жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢJavaScriptдәӢ件еҫӘзҺҜзҡ„еҺҹзҗҶжҳҜд»Җд№Ҳзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
зҗҶи§Ј JavaScript зҡ„дәӢ件еҫӘзҺҜеҫҖеҫҖдјҙйҡҸзқҖе®Ҹд»»еҠЎе’Ңеҫ®д»»еҠЎгҖҒJavaScript еҚ•зәҝзЁӢжү§иЎҢиҝҮзЁӢеҸҠжөҸи§ҲеҷЁејӮжӯҘжңәеҲ¶зӯүзӣёе…ій—®йўҳпјҢиҖҢжөҸи§ҲеҷЁе’Ң NodeJS дёӯзҡ„дәӢ件еҫӘзҺҜе®һзҺ°д№ҹжҳҜжңүеҫҲеӨ§е·®еҲ«гҖӮзҶҹжӮүдәӢ件еҫӘзҺҜпјҢдәҶи§ЈжөҸи§ҲеҷЁиҝҗиЎҢжңәеҲ¶е°ҶеҜ№жҲ‘们зҗҶи§Ј JavaScript зҡ„жү§иЎҢиҝҮзЁӢпјҢд»ҘеҸҠеңЁжҺ’жҹҘд»Јз ҒиҝҗиЎҢй—®йўҳж—¶жңүеҫҲеӨ§её®еҠ©гҖӮ
JS жҳҜеҚ•зәҝзЁӢзҡ„пјҢд№ҹе°ұжҳҜеҗҢдёҖдёӘж—¶еҲ»еҸӘиғҪеҒҡдёҖ件дәӢжғ…пјҢйӮЈд№ҲжҖқиҖғпјҡдёәд»Җд№ҲжөҸи§ҲеҷЁеҸҜд»ҘеҗҢж—¶жү§иЎҢејӮжӯҘд»»еҠЎе‘ўпјҹ
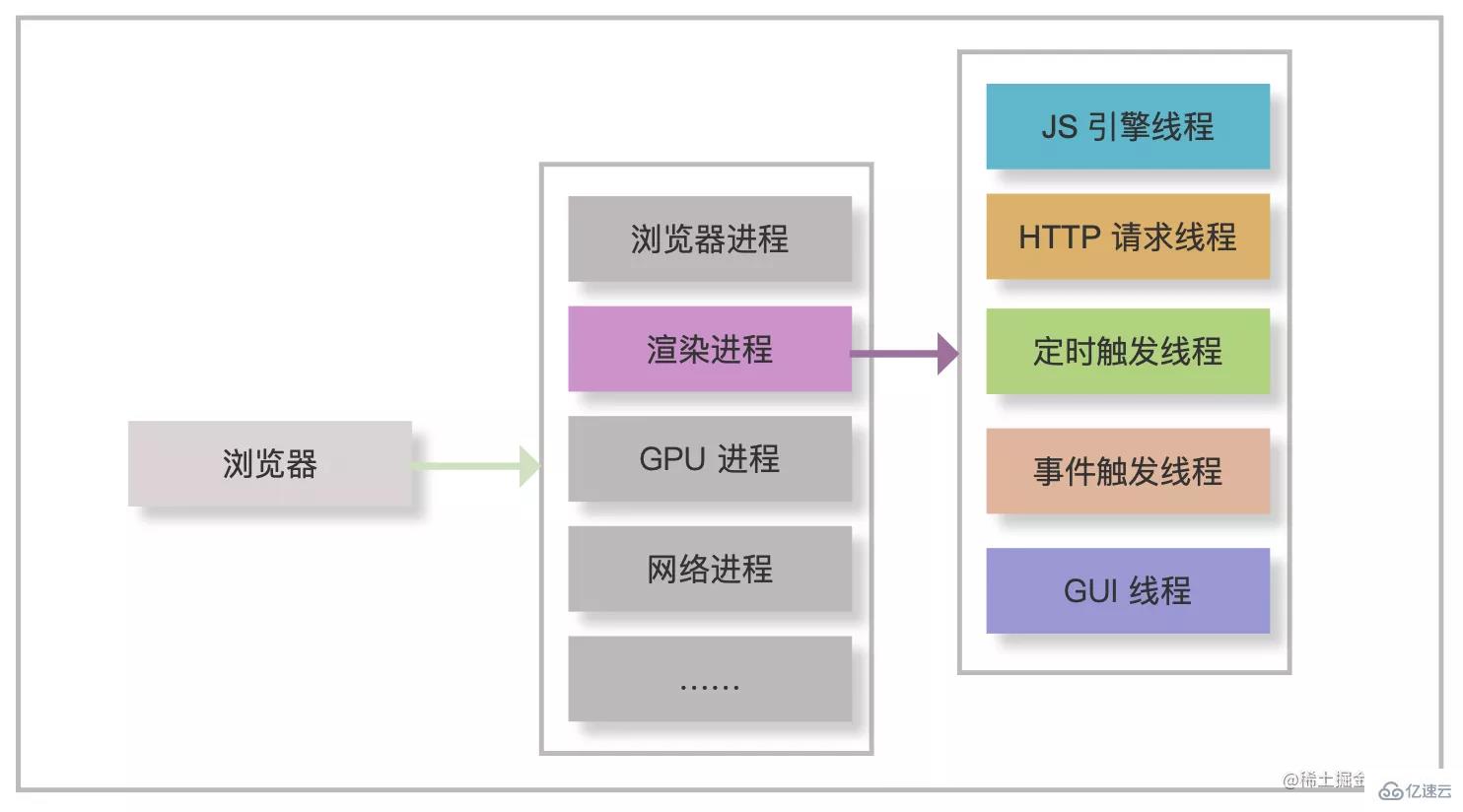
еӣ дёәжөҸи§ҲеҷЁжҳҜеӨҡзәҝзЁӢзҡ„пјҢеҪ“ JS йңҖиҰҒжү§иЎҢејӮжӯҘд»»еҠЎж—¶пјҢжөҸи§ҲеҷЁдјҡеҸҰеӨ–еҗҜеҠЁдёҖдёӘзәҝзЁӢеҺ»жү§иЎҢиҜҘд»»еҠЎгҖӮд№ҹе°ұжҳҜиҜҙпјҢвҖңJS жҳҜеҚ•зәҝзЁӢзҡ„вҖқжҢҮзҡ„жҳҜжү§иЎҢ JS д»Јз Ғзҡ„зәҝзЁӢеҸӘжңүдёҖдёӘпјҢжҳҜжөҸи§ҲеҷЁжҸҗдҫӣзҡ„ JS еј•ж“ҺзәҝзЁӢпјҲдё»зәҝзЁӢпјүгҖӮжөҸи§ҲеҷЁдёӯиҝҳжңүе®ҡж—¶еҷЁзәҝзЁӢе’Ң HTTP иҜ·жұӮзәҝзЁӢзӯүпјҢиҝҷдәӣзәҝзЁӢдё»иҰҒдёҚжҳҜжқҘи·‘ JS д»Јз Ғзҡ„гҖӮ
жҜ”еҰӮдё»зәҝзЁӢдёӯйңҖиҰҒеҸ‘дёҖдёӘ AJAX иҜ·жұӮпјҢе°ұжҠҠиҝҷдёӘд»»еҠЎдәӨз»ҷеҸҰдёҖдёӘжөҸи§ҲеҷЁзәҝзЁӢпјҲHTTP иҜ·жұӮзәҝзЁӢпјүеҺ»зңҹжӯЈеҸ‘йҖҒиҜ·жұӮпјҢеҫ…иҜ·жұӮеӣһжқҘдәҶпјҢеҶҚе°Ҷ callback йҮҢйңҖиҰҒжү§иЎҢзҡ„ JS еӣһи°ғдәӨз»ҷ JS еј•ж“ҺзәҝзЁӢеҺ»жү§иЎҢгҖӮ**еҚіжөҸи§ҲеҷЁжүҚжҳҜзңҹжӯЈжү§иЎҢеҸ‘йҖҒиҜ·жұӮиҝҷдёӘд»»еҠЎзҡ„и§’иүІпјҢиҖҢ JS еҸӘжҳҜиҙҹиҙЈжү§иЎҢжңҖеҗҺзҡ„еӣһи°ғеӨ„зҗҶгҖӮ**жүҖд»ҘиҝҷйҮҢзҡ„ејӮжӯҘдёҚжҳҜ JS иҮӘиә«е®һзҺ°зҡ„пјҢе…¶е®һжҳҜжөҸи§ҲеҷЁдёәе…¶жҸҗдҫӣзҡ„иғҪеҠӣгҖӮ

д»Ҙ Chrome дёәдҫӢпјҢжөҸи§ҲеҷЁдёҚд»…жңүеӨҡдёӘзәҝзЁӢпјҢиҝҳжңүеӨҡдёӘиҝӣзЁӢпјҢеҰӮжёІжҹ“иҝӣзЁӢгҖҒGPU иҝӣзЁӢе’ҢжҸ’件иҝӣзЁӢзӯүгҖӮиҖҢжҜҸдёӘ tab ж ҮзӯҫйЎөйғҪжҳҜдёҖдёӘзӢ¬з«Ӣзҡ„жёІжҹ“иҝӣзЁӢпјҢжүҖд»ҘдёҖдёӘ tab ејӮеёёеҙ©жәғеҗҺпјҢе…¶д»– tab еҹәжң¬дёҚдјҡиў«еҪұе“ҚгҖӮдҪңдёәеүҚз«ҜејҖеҸ‘иҖ…пјҢдё»иҰҒйҮҚзӮ№е…іжіЁе…¶жёІжҹ“иҝӣзЁӢпјҢжёІжҹ“иҝӣзЁӢдёӢеҢ…еҗ«дәҶ JS еј•ж“ҺзәҝзЁӢгҖҒHTTP иҜ·жұӮзәҝзЁӢе’Ңе®ҡж—¶еҷЁзәҝзЁӢзӯүпјҢиҝҷдәӣзәҝзЁӢдёә JS еңЁжөҸи§ҲеҷЁдёӯе®ҢжҲҗејӮжӯҘд»»еҠЎжҸҗдҫӣдәҶеҹәзЎҖгҖӮ

