这篇文章主要为大家展示了“CSS基础知识点有哪些”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“CSS基础知识点有哪些”这篇文章吧。
选择器可以被分为以下类别:
简单选择器(Simple selectors):通过元素类型、class 或 id 匹配一个或多个元素。
属性选择器(Attribute selectors):通过 属性 / 属性值 匹配一个或多个元素。
伪类(Pseudo-classes):匹配处于确定状态的一个或多个元素,比如被鼠标指针悬停的元素,或当前被选中或未选中的复选框,或元素是DOM树中一父节点的第一个子节点。
伪元素(Pseudo-elements):匹配处于相关的确定位置的一个或多个元素,例如每个段落的第一个字,或者某个元素之前生成的内容。
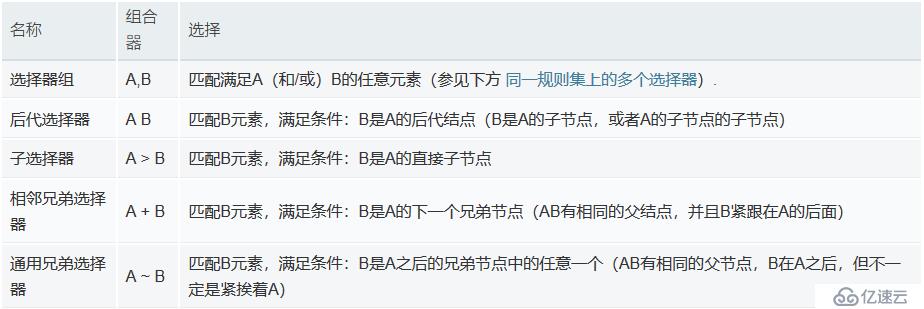
组合器(Combinators):这里不仅仅是选择器本身,还有以有效的方式组合两个或更多的选择器用于非常特定的选择的方法。例如,你可以只选择divs的直系子节点的段落,或者直接跟在headings后面的段落。
多重选择器(Multiple selectors):这些也不是单独的选择器;这个思路是将以逗号分隔开的多个选择器放在一个CSS规则下面, 以将一组声明应用于由这些选择器选择的所有元素。又称类型选择器(又名元素选择器)
这是HTML:
<p>What color do you like?</p>
<div>I like blue.</div>
<p>I prefer red!</p>这是样式表:
/* All p elements are red */
p {
color: red;
}
/* All div elements are blue */
div {
color: blue;
}我们将得到这个:

类选择器由一个点“.”以及类后面的类名组成。类名是在HTML class文档元素属性中没有空格的任何值。由你自己选择一个名字。同样值得一提的是,文档中的多个元素可以具有相同的类名,而单个元素可以有多个类名(以空格分开多个类名的形式书写)
这是一些HTML:
<ul>
<li class="first done">Create an HTML document</li>
<li class="second done">Create a CSS style sheet</li>
<li class="third">Link them all together</li>
</ul>这是一些CSS样式:
/* The element with the class "first" is bolded */
.first {
font-weight: bold;
}
/* All the elements with the class "done" are strike through */
.done {
text-decoration: line-through;
}我们得到这样一个结果:

ID选择器由哈希/磅符号 (#)组成,后面是给定元素的ID名称。 任何元素都可以使用id属性设置唯一的ID名称。 由你自己选择的ID是什么。 这是选择单个元素的最有效的方式。
重要提示:一个ID名称必须在文件中是唯一的。关于重复ID的行为是不可预测的,比如在一些浏览器只是第一个实例计算,其余的将被忽略。
我们来看一个简单的例子 - 这是HTML:
<p id="polite"> — "Good morning."</p>
<p id="rude"> — "Go away!"</p>这是样式表:
#polite {
font-family: cursive;
}
#rude {
font-family: monospace;
text-transform: uppercase;
}而我们得到这个作为输出:

