жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢes6жңүйҒҚеҺҶеҜ№иұЎзҡ„ж–№жі•еҗ—зҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
жңүпјҢйҒҚеҺҶж–№жі•пјҡ1гҖҒвҖңfor...inвҖқиҜӯеҸҘпјҢйҒҚеҺҶеҜ№иұЎиҮӘиә«зҡ„е’Ң继жүҝзҡ„еҸҜжһҡдёҫеұһжҖ§пјӣ2гҖҒObject.keys()пјҢеҜ№еұһжҖ§еҗҚиҝӣиЎҢйҒҚеҺҶпјӣ3гҖҒObject.getOwnPropertyNames()пјҢеҜ№еұһжҖ§еҗҚиҝӣиЎҢйҒҚеҺҶпјӣ4гҖҒObject.getOwnPropertySymbols()пјҢйҒҚеҺҶжүҖжңүSymbolеұһжҖ§пјӣ5гҖҒReflect.ownKeys()пјҢйҒҚеҺҶжүҖжңүеұһжҖ§гҖӮ
пјҲ1пјүfor...in
for...inеҫӘзҺҜйҒҚеҺҶеҜ№иұЎиҮӘиә«зҡ„е’Ң继жүҝзҡ„еҸҜжһҡдёҫеұһжҖ§пјҲдёҚеҗ« Symbol еұһжҖ§пјүгҖӮ
зҷ»еҪ•еҗҺеӨҚеҲ¶const obj = {
id:1,
name:вҖҳzhangsanвҖҷ,
age:18
}
for(let key in obj){
console.log(key + вҖҳвҖ”вҖҷ + obj[key])
}

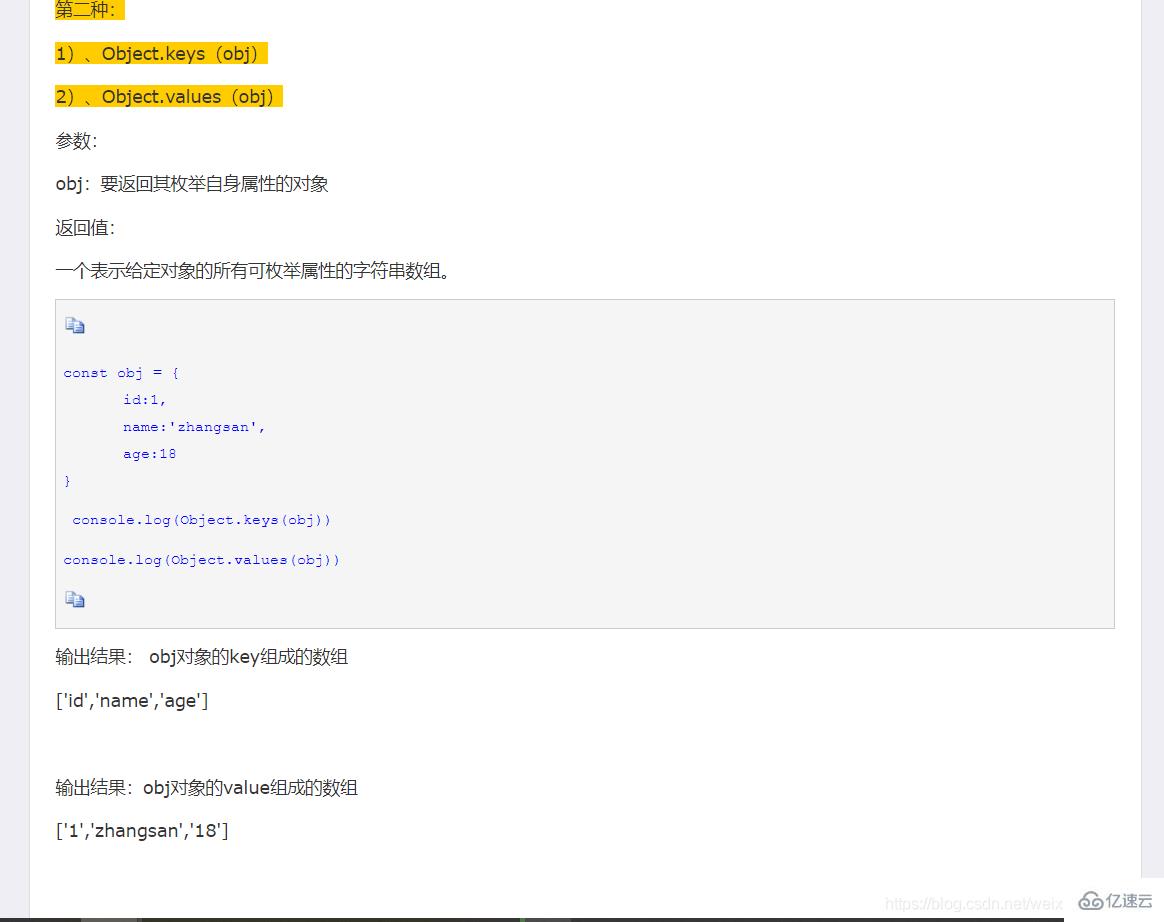
пјҲ2пјүObject.keys(obj)
Object.keysиҝ”еӣһдёҖдёӘж•°з»„пјҢеҢ…жӢ¬еҜ№иұЎиҮӘиә«зҡ„пјҲдёҚеҗ«з»§жүҝзҡ„пјүжүҖжңүеҸҜжһҡдёҫеұһжҖ§пјҲдёҚеҗ« Symbol еұһжҖ§пјүзҡ„й”®еҗҚгҖӮ