жөҸи§ҲеҷЁејӮжӯҘд»»еҠЎзҡ„жү§иЎҢеҺҹзҗҶиғҢеҗҺе…¶е®һжҳҜдёҖеҘ—дәӢ件й©ұеҠЁзҡ„жңәеҲ¶гҖӮдәӢ件и§ҰеҸ‘гҖҒд»»еҠЎйҖүжӢ©е’Ңд»»еҠЎжү§иЎҢйғҪжҳҜз”ұдәӢ件й©ұеҠЁжңәеҲ¶жқҘе®ҢжҲҗзҡ„гҖӮNodeJS е’ҢжөҸи§ҲеҷЁзҡ„и®ҫи®ЎйғҪжҳҜеҹәдәҺдәӢ件й©ұеҠЁзҡ„пјҢз®ҖиҖҢиЁҖд№Ӣе°ұжҳҜз”ұзү№е®ҡзҡ„дәӢ件жқҘи§ҰеҸ‘зү№е®ҡзҡ„д»»еҠЎпјҢиҝҷйҮҢзҡ„дәӢ件еҸҜд»ҘжҳҜз”ЁжҲ·зҡ„ж“ҚдҪңи§ҰеҸ‘зҡ„пјҢеҰӮ click дәӢ件пјӣд№ҹеҸҜд»ҘжҳҜзЁӢеәҸиҮӘеҠЁи§ҰеҸ‘зҡ„пјҢжҜ”еҰӮжөҸи§ҲеҷЁдёӯе®ҡж—¶еҷЁзәҝзЁӢеңЁи®Ўж—¶з»“жқҹеҗҺдјҡи§ҰеҸ‘е®ҡж—¶еҷЁдәӢ件гҖӮиҖҢжң¬ж–Үзҡ„дё»йўҳеҶ…е®№дәӢ件еҫӘзҺҜе…¶е®һе°ұжҳҜеңЁдәӢ件й©ұеҠЁжЁЎејҸдёӯжқҘз®ЎзҗҶе’Ңжү§иЎҢдәӢ件зҡ„дёҖеҘ—жөҒзЁӢгҖӮ
д»ҘдёҖдёӘз®ҖеҚ•еңәжҷҜдёәдҫӢпјҢеҒҮи®ҫжёёжҲҸз•ҢйқўдёҠжңүдёҖдёӘ移еҠЁжҢүй’®е’Ңдәәзү©жЁЎеһӢпјҢжҜҸж¬ЎзӮ№еҮ»еҸіз§»еҗҺпјҢдәәзү©жЁЎеһӢзҡ„дҪҚзҪ®йңҖиҰҒйҮҚж–°жёІжҹ“пјҢеҸіз§» 1 еғҸзҙ гҖӮж №жҚ®жёІжҹ“ж—¶жңәзҡ„дёҚеҗҢжҲ‘们еҸҜд»Ҙз”ЁдёҚеҗҢзҡ„ж–№ејҸжқҘе®һзҺ°гҖӮ

е®һзҺ°ж–№ејҸдёҖпјҡдәӢ件й©ұеҠЁгҖӮ зӮ№еҮ»жҢүй’®еҗҺпјҢдҝ®ж”№еқҗж Ү positionX ж—¶пјҢз«ӢеҚіи§ҰеҸ‘з•ҢйқўжёІжҹ“зҡ„дәӢ件пјҢи§ҰеҸ‘йҮҚж–°жёІжҹ“гҖӮ
е®һзҺ°ж–№ејҸдәҢпјҡзҠ¶жҖҒй©ұеҠЁжҲ–ж•°жҚ®й©ұеҠЁгҖӮ зӮ№еҮ»жҢүй’®еҗҺпјҢеҸӘдҝ®ж”№еқҗж Ү positionXпјҢдёҚи§ҰеҸ‘з•ҢйқўжёІжҹ“гҖӮеңЁжӯӨд№ӢеүҚдјҡеҗҜеҠЁдёҖдёӘе®ҡж—¶еҷЁ setIntervalпјҢжҲ–иҖ…еҲ©з”Ё requestAnimationFrame жқҘдёҚж–ӯең°жЈҖжөӢ positionX жҳҜеҗҰжңүеҸҳеҢ–гҖӮеҰӮжһңжңүеҸҳеҢ–пјҢеҲҷз«ӢеҚійҮҚж–°жёІжҹ“гҖӮ
жөҸи§ҲеҷЁдёӯзҡ„зӮ№еҮ»дәӢ件еӨ„зҗҶд№ҹжҳҜе…ёеһӢзҡ„еҹәдәҺдәӢ件й©ұеҠЁгҖӮеңЁдәӢ件й©ұеҠЁдёӯпјҢеҪ“жңүдәӢ件и§ҰеҸ‘еҗҺпјҢиў«и§ҰеҸ‘зҡ„дәӢ件дјҡжҢүйЎәеәҸжҡӮж—¶еӯҳеңЁдёҖдёӘйҳҹеҲ—дёӯпјҢеҫ… JS зҡ„еҗҢжӯҘд»»еҠЎжү§иЎҢе®ҢжҲҗеҗҺпјҢдјҡд»ҺиҝҷдёӘйҳҹеҲ—дёӯеҸ–еҮәиҰҒеӨ„зҗҶзҡ„дәӢ件并иҝӣиЎҢеӨ„зҗҶгҖӮйӮЈд№Ҳе…·дҪ“д»Җд№Ҳж—¶еҖҷеҸ–д»»еҠЎгҖҒдјҳе…ҲеҸ–е“Әдәӣд»»еҠЎпјҢиҝҷе°ұз”ұдәӢ件еҫӘзҺҜжөҒзЁӢжқҘжҺ§еҲ¶дәҶгҖӮ
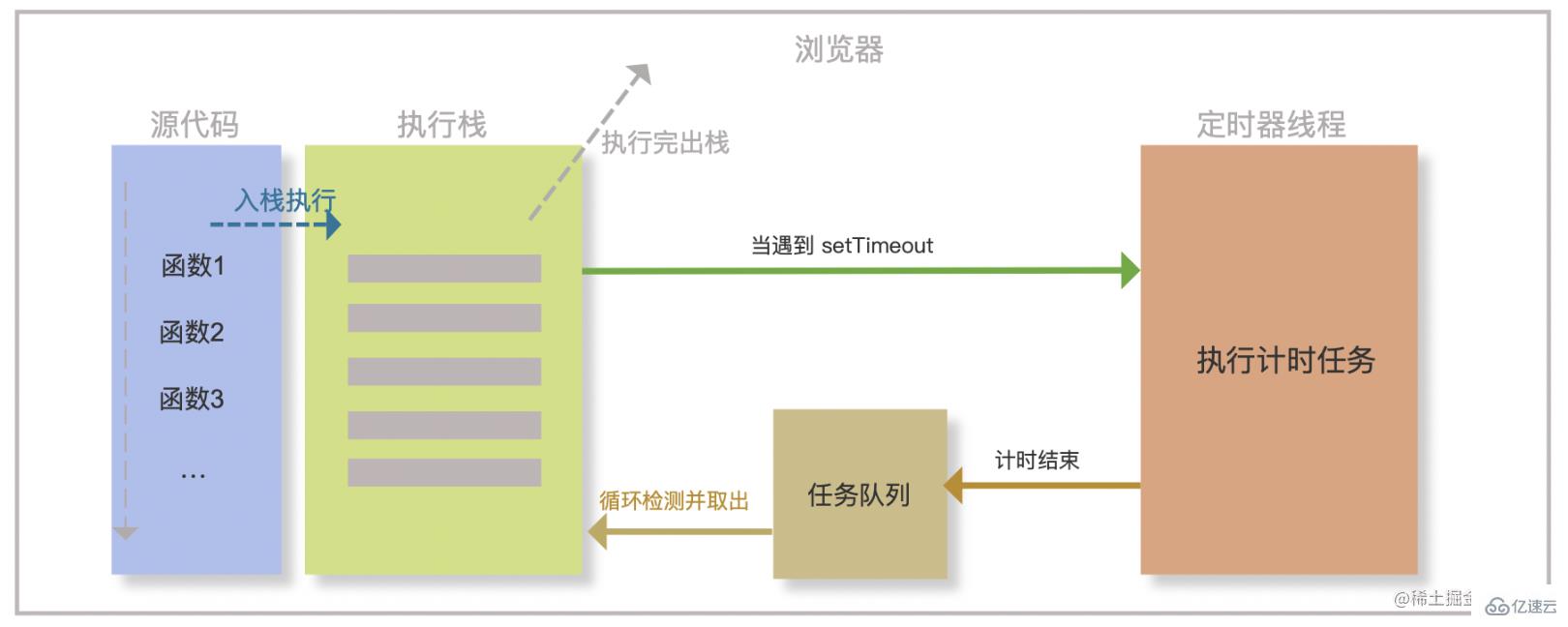
JS еңЁи§ЈжһҗдёҖж®өд»Јз Ғж—¶пјҢдјҡе°ҶеҗҢжӯҘд»Јз ҒжҢүйЎәеәҸжҺ’еңЁжҹҗдёӘең°ж–№пјҢеҚіжү§иЎҢж ҲпјҢ然еҗҺдҫқж¬Ўжү§иЎҢйҮҢйқўзҡ„еҮҪж•°гҖӮеҪ“йҒҮеҲ°ејӮжӯҘд»»еҠЎж—¶е°ұдәӨз»ҷе…¶д»–зәҝзЁӢеӨ„зҗҶпјҢеҫ…еҪ“еүҚжү§иЎҢж ҲжүҖжңүеҗҢжӯҘд»Јз Ғжү§иЎҢе®ҢжҲҗеҗҺпјҢдјҡд»ҺдёҖдёӘйҳҹеҲ—дёӯеҺ»еҸ–еҮәе·Іе®ҢжҲҗзҡ„ејӮжӯҘд»»еҠЎзҡ„еӣһи°ғеҠ е…Ҙжү§иЎҢж Ҳ继з»ӯжү§иЎҢпјҢйҒҮеҲ°ејӮжӯҘд»»еҠЎж—¶еҸҲдәӨз»ҷе…¶д»–зәҝзЁӢпјҢ.....пјҢеҰӮжӯӨеҫӘзҺҜеҫҖеӨҚгҖӮиҖҢе…¶д»–ејӮжӯҘд»»еҠЎе®ҢжҲҗеҗҺпјҢе°Ҷеӣһи°ғж”ҫе…Ҙд»»еҠЎйҳҹеҲ—дёӯеҫ…жү§иЎҢж ҲжқҘеҸ–еҮәжү§иЎҢгҖӮ
JS жҢүйЎәеәҸжү§иЎҢжү§иЎҢж Ҳдёӯзҡ„ж–№жі•пјҢжҜҸж¬Ўжү§иЎҢдёҖдёӘж–№жі•ж—¶пјҢдјҡдёәиҝҷдёӘж–№жі•з”ҹжҲҗзӢ¬жңүзҡ„жү§иЎҢзҺҜеўғпјҲдёҠдёӢж–Ү context)пјҢеҫ…иҝҷдёӘж–№жі•жү§иЎҢе®ҢжҲҗеҗҺпјҢй”ҖжҜҒеҪ“еүҚзҡ„жү§иЎҢзҺҜеўғпјҢ并д»Һж Ҳдёӯеј№еҮәжӯӨж–№жі•пјҲеҚіж¶Ҳиҙ№е®ҢжҲҗпјүпјҢ然еҗҺ继з»ӯдёӢдёҖдёӘж–№жі•гҖӮ