通用选择(*)是最终的王牌。它允许选择在一个页面中的所有元素。由于给每个元素应用同样的规则几乎没有什么实际价值,更常见的做法是与其他选择器结合使用
重要提示:使用通用选择时小心。因为它适用于所有的元素,在大型网页利用它可能对性能有明显的影响:网页可能显示比预期要慢。大多数情况下,你都不会使用这个选择器。
例如,这是HTML:
<div>
<p>I think the containing box just needed
a <strong>border</strong> or <em>something</em>,
but this is getting <strong>out of hand</strong>!</p>
</div>这是样式表:
* {
padding: 5px;
border: 1px solid black;
background: rgba(255,0,0,0.25)
}组合在一起,会得到这样的结果:
属性选择器是一种特殊类型的选择器,它根据元素的 属性 和属性值来匹配元素。它们的通用语法由方括号 ([]) 组成,其中包含属性名称,后跟可选条件以匹配属性的值。 属性选择器可以根据其匹配属性值的方式分为两类: 存在和值属性选择器和子串值属性选择器。
存在和值(Presence and value)属性选择器
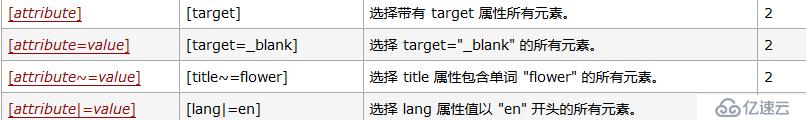
这些属性选择器尝试匹配精确的属性值:
[attr]:该选择器选择包含 attr 属性的所有元素,不论 attr 的值为何。
[attr=val]:该选择器仅选择 attr 属性被赋值为 val 的所有元素。
[attr~=val]:该选择器仅选择具有 attr 属性的元素,而且要求 val 值是 attr 值包含的被空格分隔的取值列表里中的一个。让我们看一个特别的例子,下面是它的的HTML代码:
我的食谱配料: <i lang="fr-FR">Poulet basquaise</i>
<ul>
<li data-quantity="1kg" data-vegetable>Tomatoes</li>
<li data-quantity="3" data-vegetable>Onions</li>
<li data-quantity="3" data-vegetable>Garlic</li>
<li data-quantity="700g" data-vegetable="not spicy like chili">Red pepper</li>
<li data-quantity="2kg" data-meat>Chicken</li>
<li data-quantity="optional 150g" data-meat>Bacon bits</li>
<li data-quantity="optional 10ml" data-vegetable="liquid">Olive oil</li>
<li data-quantity="25cl" data-vegetable="liquid">White wine</li>
</ul>和一个简单的样式表:
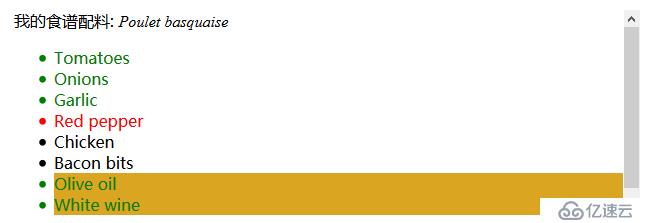
/* 所有具有"data-vegetable"属性的元素将被应用绿色的文本颜色 */
[data-vegetable] {
color: green
}
/* 所有具有"data-vegetable"属性且属性值刚好为"liquid"的元素将被应用金色的背景颜色 */
[data-vegetable="liquid"] {
background-color: goldenrod;
}
/* 所有具有"data-vegetable"属性且属性值包含"spicy"的元素,
即使元素的属性中还包含其他属性值,都会被应用红色的文本颜色 */
[data-vegetable~="spicy"] {
color: red;
}结果如下:

