жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
笔иҖ…пјҢиҮӘи®ӨдёәеҸӘжҳҜеӯҰд№ дәҶдёҖзӮ№зҡ®жҜӣпјҢжҲ–иҖ…иҜҙJOrgChartе°ұжҳҜиҝҷд№Ҳз®ҖеҚ•гҖӮйңҖиҰҒдҝ®ж”№ж–№жі•гҖҒж ·ејҸзӣҙжҺҘдҝ®ж”№jquery.jOrgChart.jsдёҺjquery.jOrgChart.cssеҚіеҸҜгҖӮй…ҚзҪ®д№ҹжҳҜйӮЈд№Ҳзҡ„з®ҖеҚ•гҖӮ
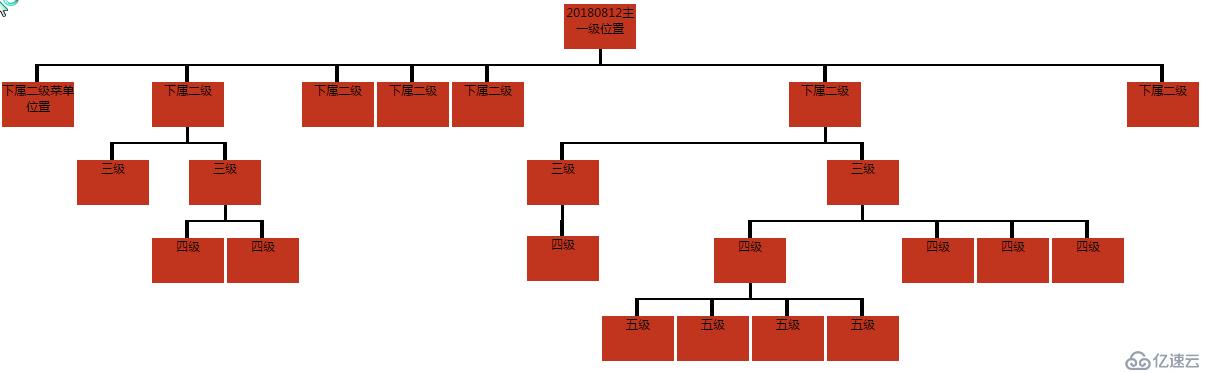
йӮЈд№ҲиҝҷйҮҢжҲ‘们пјҢе®һзҺ°дёҖдёӘз®ҖеҚ•зҡ„жЁӘеҗ‘еҲҶеёғзҡ„з»„з»Үз»“жһ„еҗ§пјҢеҺҹзҗҶе°ұжҳҜ<ul>дёҺ<li>зҡ„еөҢеҘ—е…ізі»е®һзҺ°з»„з»Үжңәжһ„зҡ„еҲҶеёғеӣҫзӨәгҖӮй…ҚзҪ®зҡ„з®ҖеҚ•д»Јз ҒеҰӮдёӢпјҡ
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>jOrgChartй…ҚзҪ®з®ҖеҚ•зҡ„з»„з»Үз»“жһ„</title>
<script type="text/javascript" src="./jquery.min.js"></script>
<script src="./jquery.jOrgChart.js"></script>
<link rel="stylesheet" href="./jquery.jOrgChart.css"><!--ж ·ејҸ-->
</head>
<body >
<ul id="org" >
<li>
20180812дё»дёҖзә§дҪҚзҪ®
<ul>
<li>дёӢеұһдәҢзә§иҸңеҚ•дҪҚзҪ®</li>
<li>дёӢеұһдәҢзә§
<ul>
<li>дёүзә§ </li>
<li>дёүзә§
<ul>
<li>еӣӣзә§</li>
<li>еӣӣзә§</li>
</ul>
</li>
</ul>
</li>
<li>дёӢеұһдәҢзә§</li>
<li>дёӢеұһдәҢзә§</li>
<li>дёӢеұһдәҢзә§</li>
<li>дёӢеұһдәҢзә§
<ul>
<li>дёүзә§
<ul>
<li>еӣӣзә§</li>
</ul>
</li>
<li>дёүзә§
<ul>
<li>еӣӣзә§
<ul>
<li>дә”зә§</li>
<li>дә”зә§</li>
<li>дә”зә§</li>
<li>дә”зә§</li>
</ul>
</li>
<li>еӣӣзә§</li>
<li>еӣӣзә§</li>
<li>еӣӣзә§</li>
</ul>
</li>
</ul>
</li>
<li>дёӢеұһдәҢзә§ </li>
</ul>
</li>
</ul>
<div id="chart" class="orgChart">
<div class="jOrgChart">
</div>
</div>
</body>
<script>
$(document).ready(function() {
$("#org").jOrgChart({
chartElement: '#chart',
dragAndDrop: true
});
});
</script>
</html>иҝҗиЎҢж•Ҳжһңжј”зӨәпјҡ
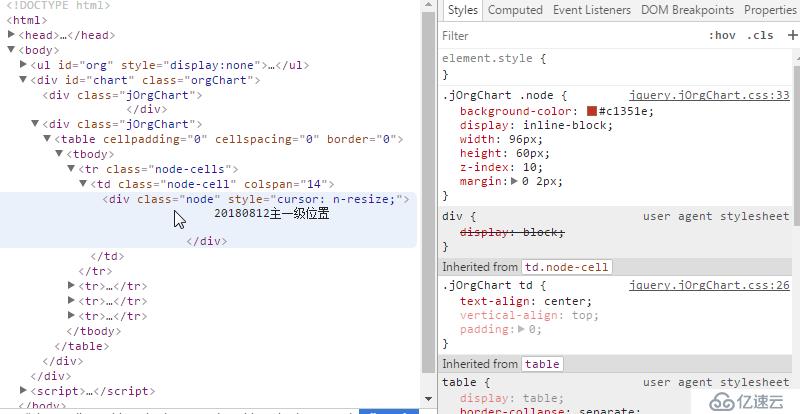
йҖҡиҝҮејҖеҸ‘дәәе‘ҳи°ғиҜ•пјҢжҲ‘们еҸҜд»ҘзңӢеҮәгҖӮJOrgChartзҡ„е®һзҺ°еҺҹзҗҶжҳҜйҖҡиҝҮtableжқҘе®ҡдҪҚе’Ңе®һзҺ°зҡ„пјҡ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