这篇文章主要介绍“vue下载文件及文件重命名的方法是什么”,在日常操作中,相信很多人在vue下载文件及文件重命名的方法是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue下载文件及文件重命名的方法是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
http Content-type对照表大家自行百度
/**
* 下载文件以及文件重命名
* @param item 文件在数据库中存储信息
* @param that this别名
*/
export function downFile(item, that) {
// xxx是后台接口, yyy是后台需要的数据
// {responseType: 'blob'}必须添加,否则下载的文件会出现乱码
that.$axios.post('xxx', {
yyy
},
{
responseType: 'blob'
}).then(res = >{
if (res.status === '0') {
let types = ''
// 判断文件类型,补充type
if (item.file_type === 'xlsx' || item.file_type === 'xls') {
types = 'application/vnd.ms-excel'
} else if (item.file_type === 'png') {
types = 'application/x-png'
} else if (item.file_type === 'jpg') {
types = 'application/x-jpg'
} else if (item.file_type === 'jpeg') {
types = 'image/jpeg'
}
// res.data是后台返回的二进制数据,type:types为下载的数据类型
const blob = new Blob([res.data], {
type: types
}) const downLoadEle = document.createElement('a') const href = URL.createObjectURL(blob) downLoadEle.href = href
// ooo为自定义文件名
downLoadEle.download = 'ooo'document.body.appendChild(downLoadEle) downLoadEle.click() document.body.removeChild(downLoadEle) window.URL.revokeObjectURL(href)
}
})
}页面引用即可
import {downFile} from '.xx/xxx/xxx'
click(item) {
const that = this
downFile(item, that)
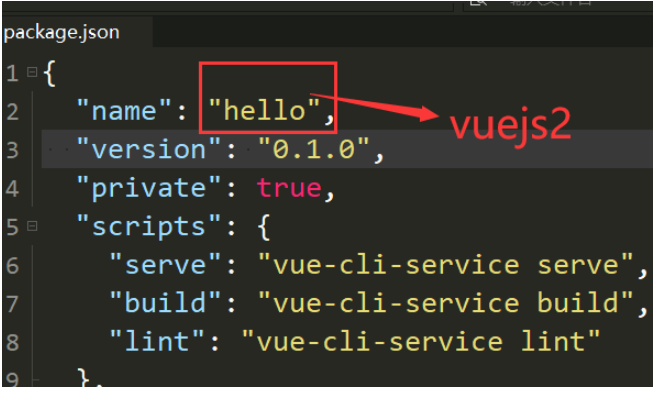
}在对应的文件资源管理器中重命名到你想要更改的名字(比如这里从hello改成vuejs2)


把项目的node_modules文件夹删除(就是删掉你这个文件夹已有的依赖,别慌,过会可以重新下回来)
找到项目中的package.json文件,


然后重新加载一下依赖项,在对应目录的cmd输入npm install

等依赖加载完后,项目就成功重命名了!
到此,关于“vue下载文件及文件重命名的方法是什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。