Gird布局是什么?
Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格 ; 能够将网页分成具有简单属性的行和列来完成我们需要的网格布局。

CSS Grid 布局由两个核心组成部分是 wrapper(父元素)和 items(子元素)。 wrapper 是实际的 grid(网格),items 是 grid(网格) 内的内容。
下面是一个 父元素,内部包含6个 子元素 :
<div class="box">
<div >1</div>
<div >2</div>
<div >3</div>
<div >4</div>
<div >5</div>
<div >6</div>
</div>

为了使其成为二维的网格容器,我们需要定义列和行:
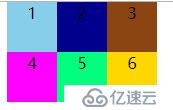
创建3行(columns)2列(rows)
.box{
display: grid;
grid-template-columns: 50px 50px 50px;
grid-template-rows: 50px 50px;
}
grid-template-columns 创建列;创建几列就在后面写几个值;
grid-template-rows 创建行;创建几行就在后面写几个值;
效果图为:

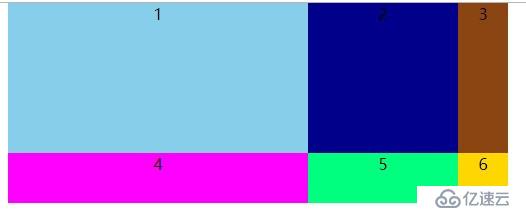
为了确保能正确理解这些值与网格外观之间的关系,请看一下这个例子。
CSS代码
.box{
display: grid;
grid-template-columns: 300px 150px 50px;
grid-template-rows: 150px 50px;
}效果为:

是不是非常好理解,使用起来也非常简单是不是?
觉得对您有帮助,麻烦您点个关注,如有不足,请多指教!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。