еҸҜи§ҒпјҢеңЁдәӢ件й©ұеҠЁзҡ„жЁЎејҸдёӢпјҢиҮіе°‘еҢ…еҗ«дәҶдёҖдёӘжү§иЎҢеҫӘзҺҜжқҘжЈҖжөӢд»»еҠЎйҳҹеҲ—жҳҜеҗҰжңүж–°зҡ„д»»еҠЎгҖӮйҖҡиҝҮдёҚж–ӯеҫӘзҺҜеҺ»еҸ–еҮәејӮжӯҘеӣһи°ғжқҘжү§иЎҢпјҢиҝҷдёӘиҝҮзЁӢе°ұжҳҜдәӢ件еҫӘзҺҜпјҢиҖҢжҜҸдёҖж¬ЎеҫӘзҺҜе°ұжҳҜдёҖдёӘдәӢ件周жңҹжҲ–з§°дёәдёҖж¬Ў tickгҖӮ
д»»еҠЎйҳҹеҲ—дёҚеҸӘдёҖдёӘпјҢж №жҚ®д»»еҠЎзҡ„з§Қзұ»дёҚеҗҢпјҢеҸҜд»ҘеҲҶдёәеҫ®д»»еҠЎпјҲmicro taskпјүйҳҹеҲ—е’Ңе®Ҹд»»еҠЎпјҲmacro taskпјүйҳҹеҲ—гҖӮ
дәӢ件еҫӘзҺҜзҡ„иҝҮзЁӢдёӯпјҢжү§иЎҢж ҲеңЁеҗҢжӯҘд»Јз Ғжү§иЎҢе®ҢжҲҗеҗҺпјҢдјҳе…ҲжЈҖжҹҘеҫ®д»»еҠЎйҳҹеҲ—жҳҜеҗҰжңүд»»еҠЎйңҖиҰҒжү§иЎҢпјҢеҰӮжһңжІЎжңүпјҢеҶҚеҺ»е®Ҹд»»еҠЎйҳҹеҲ—жЈҖжҹҘжҳҜеҗҰжңүд»»еҠЎжү§иЎҢпјҢеҰӮжӯӨеҫҖеӨҚгҖӮеҫ®д»»еҠЎдёҖиҲ¬еңЁеҪ“еүҚеҫӘзҺҜе°ұдјҡдјҳе…Ҳжү§иЎҢпјҢиҖҢе®Ҹд»»еҠЎдјҡзӯүеҲ°дёӢдёҖж¬ЎеҫӘзҺҜпјҢеӣ жӯӨпјҢеҫ®д»»еҠЎдёҖиҲ¬жҜ”е®Ҹд»»еҠЎе…Ҳжү§иЎҢпјҢ并且еҫ®д»»еҠЎйҳҹеҲ—еҸӘжңүдёҖдёӘпјҢе®Ҹд»»еҠЎйҳҹеҲ—еҸҜиғҪжңүеӨҡдёӘгҖӮеҸҰеӨ–жҲ‘们常и§Ғзҡ„зӮ№еҮ»е’Ңй”®зӣҳзӯүдәӢ件д№ҹеұһдәҺе®Ҹд»»еҠЎгҖӮ
дёӢйқўжҲ‘们зңӢдёҖдёӢеёёи§Ғе®Ҹд»»еҠЎе’Ңеёёи§Ғеҫ®д»»еҠЎгҖӮ
еёёи§Ғе®Ҹд»»еҠЎпјҡ
setTimeout()
setInterval()
setImmediate()
еёёи§Ғеҫ®д»»еҠЎпјҡ
promise.then()гҖҒpromise.catch()
new MutaionObserver()
process.nextTick()
console.log('еҗҢжӯҘд»Јз Ғ1');setTimeout(() => { console.log('setTimeout')
}, 0)new Promise((resolve) => { console.log('еҗҢжӯҘд»Јз Ғ2') resolve()
}).then(() => { console.log('promise.then')
})console.log('еҗҢжӯҘд»Јз Ғ3');// жңҖз»Ҳиҫ“еҮә"еҗҢжӯҘд»Јз Ғ1"гҖҒ"еҗҢжӯҘд»Јз Ғ2"гҖҒ"еҗҢжӯҘд»Јз Ғ3"гҖҒ"promise.then"гҖҒ"setTimeout"
дёҠйқўзҡ„д»Јз Ғе°ҶжҢүеҰӮдёӢйЎәеәҸиҫ“еҮәдёәпјҡ"еҗҢжӯҘд»Јз Ғ 1"гҖҒ"еҗҢжӯҘд»Јз Ғ 2"гҖҒ"еҗҢжӯҘд»Јз Ғ 3"гҖҒ"promise.then"гҖҒ"setTimeout"пјҢе…·дҪ“еҲҶжһҗеҰӮдёӢгҖӮ
пјҲ1пјүsetTimeout еӣһи°ғе’Ң promise.then йғҪжҳҜејӮжӯҘжү§иЎҢзҡ„пјҢе°ҶеңЁжүҖжңүеҗҢжӯҘд»Јз Ғд№ӢеҗҺжү§иЎҢпјӣ
йЎәдҫҝжҸҗдёҖдёӢпјҢеңЁжөҸи§ҲеҷЁдёӯ setTimeout зҡ„延时и®ҫзҪ®дёә 0 зҡ„иҜқпјҢдјҡй»ҳи®Өдёә 4msпјҢNodeJS дёә 1msгҖӮе…·дҪ“еҖјеҸҜиғҪдёҚеӣәе®ҡпјҢдҪҶдёҚжҳҜдёә 0гҖӮ
пјҲ2пјүиҷҪ然 promise.then еҶҷеңЁеҗҺйқўпјҢдҪҶжҳҜжү§иЎҢйЎәеәҸеҚҙжҜ” setTimeout дјҳе…ҲпјҢеӣ дёәе®ғжҳҜеҫ®д»»еҠЎпјӣ
пјҲ3пјүnew Promise жҳҜеҗҢжӯҘжү§иЎҢзҡ„пјҢpromise.then йҮҢйқўзҡ„еӣһи°ғжүҚжҳҜејӮжӯҘзҡ„гҖӮ
дёӢйқўжҲ‘们зңӢдёҖдёӢдёҠйқўд»Јз Ғзҡ„жү§иЎҢиҝҮзЁӢжј”зӨәпјҡ

д№ҹжңүдәәиҝҷж ·еҺ»зҗҶи§Јпјҡеҫ®д»»еҠЎжҳҜеңЁеҪ“еүҚдәӢ件еҫӘзҺҜзҡ„е°ҫйғЁеҺ»жү§иЎҢпјӣе®Ҹд»»еҠЎжҳҜеңЁдёӢдёҖж¬ЎдәӢ件еҫӘзҺҜзҡ„ејҖе§ӢеҺ»жү§иЎҢгҖӮжҲ‘们жқҘзңӢзңӢеҫ®д»»еҠЎе’Ңе®Ҹд»»еҠЎзҡ„жң¬иҙЁеҢәеҲ«жҳҜд»Җд№ҲгҖӮ