子串值(Substring value)属性选择器
这种情况的属性选择器也被称为“伪正则选择器”,因为它们提供类似 regular expression 的灵活匹配方式(但请注意,这些选择器并不是真正的正则表达式):
[attr|=val] : 选择attr属性的值是 val 或值以 val- 开头的元素(注意,这里的 “-” 不是一个错误,这是用来处理语言编码的)。
[attr^=val] : 选择attr属性的值以 val 开头(包括 val)的元素。
[attr$=val] : 选择attr属性的值以 val 结尾(包括 val)的元素。
[attr*=val] : 选择attr属性的值中包含子字符串 val 的元素(一个子字符串就是一个字符串的一部分而已,例如,”cat“ 是 字符串 ”caterpillar“ 的子字符串)。让我们继续我们前面的例子,并添加以下CSS规则:
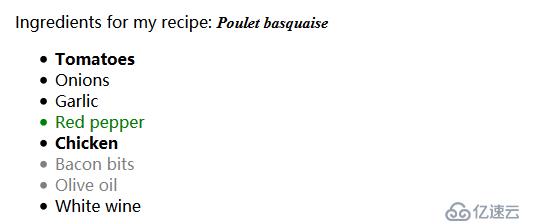
/* 语言选择的经典用法 */
[lang|="fr"] {
font-weight: bold;
}
/*
具有"data-vegetable"属性含有值"not spicy"的所有元素,都变回绿色
*/
[data-vegetable*="not spicy"] {
color: green;
}
/*
具有"data-quantity"属性其值以"kg"结尾的所有元素*/
[data-quantity$="kg"] {
font-weight: bold;
}
/*
具有属性"data-quantity"其值以"optional"开头的所有元素
*/
[data-quantity^="optional"] {
opacity: 0.5;
}有了这些新的规则,我们会得到这个:
一个 CSS 伪类(pseudo-class) 是一个以冒号(:)作为前缀,被添加到一个选择器末尾的关键字,当你希望样式在特定状态下才被呈现到指定的元素时,你可以往元素的选择器后面加上对应的伪类(pseudo-class)。你可能希望某个元素在处于某种状态下呈现另一种样式,例如当鼠标悬停在元素上面时,或者当一个复选框被禁用或被勾选时,又或者当一个元素是它在 DOM 树中父元素的第一个子元素时。
:active
:any
:checked
:default
:dir()
:disabled
:empty
:enabled
:first
:first-child
:first-of-type
:fullscreen
:focus
:hover
:indeterminate
:in-range
:invalid
:lang()
:last-child
:last-of-type
:left
:link
:not()
:nth-child()
:nth-last-child()
:nth-last-of-type()
:nth-of-type()
:only-child
:only-of-type
:optional
:out-of-range
:read-only
:read-write
:required
:right
:root
:scope
:target
:valid
:visited现在,让我们来看一个简单的使用例子。首先是一个 HTML 片段:
<a href="https://developer.mozilla.org/" target="_blank">Mozilla Developer Network</a>
然后,一些 CSS 样式:
/* 这些样式将在任何情况下应用于我们
的链接 */
a {
color: blue;
font-weight: bold;
}
/* 我们想让被访问过的链接和未被访问
的链接看起来一样 */
a:visited {
color: blue;
}
/* 当光标悬停于链接,键盘激活或锁定
链接时,我们让链接呈现高亮 */
a:hover,
a:active,
a:focus {
color: darkred;
text-decoration: none;
}我们得到以下结果
跟伪类很像,但它们又有不同的地方。它们都是关键字,但这次伪元素前缀是两个冒号 (::) , 同样是添加到选择器后面去选择某个元素的某个部分。
::after
::before
::first-letter
::first-line
::selection
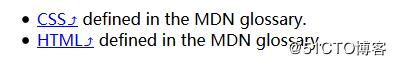
::backdrop我们在这里仅展示一个简单的 CSS 例子,就是如何在所有超链接元素后面的增加一个箭头:
<ul>
<li><a href="https://developer.mozilla.org/en-US/docs/Glossary/CSS">CSS</a> defined in the MDN glossary.</li>
<li><a href="https://developer.mozilla.org/en-US/docs/Glossary/HTML">HTML</a> defined in the MDN glossary.</li>
</ul>让我们加上 CSS 规则:
/* 所有含有"href"属性并且值以"http"开始的元素,
将会在其内容后增加一个箭头(去表明它是外部链接)
*/
[href^=http]::after {
content: '⤴';
}我们可以得到这样的效果:

