import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class Demo4 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {
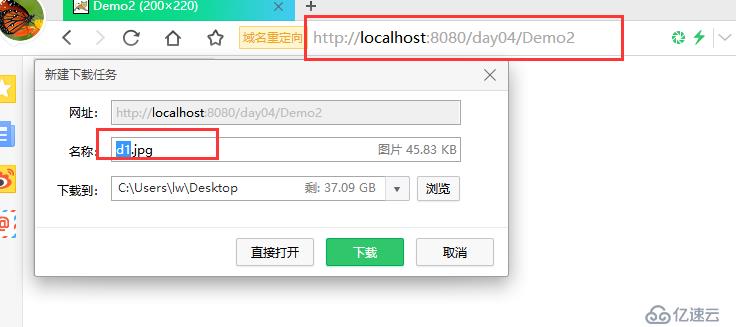
//服务端通知浏览器以下载的方式打开图片
response.setHeader("content-disposition","attachment;filename=d1.jpg");
InputStream is = new FileInputStream(new File(""D:/TOOL/MyEclipseSpace/day04/WebRoot/images/cc.jpg"));
OutputStream os = response.getOutputStream();
byte[] buf = new byte[1024];
int len = 0;
while( (len=is.read(buf))>0 ){
os.write(buf,0,len);
}
is.close();
os.close();
}
}

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。