жҲ‘们已з»ҸзҹҘйҒ“пјҢJS йҒҮеҲ°ејӮжӯҘд»»еҠЎж—¶дјҡе°ҶжӯӨд»»еҠЎдәӨз»ҷе…¶д»–зәҝзЁӢеҺ»еӨ„зҗҶпјҢиҮӘе·ұзҡ„дё»зәҝзЁӢ继з»ӯеҫҖеҗҺжү§иЎҢеҗҢжӯҘд»»еҠЎгҖӮжҜ”еҰӮ setTimeout зҡ„и®Ўж—¶дјҡз”ұжөҸи§ҲеҷЁзҡ„е®ҡж—¶еҷЁзәҝзЁӢжқҘеӨ„зҗҶпјҢеҫ…и®Ўж—¶з»“жқҹпјҢе°ұе°Ҷе®ҡж—¶еҷЁеӣһи°ғд»»еҠЎж”ҫе…Ҙд»»еҠЎйҳҹеҲ—зӯүеҫ…дё»зәҝзЁӢжқҘеҸ–еҮәжү§иЎҢгҖӮеүҚйқўжҲ‘们жҸҗеҲ°пјҢеӣ дёә JS жҳҜеҚ•зәҝзЁӢжү§иЎҢзҡ„пјҢжүҖд»ҘиҰҒжү§иЎҢејӮжӯҘд»»еҠЎпјҢе°ұйңҖиҰҒжөҸи§ҲеҷЁе…¶д»–зәҝзЁӢжқҘиҫ…еҠ©пјҢеҚіеӨҡзәҝзЁӢжҳҜ JS ејӮжӯҘд»»еҠЎзҡ„дёҖдёӘжҳҺжҳҫзү№еҫҒгҖӮ
жҲ‘们еҶҚжқҘеҲҶжһҗдёӢ promise.thenпјҲеҫ®д»»еҠЎпјүзҡ„еӨ„зҗҶгҖӮеҪ“жү§иЎҢеҲ° promise.then ж—¶пјҢV8 еј•ж“ҺдёҚдјҡе°ҶејӮжӯҘд»»еҠЎдәӨз»ҷжөҸи§ҲеҷЁе…¶д»–зәҝзЁӢпјҢиҖҢжҳҜе°Ҷеӣһи°ғеӯҳеңЁиҮӘе·ұзҡ„дёҖдёӘйҳҹеҲ—дёӯпјҢеҫ…еҪ“еүҚжү§иЎҢж Ҳжү§иЎҢе®ҢжҲҗеҗҺпјҢз«Ӣ马еҺ»жү§иЎҢ promise.then еӯҳж”ҫзҡ„йҳҹеҲ—пјҢpromise.then еҫ®д»»еҠЎжІЎжңүеӨҡзәҝзЁӢеҸӮдёҺпјҢз”ҡиҮід»Һжҹҗдәӣи§’еәҰиҜҙпјҢеҫ®д»»еҠЎйғҪдёҚиғҪе®Ңе…Ёз®—жҳҜејӮжӯҘпјҢе®ғеҸӘжҳҜе°Ҷд№ҰеҶҷж—¶зҡ„д»Јз Ғдҝ®ж”№дәҶжү§иЎҢйЎәеәҸиҖҢе·ІгҖӮ
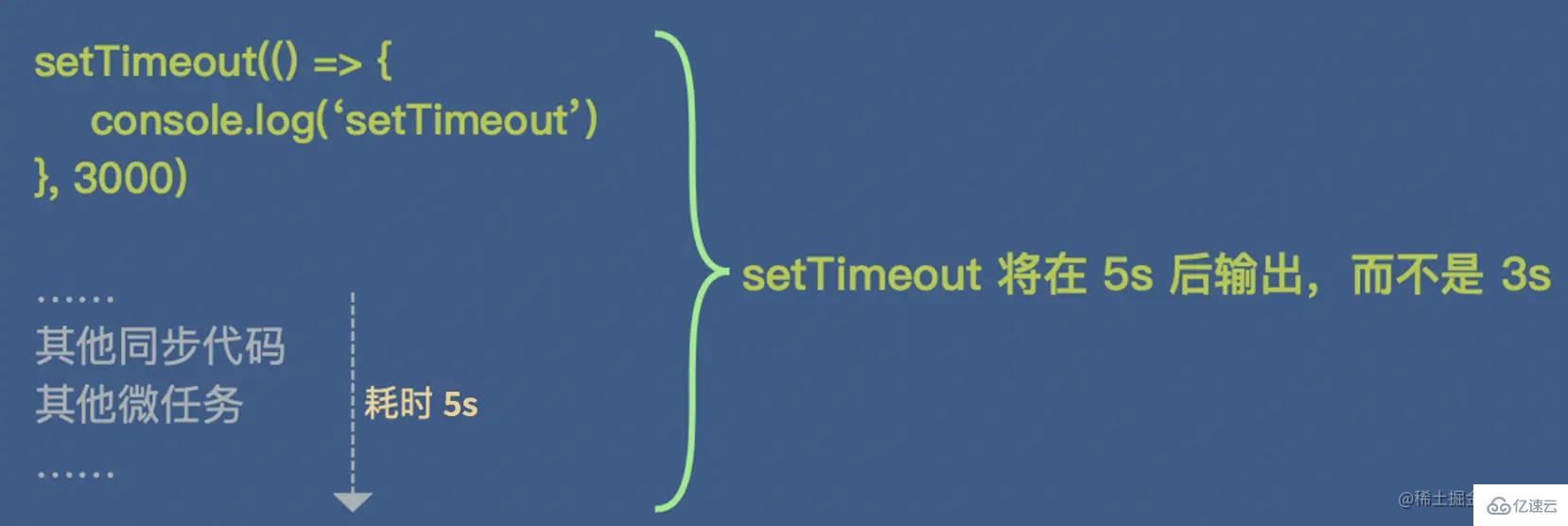
setTimeout жңүвҖңе®ҡж—¶зӯүеҫ…вҖқиҝҷдёӘд»»еҠЎпјҢйңҖиҰҒе®ҡж—¶еҷЁзәҝзЁӢжү§иЎҢпјӣajax иҜ·жұӮжңүвҖңеҸ‘йҖҒиҜ·жұӮвҖқиҝҷдёӘд»»еҠЎпјҢйңҖиҰҒ HTTP зәҝзЁӢжү§иЎҢпјҢиҖҢ promise.then е®ғжІЎжңүд»»дҪ•ејӮжӯҘд»»еҠЎйңҖиҰҒе…¶д»–зәҝзЁӢжү§иЎҢпјҢе®ғеҸӘжңүеӣһи°ғпјҢеҚідҪҝжңүпјҢд№ҹеҸӘжҳҜеҶ…йғЁеөҢеҘ—зҡ„еҸҰдёҖдёӘе®Ҹд»»еҠЎгҖӮ
з®ҖеҚ•е°Ҹз»“дёҖдёӢеҫ®д»»еҠЎе’Ңе®Ҹд»»еҠЎзҡ„жң¬иҙЁеҢәеҲ«гҖӮ
е®Ҹд»»еҠЎзү№еҫҒпјҡжңүжҳҺзЎ®зҡ„ејӮжӯҘд»»еҠЎйңҖиҰҒжү§иЎҢе’Ңеӣһи°ғпјӣйңҖиҰҒе…¶д»–ејӮжӯҘзәҝзЁӢж”ҜжҢҒгҖӮ
еҫ®д»»еҠЎзү№еҫҒпјҡжІЎжңүжҳҺзЎ®зҡ„ејӮжӯҘд»»еҠЎйңҖиҰҒжү§иЎҢпјҢеҸӘжңүеӣһи°ғпјӣдёҚйңҖиҰҒе…¶д»–ејӮжӯҘзәҝзЁӢж”ҜжҢҒгҖӮ
дәӢ件еҫӘзҺҜдёӯпјҢжҖ»жҳҜе…Ҳжү§иЎҢеҗҢжӯҘд»Јз ҒеҗҺпјҢжүҚдјҡеҺ»д»»еҠЎйҳҹеҲ—дёӯеҸ–еҮәејӮжӯҘеӣһи°ғжқҘжү§иЎҢгҖӮеҪ“жү§иЎҢ setTimeout ж—¶пјҢжөҸи§ҲеҷЁеҗҜеҠЁж–°зҡ„зәҝзЁӢеҺ»и®Ўж—¶пјҢи®Ўж—¶з»“жқҹеҗҺи§ҰеҸ‘е®ҡж—¶еҷЁдәӢ件е°Ҷеӣһи°ғеӯҳе…Ҙе®Ҹд»»еҠЎйҳҹеҲ—пјҢзӯүеҫ… JS дё»зәҝзЁӢжқҘеҸ–еҮәжү§иЎҢгҖӮеҰӮжһңиҝҷж—¶дё»зәҝзЁӢиҝҳеңЁжү§иЎҢеҗҢжӯҘд»»еҠЎзҡ„иҝҮзЁӢдёӯпјҢйӮЈд№ҲжӯӨж—¶зҡ„е®Ҹд»»еҠЎе°ұеҸӘжңүе…ҲжҢӮиө·пјҢиҝҷе°ұйҖ жҲҗдәҶи®Ўж—¶еҷЁдёҚеҮҶзЎ®зҡ„й—®йўҳгҖӮеҗҢжӯҘд»Јз ҒиҖ—ж—¶и¶Ҡй•ҝпјҢи®Ўж—¶еҷЁзҡ„иҜҜе·®е°ұи¶ҠеӨ§гҖӮдёҚд»…еҗҢжӯҘд»Јз ҒпјҢз”ұдәҺеҫ®д»»еҠЎдјҡдјҳе…Ҳжү§иЎҢпјҢжүҖд»Ҙеҫ®д»»еҠЎд№ҹдјҡеҪұе“Қи®Ўж—¶пјҢеҒҮи®ҫеҗҢжӯҘд»Јз ҒдёӯжңүдёҖдёӘжӯ»еҫӘзҺҜжҲ–иҖ…еҫ®д»»еҠЎдёӯйҖ’еҪ’дёҚж–ӯеңЁеҗҜеҠЁе…¶д»–еҫ®д»»еҠЎпјҢйӮЈд№Ҳе®Ҹд»»еҠЎйҮҢйқўзҡ„д»Јз ҒеҸҜиғҪж°ёиҝңеҫ—дёҚеҲ°жү§иЎҢгҖӮжүҖд»Ҙдё»зәҝзЁӢд»Јз Ғзҡ„жү§иЎҢж•ҲзҺҮжҸҗеҚҮжҳҜдёҖ件еҫҲйҮҚиҰҒзҡ„дәӢжғ…гҖӮ