组合器示例
<table lang="en-US" class="with-currency">
<thead>
<tr>
<th scope="col">Product</th>
<th scope="col">Qty.</th>
<th scope="col">Price</th>
</tr>
</thead>
<tfoot>
<tr>
<th colspan="2" scope="row">Total:</th>
<td>148.55</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Lawnchair</td>
<td>1</td>
<td>137.00</td>
</tr>
<tr>
<td>Marshmallow rice bar</td>
<td>2</td>
<td>1.10</td>
</tr>
<tr>
<td>Book</td>
<td>1</td>
<td>10.45</td>
</tr>
</tbody>
</table>然后对该HTML文档应用下面的样式表:
/* 基本的table样式 */
table {
font: 1em sans-serif;
border-collapse: collapse;
border-spacing: 0;
}
/* 所有在table里的td以及th,这里的逗号不是一个组合器,
它只是允许你把几个选择器对应到相同的CSS规则上.*/
table td, table th {
border : 1px solid black;
padding: 0.5em 0.5em 0.4em;
}
/* 所有table里的thead里的所有th */
table thead th {
color: white;
background: black;
}
/* 所有table里的tbody里的所有td(第一个除外),每个td都是由它上边的td选择 */
table tbody td + td {
text-align: center;
}
/*table里所有的tbody里的td当中的最后一个 */
table tbody td:last-child {
text-align: right
}
/* 所有table里的tfoot里的th */
table tfoot th {
text-align: right;
border-top-width: 5px;
border-left: none;
border-bottom: none;
}
/* 在table当中,所有的th之后的td */
table th + td {
text-align: right;
border-top-width: 5px;
color: white;
background: black;
}
/* 定位在“with-currency”类中拥有属性lang并且这个属性值为en-US的元素中的,最后td(:last-child)节点的前面(::before)*/
.with-currency[lang="en-US"] td:last-child::before {
content: '$';
}
/* 定位在“with-currency”类中拥有属性lang并且这个属性值为fr的元素中的,最后td(:last-child)节点的后面(::after) */
.with-currency[lang="fr"] td:last-child::after {
content: ' €';
}我们得到以下结果
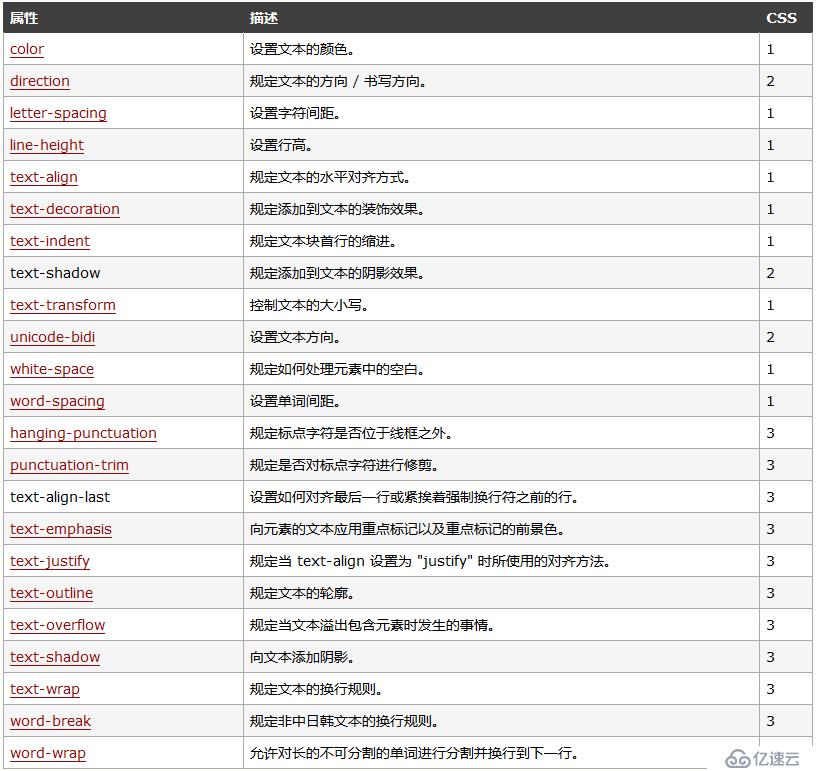
用于样式文本的 CSS 属性通常可以分为两类,我们将在本文中分别观察。
字体样式: 作用于字体的属性,会直接应用到文本中,比如使用哪种字体,字体的大小是怎样的,字体是粗体还是斜体,等等。
文本布局风格: 作用于文本的间距以及其他布局功能的属性,比如,允许操纵行与字之间的空间,以及在内容框中,文本如何对齐。CSS 文本属性(Text)
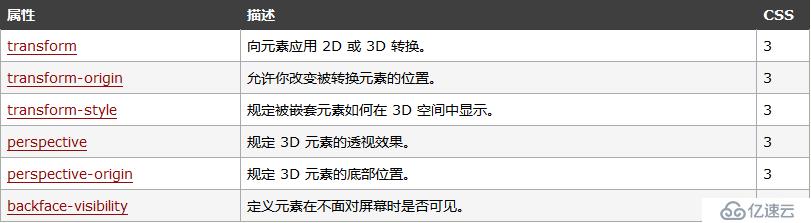
2D/3D 转换属性(Transform)
过渡属性(Transition)

