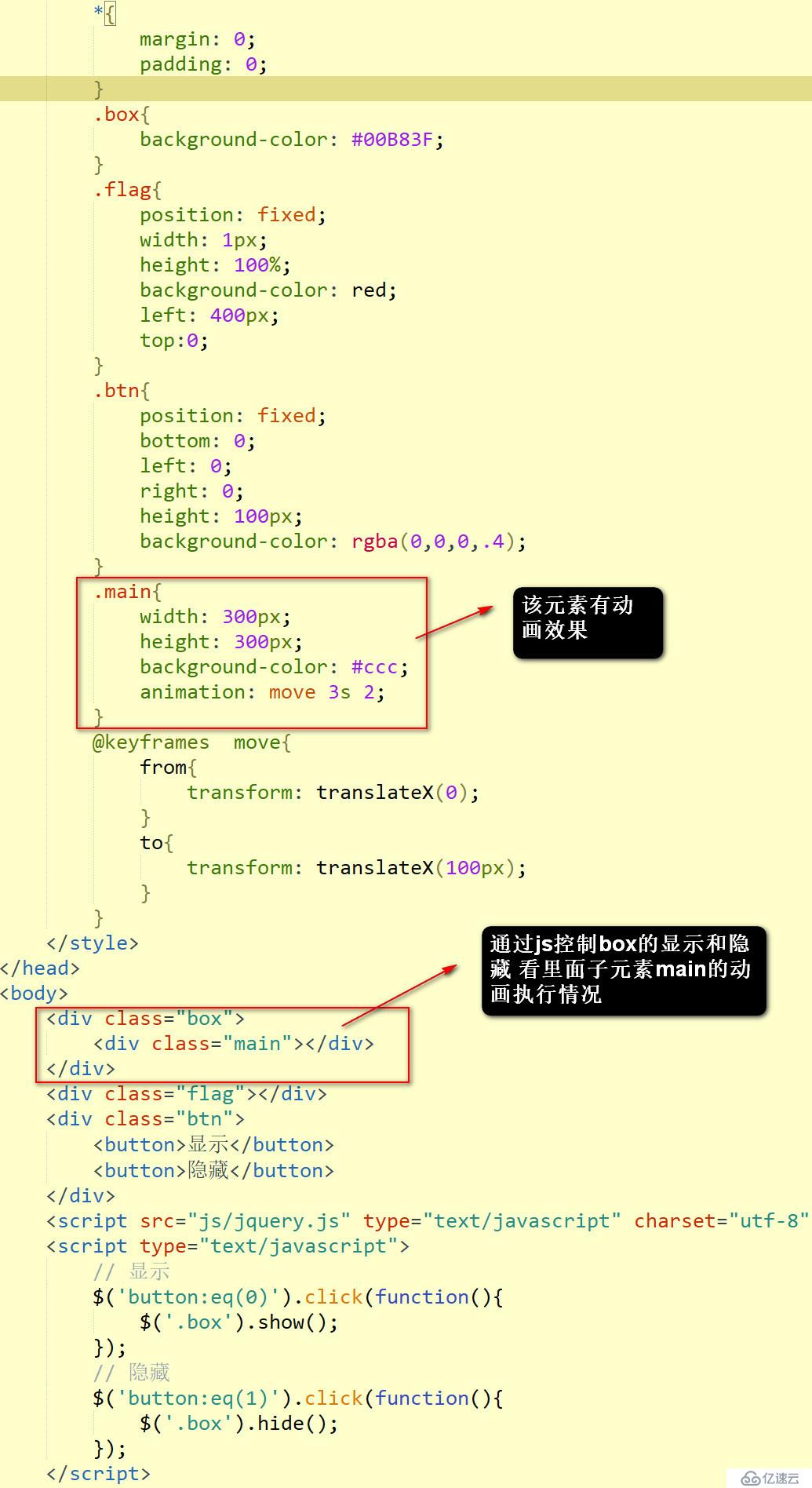
代码:

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
background-color: #00B83F;
}
.flag{
position: fixed;
width: 1px;
height: 100%;
background-color: red;
left: 400px;
top:0;
}
.btn{
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 100px;
background-color: rgba(0,0,0,.4);
}
.main{
width: 300px;
height: 300px;
background-color: #ccc;
animation: move 3s 2;
}
@keyframes move{
from{
transform: translateX(0);
}
to{
transform: translateX(100px);
}
}
</style>
</head>
<body>
<div class="box">
<div class="main"></div>
</div>
<div class="flag"></div>
<div class="btn">
<button>显示</button>
<button>隐藏</button>
</div>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// 显示
$('button:eq(0)').click(function(){
$('.box').show();
});
// 隐藏
$('button:eq(1)').click(function(){
$('.box').hide();
});
</script>
</body>
</html>经过测试:
每次在切换显示父元素时,子元素都会重新开始执行动画
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。