дёҖдёӘеҫҲз®ҖеҚ•зҡ„еңәжҷҜе°ұжҳҜжҲ‘们з•ҢйқўдёҠжңүдёҖдёӘж—¶й’ҹзІҫзЎ®еҲ°з§’пјҢжҜҸз§’жӣҙж–°дёҖж¬Ўж—¶й—ҙгҖӮдҪ дјҡеҸ‘зҺ°жңүж—¶еҖҷз§’ж•°дјҡзӣҙжҺҘи·іиҝҮ 2 з§’й—ҙйҡ”пјҢе°ұжҳҜиҝҷдёӘеҺҹеӣ гҖӮ
еҫ®д»»еҠЎйҳҹеҲ—жү§иЎҢе®ҢжҲҗеҗҺпјҢд№ҹе°ұжҳҜдёҖж¬ЎдәӢ件еҫӘзҺҜз»“жқҹеҗҺпјҢжөҸи§ҲеҷЁдјҡжү§иЎҢи§ҶеӣҫжёІжҹ“пјҢеҪ“然иҝҷйҮҢдјҡжңүжөҸи§ҲеҷЁзҡ„дјҳеҢ–пјҢеҸҜиғҪдјҡеҗҲ并еӨҡж¬ЎеҫӘзҺҜзҡ„з»“жһңеҒҡдёҖж¬Ўи§ҶеӣҫйҮҚз»ҳпјҢеӣ жӯӨи§Ҷеӣҫжӣҙж–°жҳҜеңЁдәӢ件еҫӘзҺҜд№ӢеҗҺпјҢжүҖд»Ҙ并дёҚжҳҜжҜҸдёҖж¬Ўж“ҚдҪң Dom йғҪдёҖе®ҡдјҡз«Ӣ马еҲ·ж–°и§ҶеӣҫгҖӮи§ҶеӣҫйҮҚз»ҳд№ӢеүҚдјҡе…Ҳжү§иЎҢ requestAnimationFrame еӣһи°ғпјҢйӮЈд№ҲеҜ№дәҺ requestAnimationFrame жҳҜеҫ®д»»еҠЎиҝҳжҳҜе®Ҹд»»еҠЎжҳҜжңүдәүи®®зҡ„пјҢеңЁиҝҷйҮҢзңӢжқҘпјҢе®ғеә”иҜҘж—ўдёҚеұһдәҺеҫ®д»»еҠЎпјҢд№ҹдёҚеұһдәҺе®Ҹд»»еҠЎгҖӮ
JS еј•ж“Һжң¬иә«дёҚе®һзҺ°дәӢ件еҫӘзҺҜжңәеҲ¶пјҢиҝҷжҳҜз”ұе®ғзҡ„е®ҝдё»е®һзҺ°зҡ„пјҢжөҸи§ҲеҷЁдёӯзҡ„дәӢ件еҫӘзҺҜдё»иҰҒжҳҜз”ұжөҸи§ҲеҷЁжқҘе®һзҺ°пјҢиҖҢеңЁ NodeJS дёӯд№ҹжңүиҮӘе·ұзҡ„дәӢ件еҫӘзҺҜе®һзҺ°гҖӮNodeJS дёӯд№ҹжҳҜеҫӘзҺҜ + д»»еҠЎйҳҹеҲ—зҡ„жөҒзЁӢд»ҘеҸҠеҫ®д»»еҠЎдјҳе…ҲдәҺе®Ҹд»»еҠЎпјҢеӨ§иҮҙиЎЁзҺ°е’ҢжөҸи§ҲеҷЁжҳҜдёҖиҮҙзҡ„гҖӮдёҚиҝҮе®ғдёҺжөҸи§ҲеҷЁдёӯд№ҹжңүдёҖдәӣе·®ејӮпјҢ并且新еўһдәҶдёҖдәӣд»»еҠЎзұ»еһӢе’Ңд»»еҠЎйҳ¶ж®өгҖӮжҺҘдёӢжқҘжҲ‘们д»Ӣз»ҚдёӢ NodeJS дёӯзҡ„дәӢ件еҫӘзҺҜжөҒзЁӢгҖӮ
еӣ дёәйғҪжҳҜеҹәдәҺ V8 еј•ж“ҺпјҢжөҸи§ҲеҷЁдёӯеҢ…еҗ«зҡ„ејӮжӯҘж–№ејҸеңЁ NodeJS дёӯд№ҹжҳҜдёҖж ·зҡ„гҖӮеҸҰеӨ– NodeJS дёӯиҝҳжңүдёҖдәӣе…¶д»–еёёи§ҒејӮжӯҘеҪўејҸгҖӮ
ж–Ү件 I/OпјҡејӮжӯҘеҠ иҪҪжң¬ең°ж–Ү件гҖӮ
setImmediate()пјҡдёҺ setTimeout и®ҫзҪ® 0ms зұ»дјјпјҢеңЁжҹҗдәӣеҗҢжӯҘд»»еҠЎе®ҢжҲҗеҗҺз«Ӣ马жү§иЎҢгҖӮ
process.nextTick()пјҡеңЁжҹҗдәӣеҗҢжӯҘд»»еҠЎе®ҢжҲҗеҗҺз«Ӣ马жү§иЎҢгҖӮ
server.closeгҖҒsocket.on('close',...пјүзӯүпјҡе…ій—ӯеӣһи°ғгҖӮ
жғіиұЎдёҖдёӢпјҢеҰӮжһңдёҠйқўзҡ„еҪўејҸе’Ң setTimeoutгҖҒpromise зӯүеҗҢж—¶еӯҳеңЁпјҢеҰӮдҪ•еҲҶжһҗеҮәд»Јз Ғзҡ„жү§иЎҢйЎәеәҸе‘ўпјҹеҸӘиҰҒжҲ‘们зҗҶи§ЈдәҶ NodeJS зҡ„дәӢ件еҫӘзҺҜжңәеҲ¶пјҢд№ҹе°ұжё…жҘҡдәҶгҖӮ
NodeJS зҡ„и·Ёе№іеҸ°иғҪеҠӣе’ҢдәӢ件еҫӘзҺҜжңәеҲ¶йғҪжҳҜеҹәдәҺ Libuv еә“е®һзҺ°зҡ„пјҢдҪ дёҚз”Ёе…іеҝғиҝҷдёӘеә“зҡ„е…·дҪ“еҶ…е®№гҖӮжҲ‘们еҸӘйңҖиҰҒзҹҘйҒ“ Libuv еә“жҳҜдәӢ件й©ұеҠЁзҡ„пјҢ并且е°ҒиЈ…е’Ңз»ҹдёҖдәҶдёҚеҗҢе№іеҸ°зҡ„ API е®һзҺ°гҖӮ
NodeJS дёӯ V8 еј•ж“Һе°Ҷ JS д»Јз Ғи§ЈжһҗеҗҺи°ғз”Ё Node APIпјҢ然еҗҺ Node API е°Ҷд»»еҠЎдәӨз»ҷ Libuv еҺ»еҲҶй…ҚпјҢжңҖеҗҺеҶҚе°Ҷжү§иЎҢз»“жһңиҝ”еӣһз»ҷ V8 еј•ж“ҺгҖӮеңЁ Libux дёӯе®һзҺ°дәҶдёҖеҘ—дәӢ件еҫӘзҺҜжөҒзЁӢжқҘз®ЎзҗҶиҝҷдәӣд»»еҠЎзҡ„жү§иЎҢпјҢжүҖд»Ҙ NodeJS зҡ„дәӢ件еҫӘзҺҜдё»иҰҒжҳҜеңЁ Libuv дёӯе®ҢжҲҗзҡ„гҖӮ

