本文小编为大家详细介绍“Vue.js怎么对数组和对象进行循环”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue.js怎么对数组和对象进行循环”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
v-for 是 Vue 的基本指令之一,一旦你学会如何使用它,你就可以在你的程序中添加更多功能。
简单的来说,v-for 就是一个 for 循环。如果你还不知道什么是 for 循环的话,for 循环其实是一段代码,代码内每一个元素都会被执行一次,而这些元素通常是一个 Array(数组) 或 Object(对象)。
今天,我们要从头开始,这样我们所做的一切都有一个明确的目的。下面是我们的 index.html 文件的基本结构,你可以将它复制粘贴到编辑器中。
<html>
<head>
<title>Vue 101</title>
</head>
<body>
<div id="app">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
},
methods: {
}
});
</script>
</body>
</html>
让我们先创建一个简单的数组,这样我们可以使用循环输出数组里的内容。我们将在 data 对象中创建一个属性,叫做 games。当然,你也可以取一个自己喜欢的名字???。
data: {
games: [
'Super Mario 64',
'The Legend of Zelda Ocarina of Time',
'Secret of Mana',
'Super Metroid'
]
},
现在我们已经设置好了数组,让我们创建一个简单的 <ul> 标签来显示它。
<div id="app">
<ul>
<li>Game title here</li>
</ul>
</div>
看起来很不错! 现在我们要告诉 Vue,我们要通过循环数组在 <ul> 中输出尽可能多的 <li> 标签。
在其他语言中,你可能已经习惯了这样来循环输出 <li> 标签:
<?php foreach ($game in $games): ?>
<li><?php echo $game; ?></li>
<?php endforeach; ?>
将需要循环输出的 <li> 标签包裹在循环中。
但是在 Vue 中,我们可以将 v-for 指令声明在我们要循环的标签上。首先在你的 <li> 标签中做下面这些修改,之后我们再来一步步分析。
<ul>
<li v-for="game in games">{{ game }}</li>
</ul>
让我们来详细分析一下:
v-for 指令是直接加在 <li> 标签中,而不是我们前面看到的 <ul> 标签。这样写的原因是: “给我们 games 数组中的每一个 game 都创建一个 <li> 标签。
注意,games 是我们前面在 data 中添加的属性,所以我们要用这个变量名。
game 这个变量(单数)是由我们自己定义的,我们可以用 item、game、title 或者其他我们觉得合适的名称。但是一定要明白,这个 game 是你在循环里面要用的变量。
最后,在我们的 <li> 标签里面,我们要输出 game 变量的内容,所以当我们循环运行的时候,将会依次把 games 数组中的字符串输出到 <li> 标签中。
在浏览器内打开我们的 index.html 文件,你应该会看到 games 数组内的内容被输出到屏幕上。
到目前为止,还算不错吧? v-for 实际上是一个非常简单的概念,但是这个例子太无聊了。让我们把事情变得更复杂有趣一点,在我们的数组中包含一些对象,并配合着 v-if 使用,怎么样?
首先,我们用一些更有趣的数据来更新我们的 games 属性。
data: {
games: [
{ name: 'Super Mario 64', console: 'Nintendo 64', rating: 4 },
{ name: 'The Legend of Zelda Ocarina of Time', console: 'Nintendo 64', rating: 5 },
{ name: 'Secret of Mana', console: 'Super Nintendo', rating: 4 },
{ name: 'Fallout 76', console: 'Multiple', rating: 1 },
{ name: 'Super Metroid', console: 'Super Nintendo', rating: 6 }
]
},
如果你现在运行我们的程序,它不会出错,但它只会以字符串的格式输出 games 里的对象,这不太美观。事实上,我们要彻底删掉我们的 <ul> 标签,用 <div> 标签来输出我们的信息。(别担心,用了 div 还是会很难看?)
