1.先看几个例子:
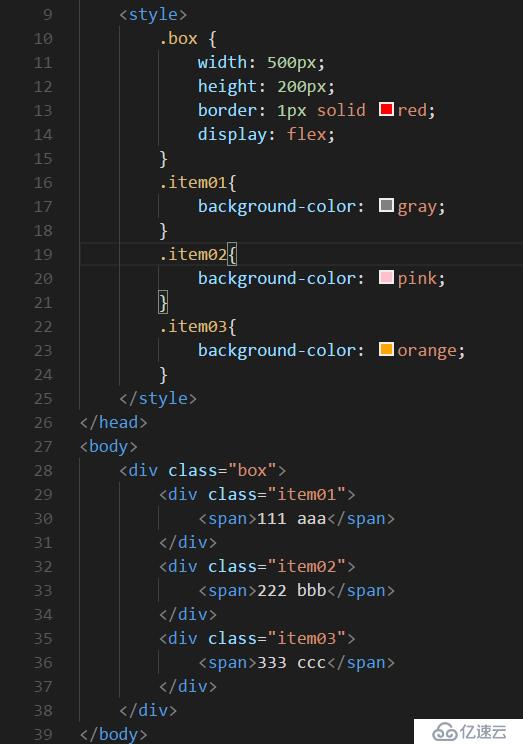
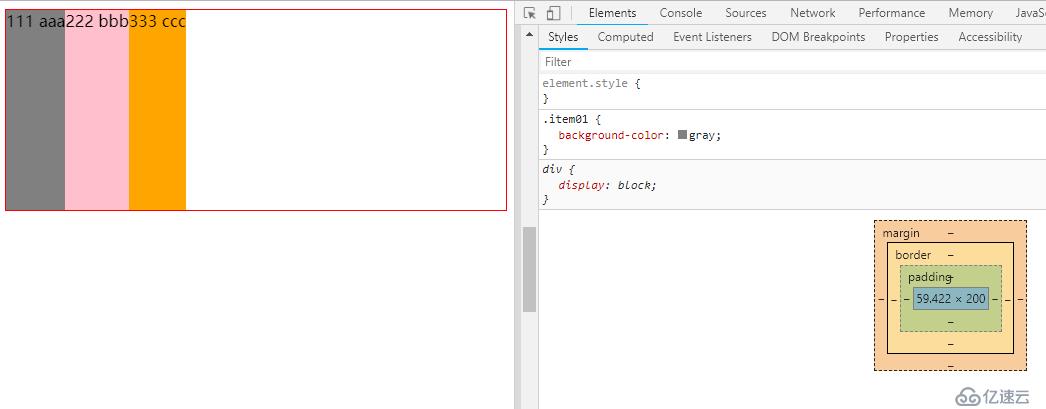
(1)每个item均未设置width 和 flex-baiss,元素呈现的大小为flex下内容的大小

(2)元素item01只设置width=100px(隐含flex-basis=auto),元素item02只设置flex_basis=250px(隐含width=auto),元素item03同时设置width=50px和flex_basis=140px。亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。