#css background 属性#
标签定义及使用说明
背景缩写属性可以在一个声明中设置所有的背景属性。
可以设置的属性分别是:
实例
在一个div元素中设置多个背景图像:
<body>
<div class="dome"></div>
</body>
css
.dome{
width: 500px;
height: 500px;
margin: 0 auto;
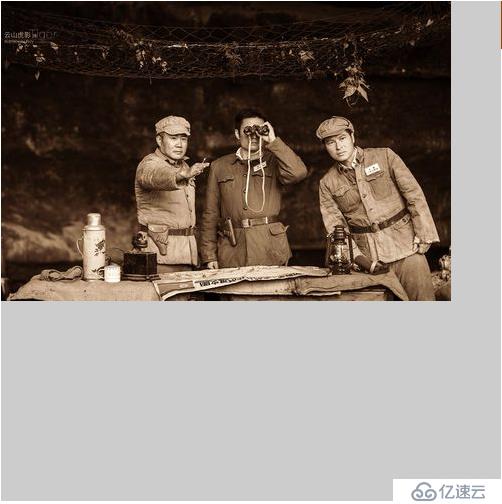
background: #cccccc url(images/history.jpg) no-repeat ;
}
图为:

##background-position 属性##
如何定位background-image:
<body>
<div class="dome"></div>
</body>
css:
.dome{
width: 500px;
height: 500px;
margin: 0 auto;
background: #cccccc url(images/history.jpg) no-repeat ;
background-position: 25px 100px;
}
图为:

##标签定义及使用说明##
background-position属性设置背景图像的起始位置。
属性值
center bottom
指定背景图像的大小:
<body>
<div class="dome"></div>
</body>
css:
.dome{
width: 500px;
height: 500px;
margin: 0 auto;
background: #cccccc url(images/history.jpg) no-repeat ;
background-position: 50% 50%;
background-size: 250px 250px;
}
图为:
标签定义及使用说明
background-size属性指定背景图片大小。
语法
background-size: length|percentage|cover|contain;
length 设置背景图片高度和宽度。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动)
percentage 将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为"auto(自动)"
cover 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。
如果,您认为阅读这篇博客让你有些收获,请您关注一下。感谢您的支持,如有不足,请多指教。
联系方式:
微信号:bsl521921
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。