本文小编为大家详细介绍“如何用Vue实现导入Excel功能”,内容详细,步骤清晰,细节处理妥当,希望这篇“如何用Vue实现导入Excel功能”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
第一步,点击页面上的导入按钮,读入Excel文件
利用插件完成。
第二步,按照后端的要求对数据格式加工,转成他们需要的格式
需要自己写逻辑。
第三步,通过后端接口,将数据通过ajax发回去
调接口,常规操作。
简而言之:前端读excel文件,修改文件格式,调接口
注:此步骤就可实现前端导入功能。如对修改格式有兴趣,可以继续看第三步。
概括:复制代码到自己的文件夹下,下载必需的插件。
2.1 使用的是elementUI提供的vue-admin-element中的上传方法(百度仓库克隆方式,官网也有)
2.2 下载包 npm install xlsx -S (默认现在已经完成2.1步骤了)
2.3 引入UploadExcel组件并注册为全局(去找UploadExcel这个文件,复制一下,封装组件不必多说 )
不会注册全局组件参考下面代码:(你乐意在main.js里头搞也行,这里我就按可维护性高搞)
import PageTools from "./PageTools"
import UploadExcel from "./UploadExcel"
export default {
// 插件的初始化, 插件给你提供的全局的功能, 都可以在这里配置
install(Vue) {
// 进行组件的全局注册
Vue.component("PageTools", PageTools) // 注册工具栏组件
Vue.component("UploadExcel", UploadExcel) // 注册导入excel组件
}
}2.4 引入组件,使用组件,配置路由,设置点击回调函数(不必多说)
2.5 测试效果
浏览器手动输入你设置的路由地址,页面跳转过去

小结:1.最重要的就是去复制,然后下载必要插件
2.引入UploadExcel组件(作用是导入Excel文件)是必须的,但是注册全局不是必须的,看心情
3. 导入组件,给他注册回调函数,他里面的两个参数是必须的,可以参考人家源代码,更易理解
4.excel导入插件本质:把excel经过分析转换成js能够识别的常规数据,拿到数据我们可以进行任何操作
注:此步骤其实考验的是对JavaScript的运用,可惜这个对我没难度,相信很久之后也是。
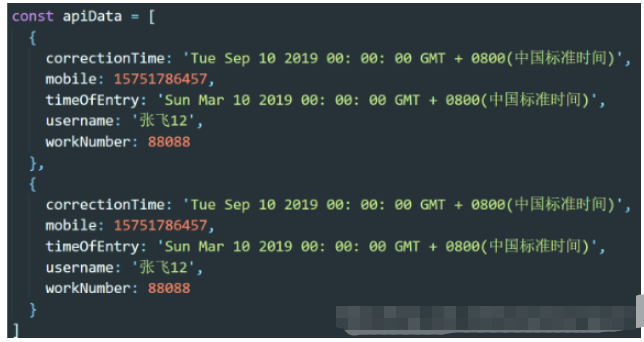
3.1 后端要求的格式:

3.2 我们要处理的内容:
字段中文转英文。excel中读入的是姓名,而后端需要的是username
日期处理。从excel中读入的时间是一个number值,而后端需要的是标准日期。
3.3 单独封装一个处理函数:
/**
* results excel表格的内容
// [ {"姓名":"小张", "手机号": "13712345678"}, {.....} ]
// 目标
// [ {"username":"小张", "mobile": "13712345678"}, {.....} ]
*/
transExcel(results) {
const userRelations = {
"入职日期": "timeOfEntry",
"手机号": "mobile",
"姓名": "username",
"转正日期": "correctionTime",
"工号": "workNumber",
"部门": "departmentName",
"聘用形式": "formOfEmployment"
}
return results.map(item => {
const obj = {}
// 1. 取出这个对象所有的属性名: ["姓名", ‘手机号"]
// 2. 遍历这个数组,通过 中文名去 userRelations 找对应英文名, 保存值
const zhKeys = Object.keys(item)
zhKeys.forEach(zhKey => {
const enKey = userRelations[zhKey]
// 如果是时间格式,就要做转换
if (enKey === "correctionTime" || enKey === "timeOfEntry") {
obj[enKey] = new Date(formatExcelDate(item[zhKey]))
} else {
obj[enKey] = item[zhKey]
}
})
return obj
})
}
handleSuccess({ results, header }) {
console.log("从当前excel文件中读出的内容是", results)
// results: [{入职日期: 44502, 姓名:xxxx}]
// 目标:
// results: [{timeOfEntry: 44502, username:xxxx}]
// 处理从excel中读入的格式
const arr = this.transExcel(results)
console.log("转换之后的格式是", arr)
})3.4 日期处理函数:
// 把excel文件中的日期格式的内容转回成标准时间
// https://blog.csdn.net/qq_15054679/article/details/107712966
export function formatExcelDate(numb, format = "/") {
const time = new Date((numb - 25567) * 24 * 3600000 - 5 * 60 * 1000 - 43 * 1000 - 24 * 3600000 - 8 * 3600000)
time.setYear(time.getFullYear())
const year = time.getFullYear() + ""
const month = time.getMonth() + 1 + ""
const date = time.getDate() + ""
if (format && format.length === 1) {
return year + format + month + format + date
}
return year + (month < 10 ? "0" + month : month) + (date < 10 ? "0" + date : date)
}import { importEmployee } from "@/api/employees"
export default {
name: "Import",
methods: {
async handleSuccess({ results, header }) {
try {
console.log("从当前excel文件中读出的内容是", results)
// results: [{入职日期: 44502, 姓名:xxxx}]
// 目标:
// results: [{timeOfEntry: 44502, username:xxxx}]
const arr = this.transExcel(results)
console.log("转换之后的格式是", arr)
// 调用上传的接口,
const rs = await importEmployee(arr)
console.log("调用上传的接口", rs)
// 上传成功之后,回去刚才的页面
this.$router.back()
this.$message.success("操作成功")
} catch (err) {
this.$message.error(err.message)
}
}
}读到这里,这篇“如何用Vue实现导入Excel功能”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://www.zhuangjiba.com/soft/20933.html