixins: [MyMixin],
}
</script>е…ЁеұҖж··е…Ҙзҡ„дҪҝз”Ёж–№жі•
main.jsж–Ү件дёӯ
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import Mixin from "./mixin";
Vue.prototype.$echarts = echarts
Vue.config.productionTip = false;
Vue.mixin(Mixin)
new Vue({
router,
render: h => h(App)
}).$mount('#app')
//组件дёӯ
<template>
<div class="MixinStudy">
<!-- йҖҡиҝҮMixinеҶҷзҡ„дёҖдёӘUI组件button-->
<MyBtn btnStyle="btn-danger">зӮ№еҮ»</MyBtn>
</div>
</template>
<script>
export default {
name: "MixinStudy",
}
</script>еҲ°жӯӨпјҢе…ідәҺвҖңvueдёӯmixinжҖҺд№ҲдҪҝз”ЁвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