жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ

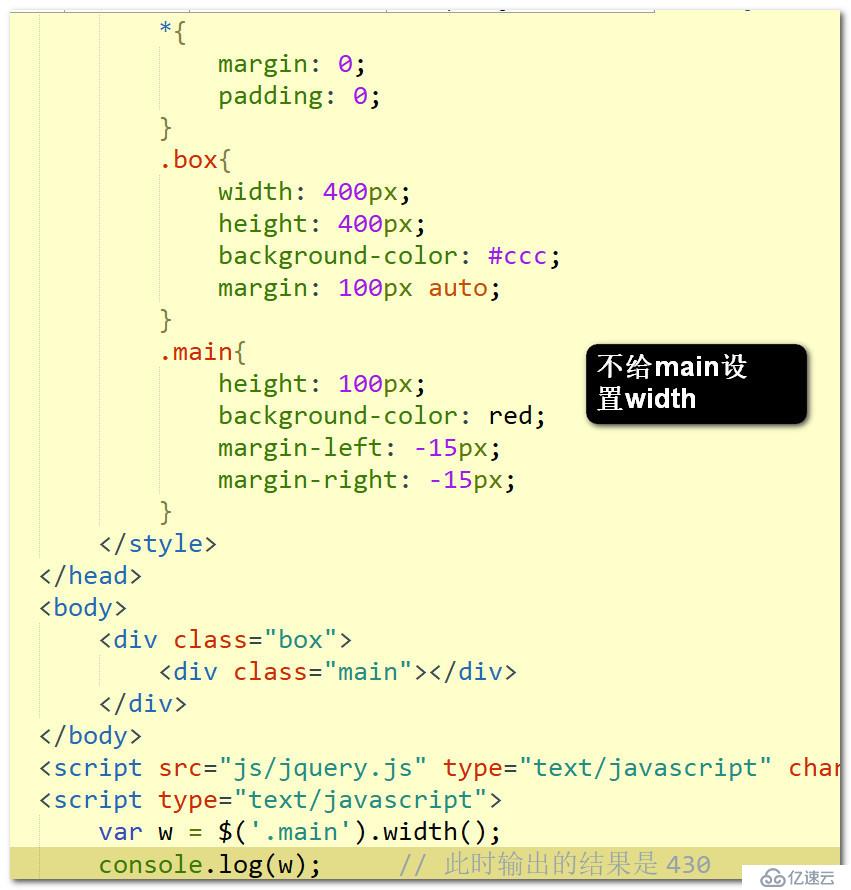
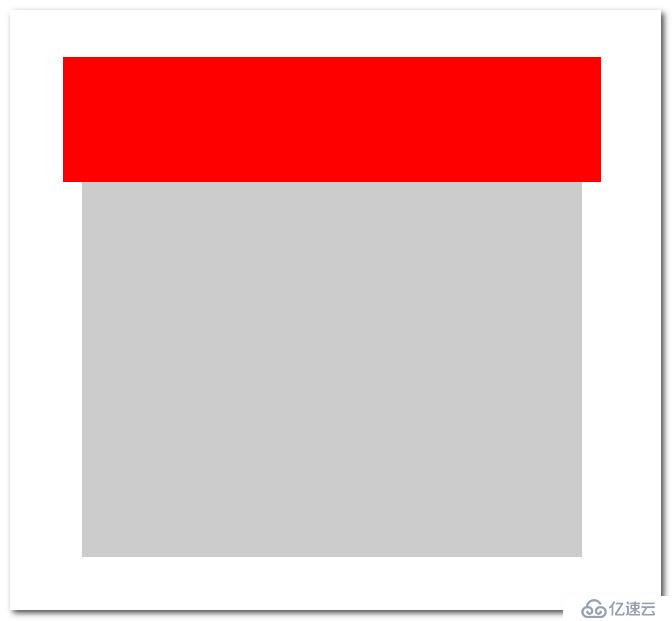
жӯӨж—¶зҡ„ж•ҲжһңжҳҜ:


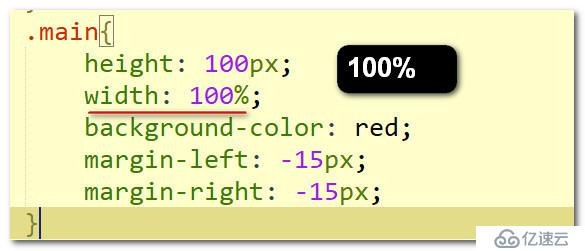
еҰӮжһңжӯӨж—¶з»ҷmainзӣ’еӯҗж·»еҠ width,е…·дҪ“зҡ„еғҸзҙ жҲ–зҷҫеҲҶжҜ”йғҪеҸҜд»ҘпјҢзңӢжҳҜд»Җд№Ҳж•Ҳжһң?



