жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
**еңЈжқҜеёғеұҖе’ҢеҸҢйЈһзҝјеёғеұҖйғҪжҳҜеүҚз«Ҝе·ҘзЁӢеёҲйңҖиҰҒж—ҘеёёжҺҢжҸЎзҡ„йҮҚиҰҒеёғеұҖж–№ејҸгҖӮжҢүз…§жҲ‘зҡ„зҗҶи§ЈпјҢе…¶е®һеңЈжқҜеёғеұҖе’ҢеҸҢйЈһзҝјеёғеұҖзҡ„е®һзҺ°пјҢзӣ®зҡ„йғҪжҳҜеңЁдәҺдёӨж Ҹеӣәе®ҡе®ҪеәҰпјҢдёӯй—ҙйғЁеҲҶиҮӘйҖӮеә”
дҪҶжҳҜе®һйҷ…е®һзҺ°иө·жқҘ иҝҳжҳҜжңүдёҖдәӣеҢәеҲ«зҡ„
еңЈжқҜеёғеұҖ
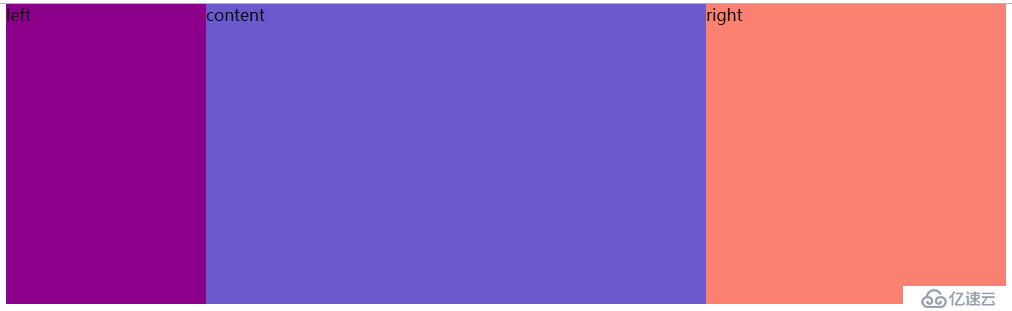
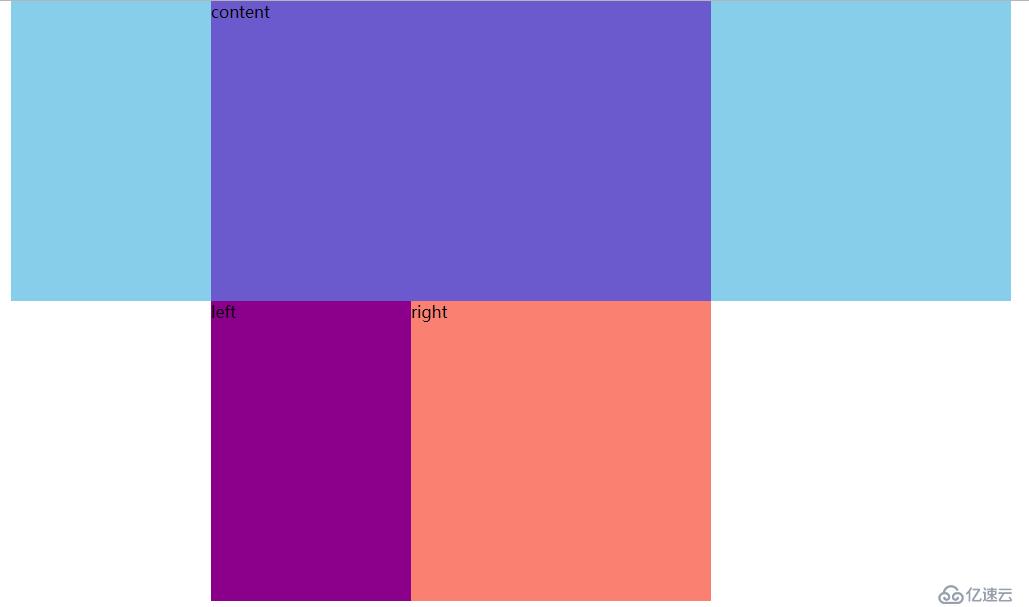
еӣҫдёәпјҡ

