一、适配多分辨率
1.官网介绍: http://developer.android.com/guide/practices/screens_support.html#qualifiers
| Screen characteristic | Qualifier | Description |
|---|---|---|
| Size | small | Resources for small size screens. |
normal | Resources for normal size screens. (This is the baseline size.) | |
large | Resources for large size screens. | |
xlarge | Resources for extra large size screens. | |
| Density | ldpi | Resources for low-density (ldpi) screens (~120dpi). |
mdpi | Resources for medium-density (mdpi) screens (~160dpi). (This is the baseline density.) | |
hdpi | Resources for high-density (hdpi) screens (~240dpi). | |
xhdpi | Resources for extra high-density (xhdpi) screens (~320dpi). | |
nodpi | Resources for all densities. These are density-independent resources. The system does not scale resources tagged with this qualifier, regardless of the current screen's density. | |
tvdpi | Resources for screens somewhere between mdpi and hdpi; approximately 213dpi. This is not considered a "primary" density group. It is mostly intended for televisions and most apps shouldn't need it—providing mdpi and hdpi resources is sufficient for most apps and the system will scale them as appropriate. If you find it necessary to provide tvdpi resources, you should size them at a factor of 1.33*mdpi. For example, a 100px x 100px p_w_picpath for mdpi screens should be 133px x 133px for tvdpi. | |
| Orientation | land | Resources for screens in the landscape orientation (wide aspect ratio). |
port | Resources for screens in the portrait orientation (tall aspect ratio). | |
| Aspect ratio | long | Resources for screens that have a significantly taller or wider aspect ratio (when in portrait or landscape orientation, respectively) than the baseline screen configuration. |
notlong | Resources for use screens that have an aspect ratio that is similar to the baseline screen configuration. |
关于布局文件适配的一些示例:
res/layout/my_layout.xml // layout for normal screen size ("default")
res/layout-small/my_layout.xml // layout for small screen size
res/layout-large/my_layout.xml // layout for large screen size
res/layout-xlarge/my_layout.xml // layout for extra large screen size
res/layout-xlarge-land/my_layout.xml // layout for extra large in landscape orientation
res/drawable-mdpi/my_icon.png // bitmap for medium density
res/drawable-hdpi/my_icon.png // bitmap for high density
res/drawable-xhdpi/my_icon.png // bitmap for extra high density
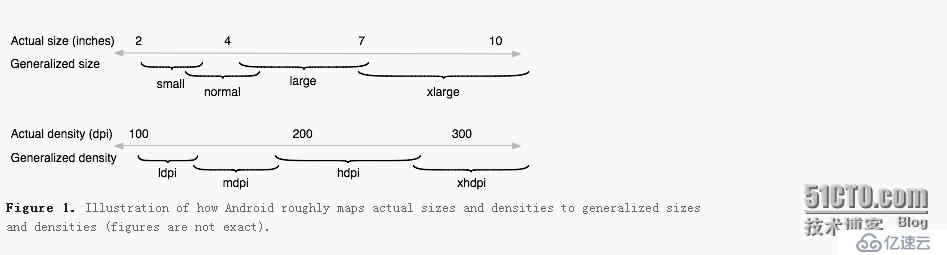
密度与尺寸定义的大概图示:

