这篇文章主要介绍了Vue3实用开发工具有哪些的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue3实用开发工具有哪些文章都会有所收获,下面我们一起来看看吧。
1、unplugin-vue-components
antfu 按需组件自动导入,开箱即用地支持 Vue 2 和 Vue 3,Tree-shakable,只注册你使用的组件,附有流行UI 库的内置解析器。

unplugin-vue-components插件可以在Vue文件中自动引入组件(包括项目自身的组件和各种组件库中的组件);作者是Vite生态圈大名鼎鼎的Anthony Fu。
使用此插件后,不需要手动编写import { Button } from 'ant-design-vue'这样的代码了,插件会自动识别template中使用的自定义组件并自动注册。
2、vuex-persistedstate
vuex可以进行全局的状态管理,但刷新后刷新后数据会消失,这是我们不愿意看到的。怎么解决呢,我们可以结合本地存储做到数据持久化,也可以通过持久化插件:vuex-persistedstate。
它可以在页面重新加载之间保持并重载您的 Vuex 状态

3、vuex-persist
支持 Typescript 的Vuex插件,它能够将应用程序的状态保存到持久存储中,例如 Cookies 或 localStorage

4、@vueuse/gesture
手势库,使应用程序具有交互性

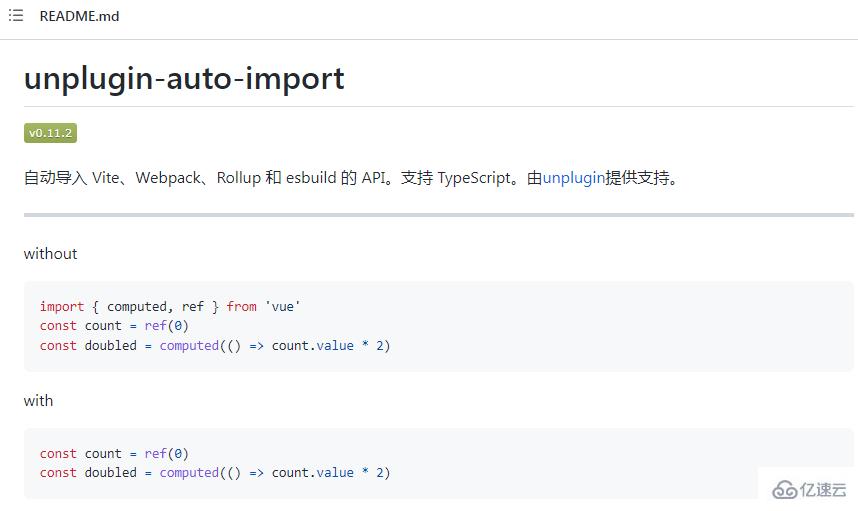
5、unplugin-auto-import
antfu 自动导入 Vite、Webpack、Rollup 和 esbuild 的 API。支持 TypeScript。

6、 pinia-plugin-persistedstate(Pinia 数据持久化储存)
Pinia 商店的可配置持久性

7、Vue TermUI
一个基于 Vue.js 的终端 UI 框架,可让您轻松构建现代终端应用程序

关于“Vue3实用开发工具有哪些”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Vue3实用开发工具有哪些”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。