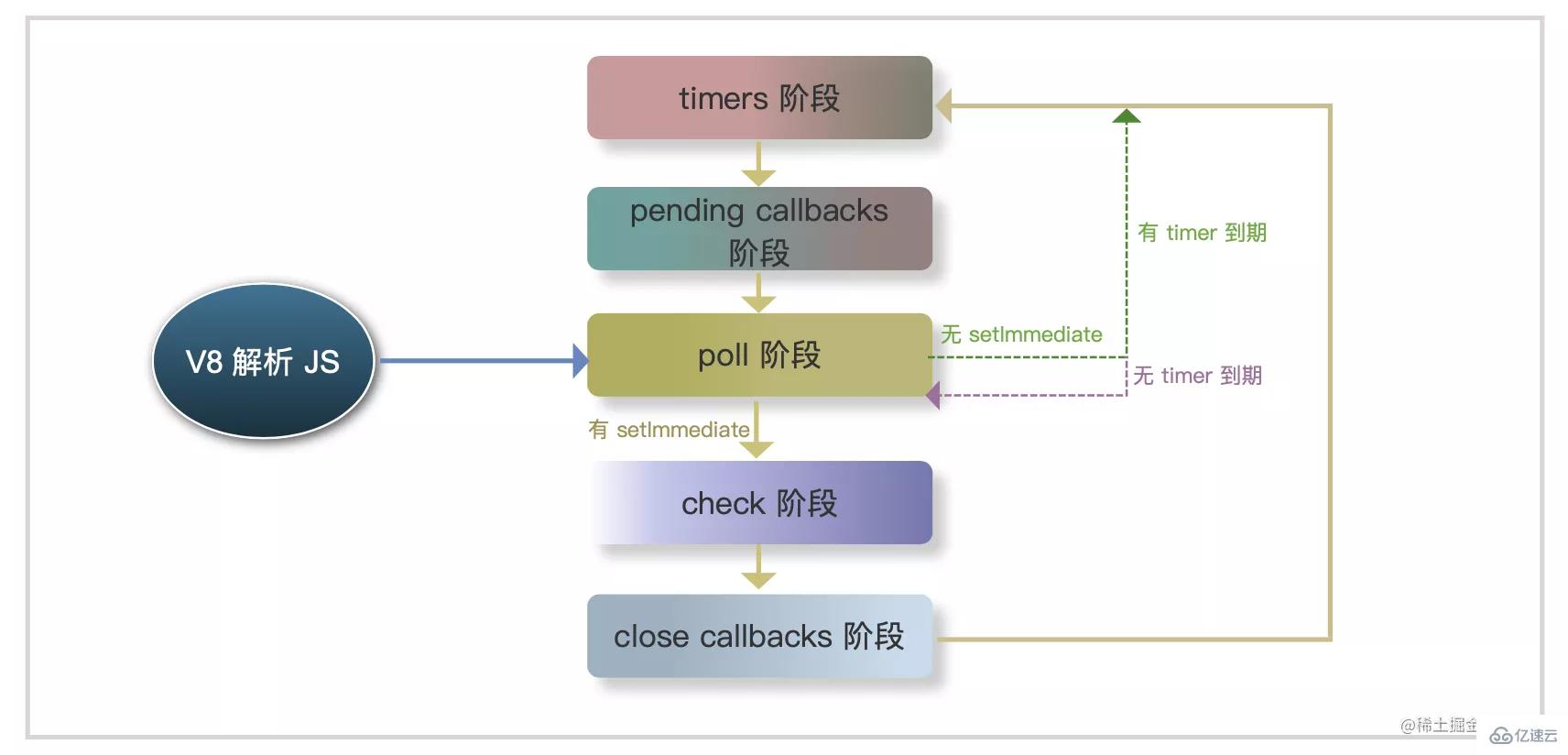
дёӢйқўжҲ‘们жқҘзңӢзңӢ Libuv дёӯзҡ„еҫӘзҺҜжҳҜжҖҺж ·зҡ„гҖӮ
еңЁ NodeJS дёӯ JS зҡ„жү§иЎҢпјҢжҲ‘们主иҰҒйңҖиҰҒе…іеҝғзҡ„иҝҮзЁӢеҲҶдёәд»ҘдёӢеҮ дёӘйҳ¶ж®өпјҢдёӢйқўжҜҸдёӘйҳ¶ж®өйғҪжңүиҮӘе·ұеҚ•зӢ¬зҡ„д»»еҠЎйҳҹеҲ—пјҢеҪ“жү§иЎҢеҲ°еҜ№еә”йҳ¶ж®өж—¶пјҢе°ұеҲӨж–ӯеҪ“еүҚйҳ¶ж®өзҡ„д»»еҠЎйҳҹеҲ—жҳҜеҗҰжңүйңҖиҰҒеӨ„зҗҶзҡ„д»»еҠЎгҖӮ
timers йҳ¶ж®өпјҡжү§иЎҢжүҖжңү setTimeout() е’Ң setInterval() зҡ„еӣһи°ғгҖӮ
pending callbacks йҳ¶ж®өпјҡжҹҗдәӣзі»з»ҹж“ҚдҪңзҡ„еӣһи°ғпјҢеҰӮ TCP й“ҫжҺҘй”ҷиҜҜгҖӮйҷӨдәҶ timersгҖҒcloseгҖҒsetImmediate зҡ„е…¶д»–еӨ§йғЁеҲҶеӣһи°ғеңЁжӯӨйҳ¶ж®өжү§иЎҢгҖӮ
poll йҳ¶ж®өпјҡиҪ®иҜўзӯүеҫ…ж–°зҡ„й“ҫжҺҘе’ҢиҜ·жұӮзӯүдәӢ件пјҢжү§иЎҢ I/O еӣһи°ғзӯүгҖӮV8 еј•ж“Һе°Ҷ JS д»Јз Ғи§Јжһҗе№¶дј е…Ҙ Libuv еј•ж“ҺеҗҺйҰ–е…Ҳиҝӣе…ҘжӯӨйҳ¶ж®өгҖӮеҰӮжһңжӯӨйҳ¶ж®өд»»еҠЎйҳҹеҲ—е·Із»Ҹжү§иЎҢе®ҢдәҶпјҢеҲҷиҝӣе…Ҙ check йҳ¶ж®өжү§иЎҢ setImmediate еӣһи°ғпјҲеҰӮжһңжңү setImmediateпјүпјҢжҲ–зӯүеҫ…ж–°зҡ„д»»еҠЎиҝӣжқҘпјҲеҰӮжһңжІЎжңү setImmediateпјүгҖӮеңЁзӯүеҫ…ж–°зҡ„д»»еҠЎж—¶пјҢеҰӮжһңжңү timers и®Ўж—¶еҲ°жңҹпјҢеҲҷдјҡзӣҙжҺҘиҝӣе…Ҙ timers йҳ¶ж®өгҖӮжӯӨйҳ¶ж®өеҸҜиғҪдјҡйҳ»еЎһзӯүеҫ…гҖӮ
check йҳ¶ж®өпјҡsetImmediate еӣһи°ғеҮҪж•°жү§иЎҢгҖӮ
close callbacks йҳ¶ж®өпјҡе…ій—ӯеӣһи°ғжү§иЎҢпјҢеҰӮ socket.on('close', ...)гҖӮ

дёҠйқўжҜҸдёӘйҳ¶ж®өйғҪдјҡеҺ»жү§иЎҢе®ҢеҪ“еүҚйҳ¶ж®өзҡ„д»»еҠЎйҳҹеҲ—пјҢ然еҗҺ继з»ӯжү§иЎҢеҪ“еүҚйҳ¶ж®өзҡ„еҫ®д»»еҠЎйҳҹеҲ—пјҢеҸӘжңүеҪ“еүҚйҳ¶ж®өжүҖжңүеҫ®д»»еҠЎйғҪжү§иЎҢе®ҢдәҶпјҢжүҚдјҡиҝӣе…ҘдёӢдёӘйҳ¶ж®өгҖӮиҝҷйҮҢд№ҹжҳҜдёҺжөҸи§ҲеҷЁдёӯйҖ»иҫ‘е·®ејӮиҫғеӨ§зҡ„ең°ж–№пјҢдёҚиҝҮжөҸи§ҲеҷЁдёҚз”ЁеҢәеҲҶиҝҷдәӣйҳ¶ж®өпјҢд№ҹе°‘дәҶеҫҲеӨҡејӮжӯҘж“ҚдҪңзұ»еһӢпјҢжүҖд»ҘдёҚз”ЁеҲ»ж„ҸеҺ»еҢәеҲҶдёӨиҖ…еҢәеҲ«гҖӮд»Јз ҒеҰӮдёӢжүҖзӨәпјҡ
const fs = require('fs');
fs.readFile(__filename, (data) => { // poll(I/O еӣһи°ғ) йҳ¶ж®ө
console.log('readFile') Promise.resolve().then(() => { console.error('promise1')
}) Promise.resolve().then(() => { console.error('promise2')
})
});setTimeout(() => { // timers йҳ¶ж®ө
console.log('timeout'); Promise.resolve().then(() => { console.error('promise3')
}) Promise.resolve().then(() => { console.error('promise4')
})
}, 0);// дёӢйқўд»Јз ҒеҸӘжҳҜдёәдәҶеҗҢжӯҘйҳ»еЎһ1з§’й’ҹпјҢзЎ®дҝқдёҠйқўзҡ„ејӮжӯҘд»»еҠЎе·Із»ҸеҮҶеӨҮеҘҪдәҶvar startTime = new Date().getTime();var endTime = startTime;while(endTime - startTime < 1000) {
