1

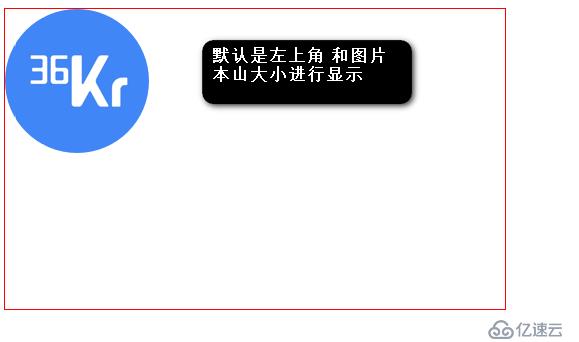
效果:

2

效果:

3

效果:

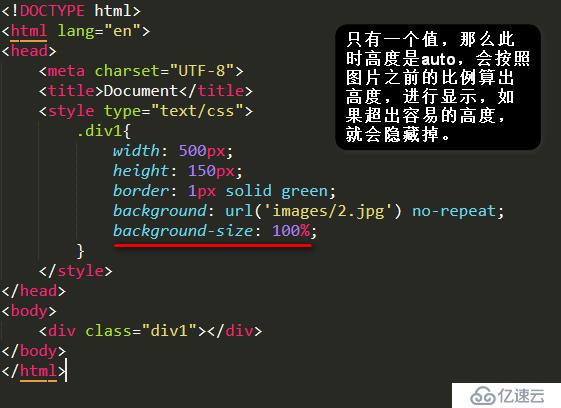
4 background-size的用法

注意:盒子的大小是:
宽度:500px 高度:150px;
图片的实际大小:宽度:533px 高度:300px;
此时的效果:

注意:宽度是100% 高度是auto:
所以超出的部分会隐藏掉
另一种情况:

此时的效果:

此时图片的高度小于容器的高度 所以容器多出了很多空白地方
所以说:background:100%; 是有两种呈现的效果。要么隐藏掉多余的部分图片,要么容器活出空白地方
5

此时的效果:

6 
此时的效果:

此时图片并没有显示完全
总结:
background-size:100%; // 宽度100% 高度auto(按图片本身的宽/高比进行缩放显示) 这种不一定会铺满整个容器 也有可能超出的部分会被隐藏掉
backgrond-size:100% 100%; // 宽度100% 拉伸 高度也是100% 拉伸 这种一定会铺满整个容器
background-size:cover; // 也会铺满整个容器大小 图片比例不变
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。