<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
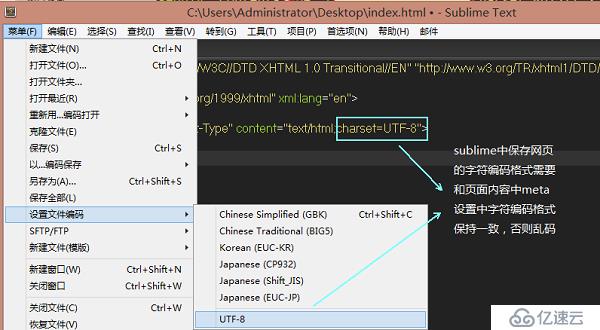
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>
</title>
</head>
<body>
</body>
</html>| 大规范 | 大规范里的小规范 |
|---|---|
| HTML4.01 | 1、Strict:严格的,体现在一些标签不能使用,比如u;2、Transitional:普通的;3、Frameset:带有框架的页面 |
| XHTML1.0 (其严格体现在小写标签、闭合、引号) | 1、Strict:严格的,体现在一些标签不能使用,比如u;2、Transitional 普通的(使用sublime的快捷键html:xt生成的html骨架,x表示xhtml,t表示transitional);3、Frameset:带有框架的页面 |

<meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" /><p>热热
爱爱</p>
<title>欢迎<title>
<p>
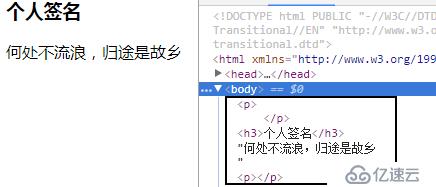
<h4>个人签名</h4>何处不流浪,归途是故乡
</p>

<a name="wdzp">我的作品</a> 或者是 <a id="wdzp">我的作品</a><ul>
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>以下写法错误,li必须用ul包裹:
<li>北京</li>
<li>上海</li>
<li>广州</li><ul>
<h4>中国主要城市</h4>
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul><ol>
<li>体面</li>
<li>下一秒</li>
<li>她说</li>
</ol><dl>
<dt>广州</dt>
<dd>中国南大门,有珠江、小蛮腰</dd>
<dt>上海</dt>
<dd>魔都,有外滩、东方明珠塔、黄浦江</dd>
</dl><dl>
<dt>广州</dt>
<dd>中国南大门,有珠江、小蛮腰</dd>
<dd>人特别多</dd>
<dt>上海</dt>
<dd>魔都,有外滩、东方明珠塔、黄浦江</dd>
</dl><dl>
<dt>广州</dt>
<dd>中国南大门,有珠江、小蛮腰</dd>
<dd>人特别多</dd>
</dl>
<dl>
<dt>上海</dt>
<dd>魔都,有外滩、东方明珠塔、黄浦江</dd>
</dl>div和span是非常重要的标签,div的语义是division“分割”;而span的语义就是span”范围、跨度”。在css设计样式时,这两个标签,都是最重要的“盒子”。
<div>
<h4>中国主要城市</h4>
<ul>
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
</div>
<div>
<h4>美国主要城市</h4>
<ul>
<li>纽约</li>
<li>洛杉矶</li>
<li>西雅图</li>
</ul>
</div><div class="header">
<div class="logo"></div>
<div class="nav"></div>
</div>
<div class="content">
<div class="guanggao"></div>
<div class="dongxi"></div>
</div>
<div class="footer"></div><div>
<h4>欢迎注册本网站</h4>
<form>
所有的表单内容,都要写在form标签里面
</form>
</div>
<input type="radio" name="gender" /> 男
<input type="radio" name="gender" /> 女<p>
请选择你的爱好:
<input type="checkbox" name="hobby"/> 睡觉
<input type="checkbox" name="hobby"/> 吃饭
<input type="checkbox" name="hobby"/> 足球
<input type="checkbox" name="hobby"/> 篮球
</p><select>
<option>北京</option>
<option>河北</option>
<option>河南</option>
</select>免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。