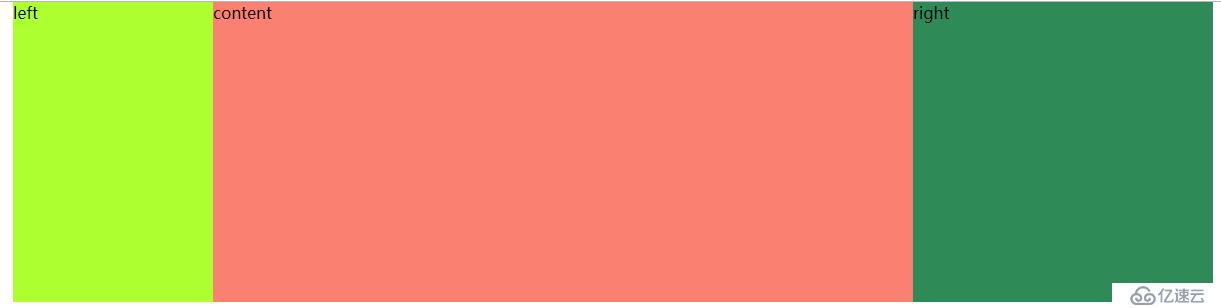
еңЁиҝҷйҮҢе®һзҺ°дәҶ е·ҰпјҲ200pxпјүгҖҒеҸіпјҲ300pxпјүгҖҒдёӯй—ҙиҮӘйҖӮеә”гҖӮ
жіЁпјҡ
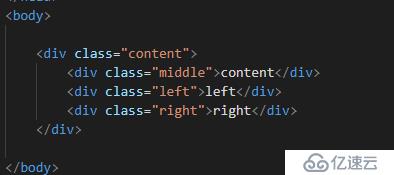
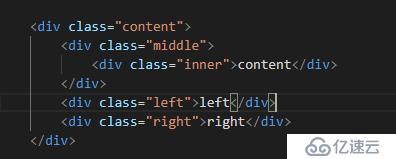
htmlд»Јз ҒдёӯпјҢmiddleйғЁеҲҶйҰ–е…ҲиҰҒж”ҫеңЁжңҖеүҚйқўйғЁеҲҶпјҢ然еҗҺжҳҜleftгҖҒrightпјҢд»Ҙдҫҝе…ҲиЎҢжёІжҹ“
з»“жһ„пјҡ

йҰ–е…Ҳе®ҡд№үеҮәж•ҙдёӘеёғеұҖзҡ„DOMз»“жһ„пјҢдё»йўҳйғЁеҲҶжҳҜз”ұcontentеҢ…иЈ№зҡ„middleгҖҒleftпјҢrightдёүеҲ—пјҢе…¶дёӯmiddleе®ҡд№үеңЁжңҖеүҚйқўгҖӮ
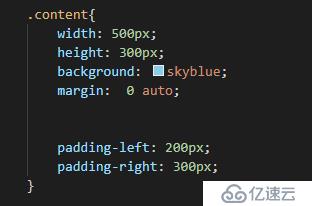
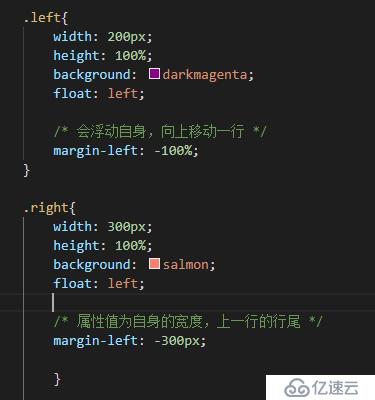
css
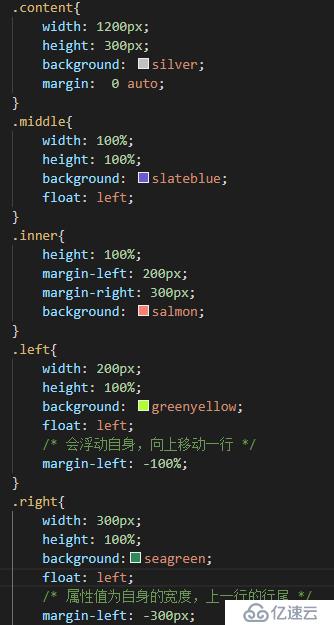
е·Ұдҫ§зҡ„еӣәе®ҡе®ҪеәҰдёә200pxпјҢеҸідҫ§зҡ„еӣәе®ҡе®ҪеәҰдёә300pxпјҢеҲҷеңЁcontentдёҠи®ҫзҪ®

дёәе·ҰеҸідёӨеҲ—йў„з•ҷеҮәзӣёеә”зҡ„з©әй—ҙ

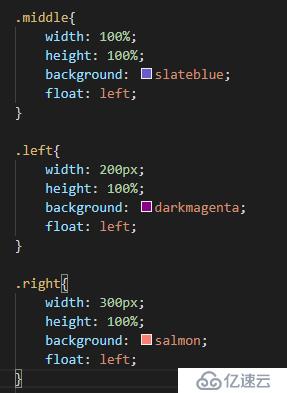
然еҗҺеҲҶеҲ«з»ҷдёүеҲ—и®ҫзҪ®е®ҪеәҰдёҺжө®еҠЁ