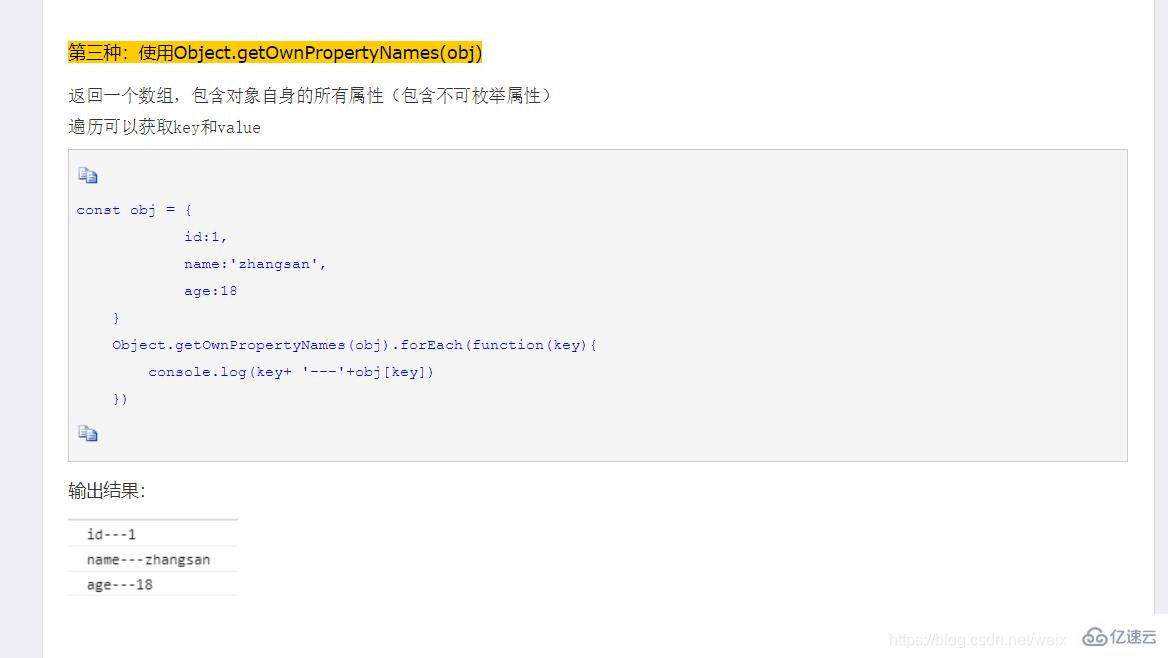
пјҲ3пјүObject.getOwnPropertyNames(obj)
Object.getOwnPropertyNamesиҝ”еӣһдёҖдёӘж•°з»„пјҢеҢ…еҗ«еҜ№иұЎиҮӘиә«зҡ„жүҖжңүеұһжҖ§пјҲдёҚеҗ« Symbol еұһжҖ§пјҢдҪҶжҳҜеҢ…жӢ¬дёҚеҸҜжһҡдёҫеұһжҖ§пјүзҡ„й”®еҗҚгҖӮ