endTime = new Date().getTime();
}// жңҖз»Ҳиҫ“еҮә timeout promise3 promise4 readFile promise1 promise2
еҸҰдёҖдёӘдёҺжөҸи§ҲеҷЁзҡ„е·®ејӮиҝҳдҪ“зҺ°еңЁеҗҢдёҖдёӘйҳ¶ж®өйҮҢзҡ„дёҚеҗҢд»»еҠЎжү§иЎҢпјҢеңЁ timers йҳ¶ж®өйҮҢйқўзҡ„е®Ҹд»»еҠЎгҖҒеҫ®д»»еҠЎжөӢиҜ•д»Јз ҒеҰӮдёӢжүҖзӨәпјҡ
setTimeout(() => { console.log('timeout1') Promise.resolve().then(function() { console.log('promise1')
})
}, 0);setTimeout(() => { console.log('timeout2') Promise.resolve().then(function() { console.log('promise2')
})
}, 0);
жөҸи§ҲеҷЁдёӯиҝҗиЎҢ
жҜҸж¬Ўе®Ҹд»»еҠЎе®ҢжҲҗеҗҺйғҪдјҡдјҳе…ҲеӨ„зҗҶеҫ®д»»еҠЎпјҢиҫ“еҮәвҖңtimeout1вҖқгҖҒвҖңpromise1вҖқгҖҒвҖңtimeout2вҖқгҖҒвҖңpromise2вҖқгҖӮ
NodeJS дёӯиҝҗиЎҢ
еӣ дёәиҫ“еҮә timeout1 ж—¶пјҢеҪ“еүҚжӯЈеӨ„дәҺ timers йҳ¶ж®өпјҢжүҖд»Ҙдјҡе…Ҳе°ҶжүҖжңү timer еӣһи°ғжү§иЎҢе®Ңд№ӢеҗҺеҶҚжү§иЎҢеҫ®д»»еҠЎйҳҹеҲ—пјҢеҚіиҫ“еҮәвҖңtimeout1вҖқгҖҒвҖңtimeout2вҖқгҖҒвҖңpromise1вҖқгҖҒвҖңpromise2вҖқгҖӮ
дёҠйқўзҡ„е·®ејӮеҸҜд»Ҙз”ЁжөҸи§ҲеҷЁе’Ң NodeJS 10 еҜ№жҜ”йӘҢиҜҒгҖӮжҳҜдёҚжҳҜж„ҹи§үжңүзӮ№еҸҚзЁӢеәҸе‘ҳпјҹеӣ жӯӨ NodeJS еңЁзүҲжң¬ 11 д№ӢеҗҺпјҢе°ұдҝ®ж”№дәҶжӯӨеӨ„йҖ»иҫ‘дҪҝе…¶дёҺжөҸи§ҲеҷЁе°ҪйҮҸдёҖиҮҙпјҢд№ҹе°ұжҳҜжҜҸдёӘ timer жү§иЎҢеҗҺйғҪе…ҲеҺ»жЈҖжҹҘдёҖдёӢеҫ®д»»еҠЎйҳҹеҲ—пјҢжүҖд»Ҙ NodeJS 11 д№ӢеҗҺзҡ„иҫ“еҮәе·Із»Ҹе’ҢжөҸи§ҲеҷЁдёҖиҮҙдәҶгҖӮ
е®һйҷ…йЎ№зӣ®дёӯжҲ‘们常用 Promise жҲ–иҖ… setTimeout жқҘеҒҡдёҖдәӣйңҖиҰҒ延时зҡ„д»»еҠЎпјҢжҜ”еҰӮдёҖдәӣиҖ—ж—¶и®Ўз®—жҲ–иҖ…ж—Ҙеҝ—дёҠдј зӯүпјҢзӣ®зҡ„жҳҜдёҚеёҢжңӣе®ғзҡ„жү§иЎҢеҚ з”Ёдё»зәҝзЁӢзҡ„ж—¶й—ҙжҲ–иҖ…йңҖиҰҒдҫқиө–ж•ҙдёӘеҗҢжӯҘд»Јз Ғжү§иЎҢе®ҢжҲҗеҗҺзҡ„з»“жһңгҖӮ
NodeJS дёӯзҡ„ process.nextTick() е’Ң setImmediate() д№ҹжңүзұ»дјјж•ҲжһңгҖӮе…¶дёӯ setImmediate() жҲ‘们еүҚйқўе·Із»Ҹи®ІдәҶжҳҜеңЁ check йҳ¶ж®өжү§иЎҢзҡ„пјҢиҖҢ process.nextTick() зҡ„жү§иЎҢж—¶жңәдёҚеӨӘдёҖж ·пјҢе®ғжҜ” promise.then() зҡ„жү§иЎҢиҝҳж—©пјҢеңЁеҗҢжӯҘд»»еҠЎд№ӢеҗҺпјҢе…¶д»–жүҖжңүејӮжӯҘд»»еҠЎд№ӢеүҚпјҢдјҡдјҳе…Ҳжү§иЎҢ nextTickгҖӮеҸҜд»ҘжғіиұЎжҳҜжҠҠ nextTick зҡ„д»»еҠЎж”ҫеҲ°дәҶеҪ“еүҚеҫӘзҺҜзҡ„еҗҺйқўпјҢдёҺ promise.then() зұ»дјјпјҢдҪҶжҜ” promise.then() жӣҙеүҚйқўгҖӮж„ҸжҖқе°ұжҳҜеңЁеҪ“еүҚеҗҢжӯҘд»Јз Ғжү§иЎҢе®ҢжҲҗеҗҺпјҢдёҚз®Ўе…¶д»–ејӮжӯҘд»»еҠЎпјҢе…Ҳе°Ҫеҝ«жү§иЎҢ nextTickгҖӮеҰӮдёӢйқўзҡ„д»Јз ҒпјҢеӣ жӯӨиҝҷйҮҢзҡ„ nextTick е…¶е®һеә”иҜҘжӣҙз¬ҰеҗҲвҖңsetImmediateвҖқиҝҷдёӘе‘ҪеҗҚжүҚеҜ№гҖӮ
setTimeout(() => { console.log('timeout');