2.关于屏幕大小的定义:
xlarge screens are at least 960dp x 720dp
large screens are at least 640dp x 480dp
normal screens are at least 470dp x 320dp
small screens are at least 426dp x 320dp
在项目实作中,遇到一个问题,要对HVGA(320 * 480 px, density = 160), WVGA(480*800 px, density = 240) 和 QHD (540*960 px, density = 240) 进行适配, 换算成dp后,可以看到三种分辨率都是属于values-normal范围的,这下麻烦了,这三种屏幕尺寸差异很大,界面适配上必须要对应不同的值,怎么办呢?
解决方法很简单,实际上qualifier是可以配置多个的,之间以"-"连接。
将values-normal 分成两个目录,即values-normal-mdpi, values-normal-hdpi, 其下分别对应相应的dimens.xml即可。values-normal-mdpi 对应 HVGA, values-normal-hdpi对应WVGA和QHD。
3.图标大小的设定
针对不同密度创建的图标,你应该遵循四个广义密度之间的3:4:6:8缩放比例。例如,如果你有一个48 x48像素的图标对应于mdpi,则其他尺寸应该是:
36x36 for low-density
48x48 for medium-density
72x72 for high-density
96x96 for extra high-density
4.比较典型的屏幕宽度尺寸
320dp: a typical phone screen (240x320 ldpi, 320x480 mdpi, 480x800 hdpi, etc).
480dp: a tweener tablet like the Streak (480x800 mdpi).
600dp: a 7” tablet (600x1024 mdpi).
720dp: a 10” tablet (720x1280 mdpi, 800x1280 mdpi, etc).
5.尺寸与密度的一般对应
| Low density (120), ldpi | Medium density (160), mdpi | High density (240), hdpi | Extra high density (320), xhdpi | |
|---|---|---|---|---|
| Smallscreen | QVGA (240x320) | 480x640 | ||
| Normalscreen | WQVGA400 (240x400) WQVGA432 (240x432) | HVGA (320x480) | WVGA800 (480x800) WVGA854 (480x854) 600x1024 | 640x960 |
| Largescreen | WVGA800** (480x800) WVGA854** (480x854) | WVGA800* (480x800) WVGA854* (480x854) 600x1024 | ||
| Extra Largescreen | 1024x600 | WXGA (1280x800) |
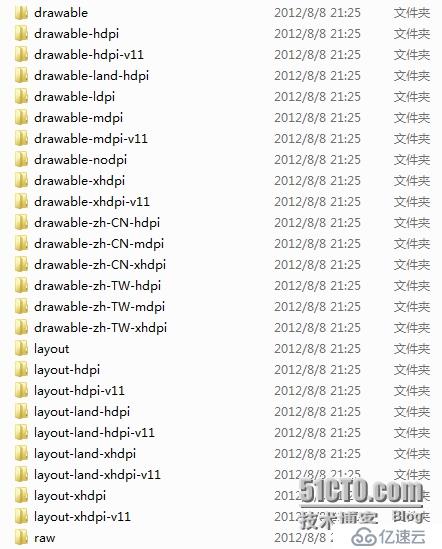
6.一个比较有代表性的软件资源包结构图

7.drawable-nodpi的作用
把一些不能被拉伸的图片放在 drawable-nodpi 中,此图片将不会被放大,以原大小显示。
但是宽和高要写wrap_content,不要写dip。
8.配置AndroidManifest.xml使应用支持多分辨率
<supports-screens android:largeScreens="true" android:normalScreens="true" android:smallScreens="true" android:anyDensity="true"/>
9.Android屏幕图标尺寸一般规范
(1). 程序启动图标:
ldpi (120 dpi) 小屏 36 x 36 px
mdpi (160 dpi) 中屏 48 x 48 px
hdpi (240 dpi) 大屏 72 x 72 px
xhdpi (320 dpi) 特大屏 96 x 96 px
(2).底部菜单图标

大屏:
1. 完整图片(红色): 72 x 72 px
2. 图标(蓝色): 48 x 48 px
3. 图标外边框(粉色): 44 x 44 px
中屏:
1. 完整图片: 48 x 48 px
2. 图标: 32 x 32 px
3. 图标外边框: 30 x 30 px
小屏:
1. 完整图片: 36 x 36 px
2. 图标: 24 x 24 px
3. 图标外边框: 22 x 22 px
(3). 弹出对话框顶部图标
Low density screen (ldpi) 小屏 24 x 24 px
Medium density screen (mdpi) 中屏 32 x 32 px
High density screen (hdpi) 大屏 48 x 48 px
(4). 长列表内部列表项图标
Low density screen (ldpi) 小屏 24 x 24 px
Medium density screen (mdpi) 中屏 32 x 32 px
High density screen (hdpi) 大屏 48 x 48 px
(5). 底部或顶部tab标签图标

大屏 (hdpi):
1. 完整图片(红色): 48 x 48 px
2. 图标(蓝色): 42 x 42 px
中屏 (mdpi):
1. 完整图片: 32 x 32 px
2. 图标: 28 x 28 px
小屏(ldpi):
1. 完整图片: 24 x 24 px
2. 图标: 22 x 22 px
(6). 底部状态栏图标
ldpi (120 dpi) 小屏 18 x 18 px
mdpi (160 dpi) 中屏 24 x 24 px
hdpi (240 dpi) 大屏 36 x 36 px
xhdpi (320 dpi) 特大屏 48 x 48 px
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。