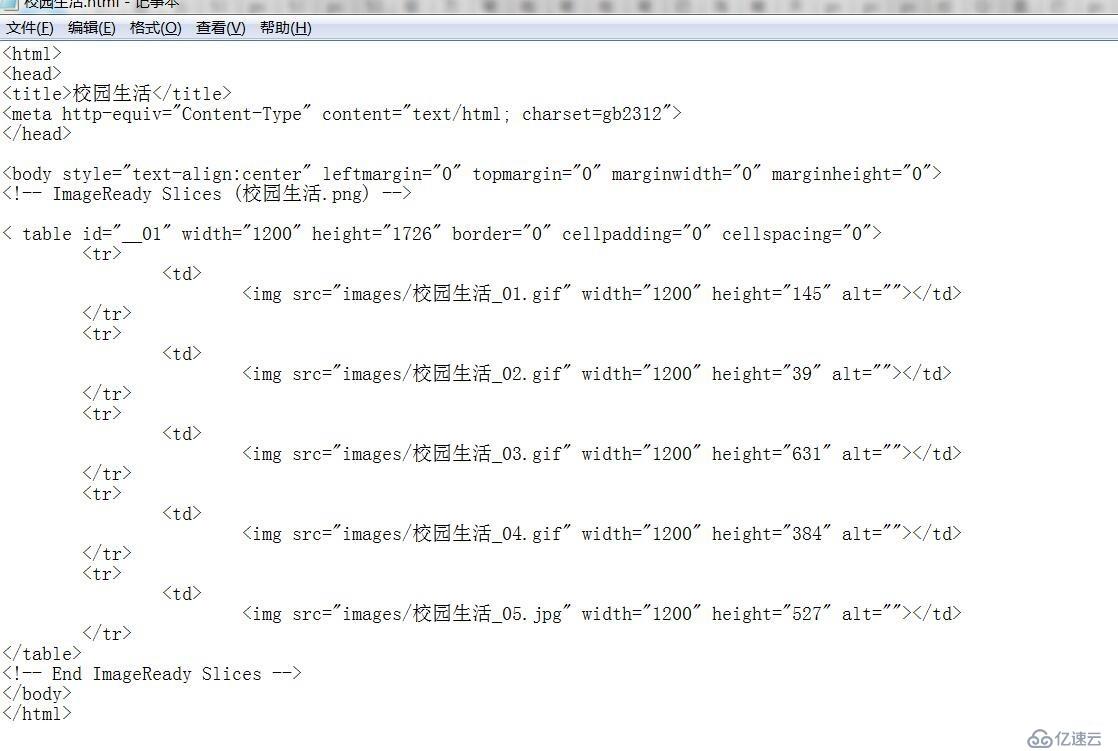
魅力网络今天在给一学生做ps切图,我们一起复习一下网页的基础知识,当我们用ps切图直接保存网页,用浏览器打开默认是左对齐的,一般的网页都是居中对齐这样才看的好看,下面让河北魅力网络告诉大家方法。
方法一:<body style="text-align:center" 在body后面加上 style="text-align:center" 这样就能保证内容居中了。
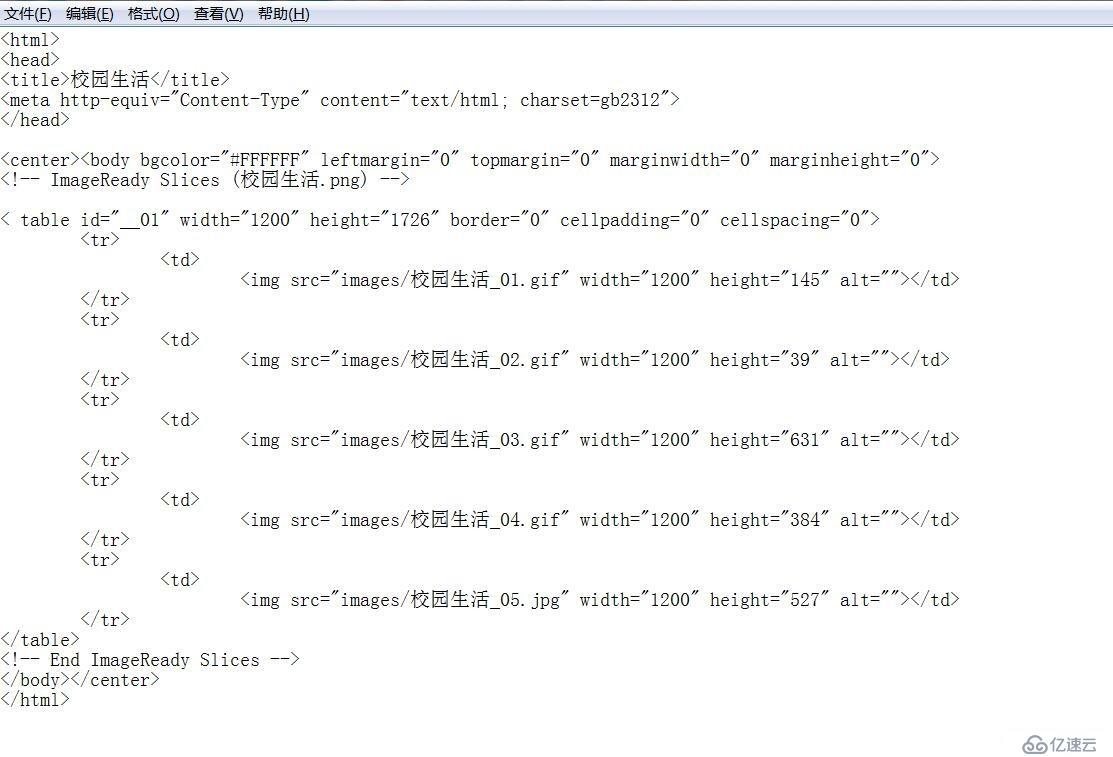
方法二:实用精简方法,直接在body头部中加<center>底部加</center>
网上比较标准的写法是:
<body style="width: 960px; margin: 0 auto; background-color: #FFF;" >
<img src="images/mlwl8.jpg" alt="魅力网络" />
</body>
有什么问题可资讯河北魅力网络 企鹅:1632665886
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。