}, 0);Promise.resolve().then(() => { console.error('promise')
})
process.nextTick(() => { console.error('nextTick')
})// иҫ“еҮәпјҡnextTickгҖҒpromiseгҖҒtimeout
жҺҘдёӢжқҘжҲ‘们еҶҚжқҘзңӢзңӢ setImmediate е’Ң setTimeoutпјҢе®ғ们жҳҜеұһдәҺдёҚеҗҢзҡ„жү§иЎҢйҳ¶ж®өдәҶпјҢеҲҶеҲ«жҳҜ timers йҳ¶ж®өе’Ң check йҳ¶ж®өгҖӮ
setTimeout(() => { console.log('timeout');
}, 0);setImmediate(() => { console.log('setImmediate');
});// иҫ“еҮәпјҡtimeoutгҖҒ setImmediate
еҲҶжһҗдёҠйқўд»Јз ҒпјҢ第дёҖиҪ®еҫӘзҺҜеҗҺпјҢеҲҶеҲ«е°Ҷ setTimeout е’Ң setImmediate еҠ е…ҘдәҶеҗ„иҮӘйҳ¶ж®өзҡ„д»»еҠЎйҳҹеҲ—гҖӮ第дәҢиҪ®еҫӘзҺҜйҰ–е…Ҳиҝӣе…Ҙ timers йҳ¶ж®өпјҢжү§иЎҢе®ҡж—¶еҷЁйҳҹеҲ—еӣһи°ғпјҢ然еҗҺ pending callbacks е’Ң poll йҳ¶ж®өжІЎжңүд»»еҠЎпјҢеӣ жӯӨиҝӣе…Ҙcheck йҳ¶ж®өжү§иЎҢ setImmediate еӣһи°ғгҖӮжүҖд»ҘжңҖеҗҺиҫ“еҮәдёәвҖңtimeoutвҖқгҖҒвҖңsetImmediateвҖқгҖӮеҪ“然иҝҷйҮҢиҝҳжңүз§ҚзҗҶи®әдёҠзҡ„жһҒз«Ҝжғ…еҶөпјҢе°ұжҳҜ第дёҖиҪ®еҫӘзҺҜз»“жқҹеҗҺиҖ—ж—¶еҫҲзҹӯпјҢеҜјиҮҙ setTimeout зҡ„и®Ўж—¶иҝҳжІЎз»“жқҹпјҢжӯӨ时第дәҢиҪ®еҫӘзҺҜеҲҷдјҡе…Ҳжү§иЎҢ setImmediate еӣһи°ғгҖӮ
еҶҚзңӢиҝҷдёӢйқўдёҖж®өд»Јз ҒпјҢе®ғеҸӘжҳҜжҠҠдёҠдёҖж®өд»Јз Ғж”ҫеңЁдәҶдёҖдёӘ I/O д»»еҠЎеӣһи°ғдёӯпјҢе®ғзҡ„иҫ“еҮәе°ҶдёҺдёҠдёҖж®өд»Јз ҒзӣёеҸҚгҖӮ
const fs = require('fs');
fs.readFile(__filename, (data) => { console.log('readFile'); setTimeout(() => { console.log('timeout');
}, 0); setImmediate(() => { console.log('setImmediate');
});
});// иҫ“еҮәпјҡreadFileгҖҒsetImmediateгҖҒtimeout
еҰӮдёҠйқўд»Јз ҒжүҖзӨәпјҡ
第дёҖиҪ®еҫӘзҺҜжІЎжңүйңҖиҰҒжү§иЎҢзҡ„ејӮжӯҘд»»еҠЎйҳҹеҲ—пјӣ
第дәҢиҪ®еҫӘзҺҜ timers зӯүйҳ¶ж®өйғҪжІЎжңүд»»еҠЎпјҢеҸӘжңү poll йҳ¶ж®өжңү I/O еӣһи°ғд»»еҠЎпјҢеҚіиҫ“еҮәвҖңreadFileвҖқпјӣ
еҸӮиҖғеүҚйқўдәӢ件йҳ¶ж®өзҡ„иҜҙжҳҺпјҢжҺҘдёӢжқҘпјҢpoll йҳ¶ж®өдјҡжЈҖжөӢеҰӮжһңжңү setImmediate зҡ„д»»еҠЎйҳҹеҲ—еҲҷиҝӣе…Ҙ check йҳ¶ж®өпјҢеҗҰеҲҷеҶҚиҝӣиЎҢеҲӨж–ӯпјҢеҰӮжһңжңүе®ҡж—¶еҷЁд»»еҠЎеӣһи°ғпјҢеҲҷеӣһеҲ° timers йҳ¶ж®өпјҢжүҖд»Ҙеә”иҜҘиҝӣе…Ҙ check йҳ¶ж®өжү§иЎҢ setImmediateпјҢиҫ“еҮәвҖңsetImmediateвҖқпјӣ
然еҗҺиҝӣе…ҘжңҖеҗҺзҡ„ close callbacks йҳ¶ж®өпјҢжң¬ж¬ЎеҫӘзҺҜз»“жқҹпјӣ
жңҖеҗҺиҝӣиЎҢ第дёүиҪ®еҫӘзҺҜпјҢиҝӣе…Ҙ timers йҳ¶ж®өпјҢиҫ“еҮәвҖңtimeoutвҖқгҖӮ
жүҖд»ҘжңҖз»Ҳиҫ“еҮәвҖңsetImmediateвҖқеңЁвҖңtimeoutвҖқд№ӢеүҚгҖӮеҸҜи§ҒиҝҷдёӨиҖ…зҡ„жү§иЎҢйЎәеәҸдёҺеҪ“еүҚжү§иЎҢзҡ„йҳ¶ж®өжңүе…ізі»гҖӮ
д»ҘдёҠе°ұжҳҜвҖңJavaScriptдәӢ件еҫӘзҺҜзҡ„еҺҹзҗҶжҳҜд»Җд№ҲвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