пјҲ4пјүObject.getOwnPropertySymbols(obj)
Object.getOwnPropertySymbolsиҝ”еӣһдёҖдёӘж•°з»„пјҢеҢ…еҗ«еҜ№иұЎиҮӘиә«зҡ„жүҖжңү Symbol еұһжҖ§зҡ„й”®еҗҚгҖӮ

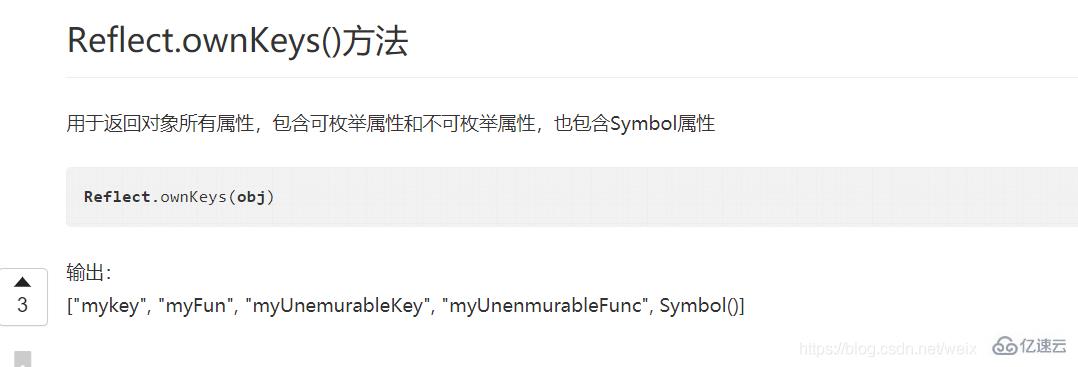
пјҲ5пјүReflect.ownKeys(obj)
Reflect.ownKeysиҝ”еӣһдёҖдёӘж•°з»„пјҢеҢ…еҗ«еҜ№иұЎиҮӘиә«зҡ„пјҲдёҚеҗ«з»§жүҝзҡ„пјүжүҖжңүй”®еҗҚпјҢдёҚз®Ўй”®еҗҚжҳҜ Symbol жҲ–еӯ—з¬ҰдёІпјҢд№ҹдёҚз®ЎжҳҜеҗҰеҸҜжһҡдёҫгҖӮ

д»ҘдёҠзҡ„ 5 з§Қж–№жі•йҒҚеҺҶеҜ№иұЎзҡ„й”®еҗҚпјҢйғҪйҒөе®ҲеҗҢж ·зҡ„еұһжҖ§йҒҚеҺҶзҡ„ж¬ЎеәҸ规еҲҷгҖӮ
йҰ–е…ҲйҒҚеҺҶжүҖжңүж•°еҖјй”®пјҢжҢүз…§ж•°еҖјеҚҮеәҸжҺ’еҲ—гҖӮ
е…¶ж¬ЎйҒҚеҺҶжүҖжңүеӯ—з¬ҰдёІй”®пјҢжҢүз…§еҠ е…Ҙж—¶й—ҙеҚҮеәҸжҺ’еҲ—гҖӮ
жңҖеҗҺйҒҚеҺҶжүҖжңү Symbol й”®пјҢжҢүз…§еҠ е…Ҙж—¶й—ҙеҚҮеәҸжҺ’еҲ—гҖӮ
пјҲ5пјүReflect.enumerate(obj)
Reflect.enumerate(obj)пјҢиҝ”еӣһдёҖдёӘIteratorеҜ№иұЎ,йҒҚеҺҶеҜ№иұЎиҮӘиә«зҡ„е’Ң继жүҝзҡ„жүҖжңүеҸҜжһҡдёҫеұһжҖ§(дёҚеҗ«SymbolеұһжҖ§),дёҺfor вҖҰ in еҫӘзҺҜзӣёеҗҢгҖӮ
д»ҘдёҠе°ұжҳҜвҖңes6жңүйҒҚеҺҶеҜ№иұЎзҡ„ж–№жі•еҗ—вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