嵌套操作

2.使用符号 “+” 生成兄弟元素
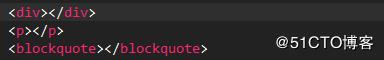
div+p+bq 按table键:
3.使用 “^” 生成父元素,与 “>” 相反
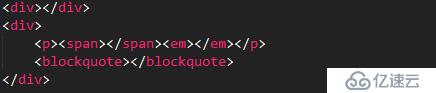
div+div>p>span+em^bq 按table键:
多个^:
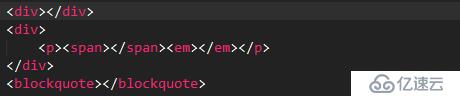
div+div>p>span+em^^^bq 按table键:
4.使用 “” 操作符生成多个元素
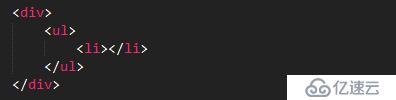
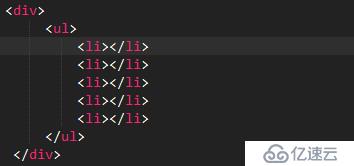
div>ul>li5 按table键:
5.使用 “()” 操作符将元素分组,实现更复杂的简写任务
div>(header>ul>li*2)+footer>p 按table键:
属性操作:
1) id 与 class
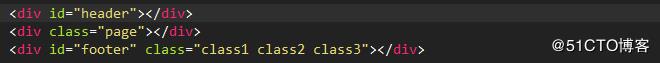
元素与 id 属性值之间用 “#” 分隔,与 class 属性值之间用 “.” 分隔。
2) 其他属性
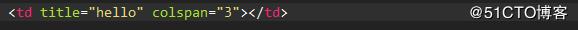
使用 [attr] 标记添加其他属性。
注意:
如果属性值中没有空格,则引号可省略
3) 为条目编号
使用 “” 符号生成的多个元素,可用 “$” 操作符实现从1到 N 自动编号。
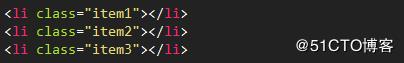
li.item$3 按table键:
可在 “$” 后添加 “@n” 修改编号的起始值为n。
可在 “$” 后添加 “@-” 修改编号的方向
使用花括号 “{}” 操作符为元素添加文本节点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。