本文小编为大家详细介绍“javascript如何设置td的bgcolor背景颜色”,内容详细,步骤清晰,细节处理妥当,希望这篇“javascript如何设置td的bgcolor背景颜色”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
实现步骤:1、通过id获得td元素,语法“document.getElementById('id值')”,会返回一个指定td对象;2、利用Style对象的backgroundColor属性设置td对象的bgcolor背景颜色,语法“指定td对象.style.backgroundColor="颜色值"”。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
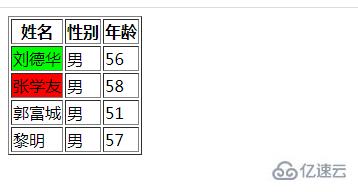
td的bgcolor属性(背景颜色)
bgcolor 属性规定单元格的背景颜色。
登录后复制<table border="1">
<thead>
<tr><th>姓名</th> <th>性别</th> <th> 年龄 </th></tr>
<thead>
<tbody>
<tr><td bgcolor="#00FF00">刘德华</td> <td>男</td> <td> 56 </td></tr>
<tr><td bgcolor="#FF0000">张学友</td> <td>男</td> <td> 58 </td></tr>
<tr><td>郭富城</td> <td>男</td> <td> 51 </td></tr>
<tr><td>黎明</td> <td>男</td> <td> 57 </td></tr>
</tbody>
</table>

javascript设置td的bgcolor背景颜色
在javascript中,可以利用Style对象的backgroundColor属性来设置背景颜色。
实现步骤:
步骤1、通过id获得td元素
document.getElementById('id值')
返回指定td对象
步骤2:利用Style对象的backgroundColor属性来设置指定td对象的背景颜色
指定td对象.style.backgroundColor="颜色值"
实现示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script>
function changeStyle() {
document.getElementById('bg').style.backgroundColor = "#FFCC80";
// document.getElementById('bg').style.backgroundColor="red";
}
</script>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th> 年龄 </th>
</tr>
<thead>
<tbody>
<tr>
<td id="bg">刘德华</td>
<td>男</td>
<td> 56 </td>
</tr>
<tr>
<td>张学友</td>
<td>男</td>
<td> 58 </td>
</tr>
<tr>
<td>郭富城</td>
<td>男</td>
<td> 51 </td>
</tr>
<tr>
<td>黎明</td>
<td>男</td>
<td> 57 </td>
</tr>
</tbody>
</table><br>
<input type="button" onclick="changeStyle()" value="改变背景颜色" />
</body>
</html>

说明:颜色值的写法
1、使用颜色名
规范推荐的颜色名称
/*名 称 颜 色 名 称 颜 色 名 称 颜 色
black 纯黑 silver 浅灰 navy 深蓝
blue 浅蓝 green 深绿 lime 浅绿
teal 靛青 aqua 天蓝 maroon 深红
red 大红 purple 深紫 fuchsia 品红
olive 褐黄 yellow 明黄 gray 深灰
white 壳白*/
不建议在网页中使用颜色名,特别是大规模的使用,避免有些颜色名不被浏览器解析,或者不同浏览器对颜色的解释差异。
2、十六进制颜色
十六进制符号 #RRGGBB 和 #RGB(比如 #ff0000)。"#" 后跟 6 位或者 3 位十六进制字符(0-9, A-F)。
这是最常用的取色方法,例如:
#f03
#F03
#ff0033
#FF0033
3、RGB,红-绿-蓝(red-green-blue (RGB))
规定颜色值为 rgb 代码的颜色,函数格式为 rgb(R,G,B),取值可以是 0-255 的整数或百分比。
rgb(255,0,51)
rgb(255, 0, 51)
rgb(100%,0%,20%)
rgb(100%, 0%, 20%)
扩展:RGBA,红-绿-蓝-阿尔法(RGBa)
RGBA 扩展了 RGB 颜色模式,它包含了阿尔法通道,允许设定一个颜色的透明度。a 表示透明度:0=透明;1=不透明。
rgba(255,0,0,0.1) /* 10% 不透明 */
rgba(255,0,0,0.4) /* 40% 不透明 */
rgba(255,0,0,0.7) /* 70% 不透明 */
rgba(255,0,0, 1) /* 不透明,即红色 */
4、HSL,色相-饱和度-明度(Hue-saturation-lightness)
色相(Hue)表示色环(即代表彩虹的一个圆环)的一个角度。
饱和度和明度由百分数来表示。
100% 是满饱和度,而 0% 是一种灰度。
100% 明度是白色, 0% 明度是黑色,而 50% 明度是"一般的"。
hsl(120,100%,25%) /* 深绿色 */
hsl(120,100%,50%) /* 绿色 */
hsl(120,100%,75%) /* 浅绿色 */
扩展:HSLA,色相-饱和度-明度-阿尔法(HSLa)
HSLa 扩展自 HSL 颜色模式,包含了阿尔法通道,可以规定一个颜色的透明度。 a 表示透明度:0=透明;1=不透明。
hsla(240,100%,50%,0.05) /* 5% 不透明 */
hsla(240,100%,50%, 0.4) /* 40% 不透明 */
hsla(240,100%,50%, 0.7) /* 70% 不透明 */
hsla(240,100%,50%, 1) /* 完全不透明 */
5、transparent
特殊颜色值,表示透明色。可以直接当做颜色使用。
读到这里,这篇“javascript如何设置td的bgcolor背景颜色”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。