将整个 <div id="app"> 替换成如下内容:
<div id="app">
<div v-for="game in games">
<h2>{{ game.name }} - <small>{{ game.console }}</small></h2>
<span v-for="star in game.rating">❤️</span>
<div v-if="game.rating > 5">Wow, this game must be <b>REALLY</b> good</div>
</div>
</div>
?. 看到上面一大堆是不是很害怕?不用担心,你只需要了解的是什么,让我们详细分析一下:
div v-for="game in games" 还是老样子,我们要循环 games 数组,并将 games 数组内的每个对象存储在 game 变量中。
看看 <h2> 标签. 因为 game 是一个对象,而这个对象里又有自己的 name、console 和rating 属性。在 <h2> 里面,我们要输出 game 内的 game.name 和 game.console。正如你现在所看到的那样,v-for 并不像我们之前只输出 <li> 标签,实际上你可以根据你的需要输出不同的 HTML 标签。
嵌套的 v-for。在 span 标签里面,我们有一个嵌套的 v-for 循环(这完全是可以的),只是有点不同,在这里我们没有循环数组或对象。而是循环了一个数值(在本例中是 game.rating,循环将根据 game.rating 的值开始计数,然后输出对应数量的❤️。很简单吧?)
最后是 v-if。我们要在循环中输出一个 <div> 标签,只有当前 game.rating 的值大于 5 时,才会输出一个<div>标签。
来吧,在浏览器中继续运行我们的 index.html 文件。
如果你发现写了一大堆 <div> 标签只是为了用 v-for 循环,那么可以使用 <template> </ template> 这个特殊的 HTML 标签帮助你解决这个问题。
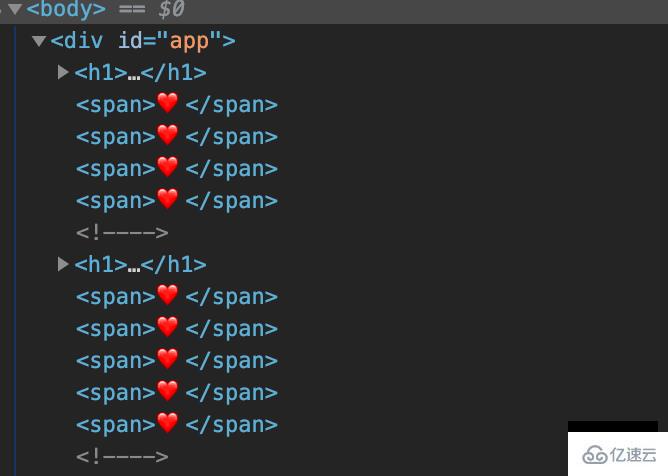
现在将带有 v-for 指令的 <div> 标签改成 <template> 标签,然后打开你的开发者控制台,你会发现 <h2> 和 <span> 标签没有被任何东西包裹。

<template> 很特别,因为 Vue 会把它当作一个只用来封装的标签,当我们执行的时候,它不会被渲染到 HTML 中,所以你可以安全地用它来封装一堆其他元素,而不影响你整体的 HTML 结构。
最后一件事::key属性。我特意留到了最后来讲解。
当你用 v-for 循环时,Vue 不知道如何追踪每个元素,因为它不能将对象区别开来。这意味着 Vue 将重新渲染循环创建的整个部分。在我们的例子中,v-for 只是一个很小的部分,性能损失很小,但这些你应该牢记住。
现在,我们该如何使用它呢?
:key 接收字符串或数字来 “命名” 或 “追踪” 这个元素,所以我们需要给它一个唯一的标识符。对于我们的 games 来说,很简单,我们可以这样做:
<div v-for="game in games" :key="game.name">
我很确定,我们不会在这个列表中出现两次相同的 game 对象,所以这是相当安全的。如果你有来自数据库的数据,一个唯一的 id 在这里使用也很好。
以防万一,这是最终的代码:
<html>
<head>
<title>Vue 101</title>
</head>
<body>
<div id="app">
<div v-for="game in games" :key="game.name">
<h2>{{ game.name }} - <small>{{ game.console }}</small></h2>
<span v-for="star in game.rating">❤️</span>
<div v-if="game.rating > 5">Wow, this game must be <b>REALLY</b> good</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
games: [
{ name: 'Super Mario 64', console: 'Nintendo 64', rating: 4 },
{ name: 'The Legend of Zelda Ocarina of Time', console: 'Nintendo 64', rating: 5 },
{ name: 'Secret of Mana', console: 'Super Nintendo', rating: 4 },
{ name: 'Fallout 76', console: 'Multiple', rating: 1 },
{ name: 'Super Metroid', console: 'Super Nintendo', rating: 6 }
]
}
});
</script>
</body>
</html>
读到这里,这篇“Vue.js怎么对数组和对象进行循环”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。