用户界面属性(User-interface)
也可以学习
https://developer.mozilla.org/zh-CN/docs/Learn/CSS/%E4%B8%BA%E6%96%87%E6%9C%AC%E6%B7%BB%E5%8A%A0%E6%A0%B7%E5%BC%8F
中的内容元素的背景是指,在元素内容、内边距和边界下层的区域。默认情况下就是这样——在新的浏览器中,你可以使用 background-clip属性改变背景所占用的区域(更多细节见 CSS box model article background-clip coverage)。
背景并不在外边距下层——外边距不是元素区域的一部分,而是元素外面的区域。
背景颜色
你会经常使用 background-color属性:
首先,大多数元素的默认背景颜色不是white (白色,这可能如你所料) 而是transparent(透明)——因此,如果您将一个元素的背景颜色设置为一些有趣的东西,但是希望它的子元素是白色的,那么您就必须明确地设置它。 此外,设置背景颜色作为后备也是很重要的。背景颜色在各处都得到了支持,而背景梯度等更奇异的特性只在较新的浏览器中得到支持,加上背景图像可能由于某种原因无法加载。因此,设置基本的背景颜色和指定这些特性是一个好主意,因此无论如何,元素的内容都是可读的。
让我们从构建一个示例开始。我们从一些简单的HTML开始:
<p>Exciting box!</p>我们给它一个背景色:
p {
font-family: sans-serif;
padding: 20px;
/* background properties */
background-color: yellow;
}其结果如下:

背景图像
background-image 属性指定了在元素背景中显示的背景图像。该属性最简单的用法是使用 url() 函数——它以一个参数的路径作为参数——获取一个静态图像文件来插入。
让我们为上面的例子添加一个背景图像:
p {
font-family: sans-serif;
padding: 20px;
/* background properties */
background-color: yellow;
background-image: url(https://mdn.mozillademos.org/files/13026/fire-ball-icon.png);
}结果如下:

背景位置:
background-position 允许我们在背景中任意位置放置背景图像。通常,该属性将使用两个通过空格分隔的值,该空间指定了图像的水平(x)和垂直(y)坐标。图像的左上角是原点(0,0)。把背景想象成一个图形,x坐标从左到右,y坐标从上到下。
该属性可以接受许多不同的值类型,最常用的是:
像px这样的绝对值——比如 background-position: 200px 25px.
像rems 这样的相对值——比如 background-position: 20rem 2.5rem.
百分比 ——比如 background-position: 90% 25%.
关键字——比如 background-position: right center. 这两个值是直观的,可以分别取值比如 left,center, right和 top,center, bottom。您应该注意,您可以混合并匹配这些值,比如 background-position: 99% center。还要注意,如果您只指定一个值,那么该值将被假定为水平值,而垂直值将默认为center。
让我们来修正我们的例子:
p {
font-family: sans-serif;
padding: 20px;
/* background properties */
background-color: yellow;
background-image: url(https://mdn.mozillademos.org/files/13026/fire-ball-icon.png);
background-repeat: no-repeat;
background-position: 99% center;
}结果如下:

背景附着
另一个可供选择的选项是指定当内容滚动时它们是如何滚动的。这是使用background-attachment属性来控制的,该属性可以使用以下值:
scroll: 会使元素的背景在页面滚动时滚动。如果元素内容滚动了,背景并不会滚动。实际上,背景固定在了页面上相同的位置,所以当页面滚动时它才滚动。
fixed: 会使元素的背景相对于视口固定。因此不管当页面还是元素内容滚动时,它都不会滚动,它会始终保持在屏幕上相同的位置。
local:这个值后来被添加了(它只在Internet Explorer 9+中得到支持,而其他的则在IE4+中得到支持),因为scroll值相当混乱,并且在许多情况下并没有真正做您想要的事情。 local 值将背景设置为它所设置的元素的背景,因此当您滚动元素时,背景会随之滚动。background-attachment 只有当有内容要滚动时,属性才会有效果,所以我们做了一个演示来演示这三个值之间的区别——你可以看 background-attachment.html(也可以在这里看源码)。
CSS 背景属性(Background)
边框又称边界,元素有一个边界,它位于元素的内边距(padding)和外边距(margin)之间。默认情况下,边界的大小为0,使其不可见,但可以设置边界的粗细、样式和颜色以使其显示出来。
边界简写
border简写属性允许你一次将所有的这些都设置在四个边,例如:
<p>I have a red border!</p>
p {
padding: 10px;
background: yellow;
border: 2px solid red;
}
CSS 边框属性(Border 和 Outline)

以上是“CSS基础知识点有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。