ж”№жҲҗзҷҫеҲҶжҜ”пјҢзңӢжҳҜд»Җд№Ҳж•Ҳжһң?

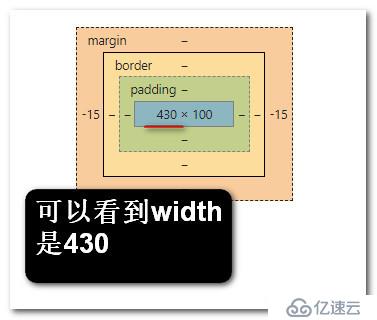
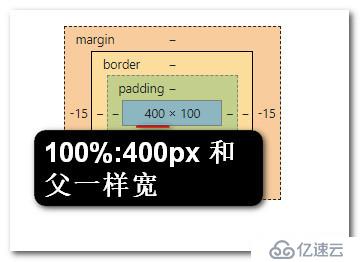
жӯӨж—¶зҡ„ж•Ҳжһң:


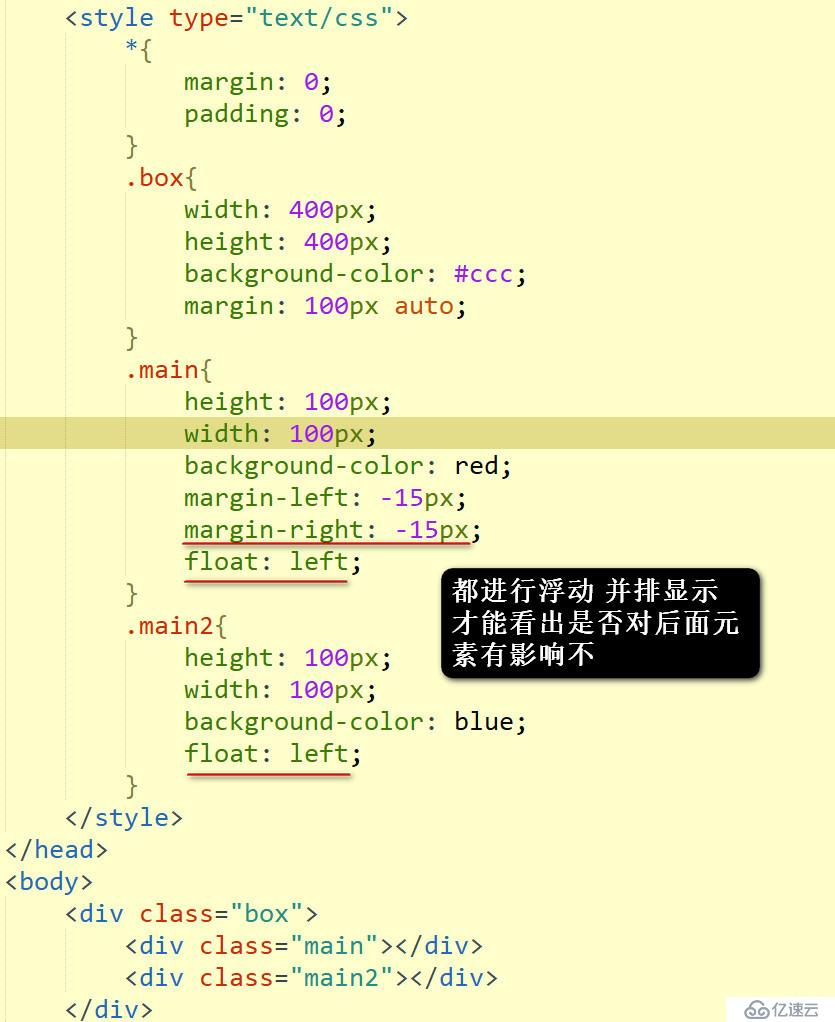
дёәиҙҹж•°жҳҜеҗҰеҜ№еҗҺйқўзҡ„е…ғзҙ жңүеҪұе“ҚпјҢжңүд»Җд№ҲеҪұе“Қ?

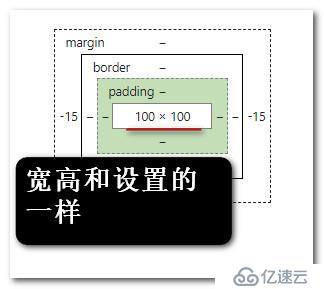
жӯӨж—¶зҡ„ж•Ҳжһң:

йҖҡиҝҮи®ҫзҪ®marginдёәиҙҹж•°еҸҜд»Ҙдә§з”ҹеҫҲеӨҡе…¶д»–зҡ„ж•Ҳжһң пјҢеҸҜд»ҘеӨҡз ”з©¶дёҖдёӢгҖӮгҖӮгҖӮгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