еҫ—еҲ°еҰӮдёӢж•Ҳжһңпјҡ

ж №жҚ®жө®еҠЁзҡ„зү№жҖ§пјҢmiddleзҡ„е®ҪеәҰдёә100%пјҢжүҖд»ҘеҚ жҚ®дәҶ第дёҖиЎҢзҡ„жүҖжңүз©әй—ҙпјҢleftе’Ңrightиў«жҢӨеҲ°дәҶ第дәҢиЎҢ
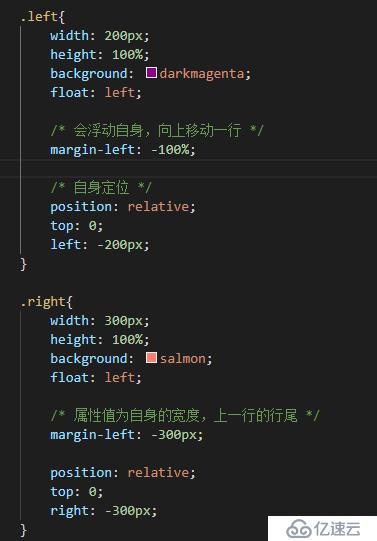
жҺҘдёӢжқҘе°Ҷleftе’Ңrightж”ҫзҪ®еҲ°д№ӢеүҚйў„з•ҷеҮәзҡ„дҪҚзҪ®

йҡҸеҗҺдҪҝз”Ёе®ҡдҪҚpositionпјҡrelativeпјҢеңЁleftгҖҒright
еҺҹжқҘзҡ„дҪҚзҪ®еҹәзЎҖдёҠе·Ұ移200пјҢеҸіз§»300

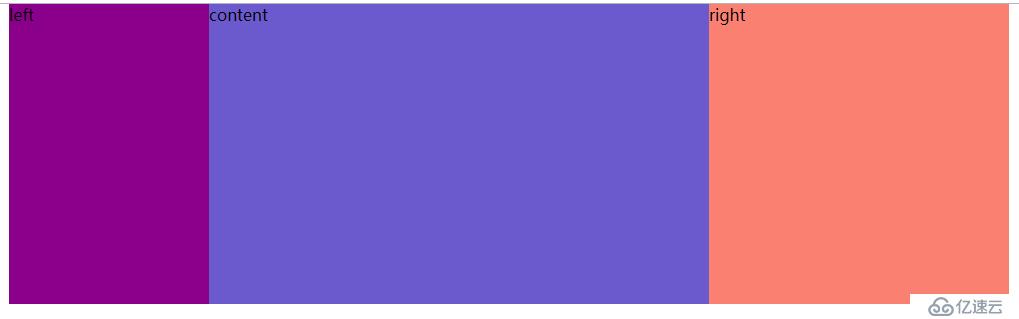
жңҖз»Ҳж•Ҳжһңдёәпјҡ

еҲ°иҝҷеҹәжң¬еёғеұҖж•Ҳжһңе·Із»Ҹе®ҢжҲҗпјҢдҪҶиҝҳжҳҜеңЁиҖғиҷ‘жңҖеҗҺдёҖжӯҘпјҢйӮЈе°ұжҳҜе®Ҫзҡ„й—®йўҳпјҢд№ӢеүҚдёәдәҶйў„з•ҷе·ҰеҸідҪҚзҪ®и®ҫзҪ®дәҶpaddingеұһжҖ§пјҢжүҖд»ҘиҝҷйҮҢи®Ўз®—е®Ҫзҡ„ж—¶еҖҷдёҚиҰҒеҝҳи®°дәҶиҝҷдёӘ
еҸҢйЈһзҝјеёғеұҖ
иҝҳжҳҜд»ҘдёҠиҝ°ж јеұҖж•°жҚ®дёәдҫӢпјҢи®ҫзҪ®еҗ„еҲ—зҡ„е®ҪеәҰдёҺжө®еҠЁпјҢ并且预з•ҷеҮәз©әй—ҙ
з»“жһ„пјҡ

еҸҢйЈһзҝјеёғеұҖзҡ„DOMз»“жһ„дёҺеңЈжқҜеёғеұҖзҡ„еҢәеҲ«жҳҜmiddleиҝҳжңүдёҖдёӘеӯҗе…ғзҙ inner
css

жңҖз»Ҳж•Ҳжһңдёәпјҡ

з”ұдәҺеҸҢйЈһзҝјеёғеұҖжІЎжңүз”ЁеҲ°positionпјҡrelative
жүҖд»ҘдёҚиҖғиҷ‘и®Ўз®—е®ҪеәҰпјҢйў„з•ҷеӨҡе°‘з©әй—ҙпјҢе°ұи®ҫзҪ®еӨҡе°‘з©әй—ҙ
еҰӮжһңпјҢжӮЁи®Өдёәйҳ…иҜ»иҝҷзҜҮеҚҡе®ўи®©дҪ жңүдәӣ收иҺ·пјҢиҜ·жӮЁе…іжіЁдёҖдёӢгҖӮж„ҹи°ўжӮЁзҡ„ж”ҜжҢҒпјҢеҰӮжңүдёҚи¶іпјҢиҜ·еӨҡжҢҮж•ҷгҖӮ
еҫ®дҝЎеҸ·пјҡbsl521921
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