今天小编给大家分享一下vue-cli怎么创建gitHooks的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
在 package.json 文件中会发现 gitHooks 、 lint-staged 等字段,不难看出它是在我们执行 git 命令的时候会自动执行的一些额外的操作,比如语法提示、错误提示等。
流程解析
yorkie 包
执行 vue create 命令的时候,会安装一个包,叫: yorkie ,这个包是尤大 fork 自 husky 的,它俩功能是一样的,都是生成一些 git hooks 文件,读取项目中 package.json 的相关配置项去执行一些命令,区别是尤大做了一些逻辑和配置上的改动。
安装完这个包以后,会自动执行 yorkie 包里面的一个脚本: bin/install.js :

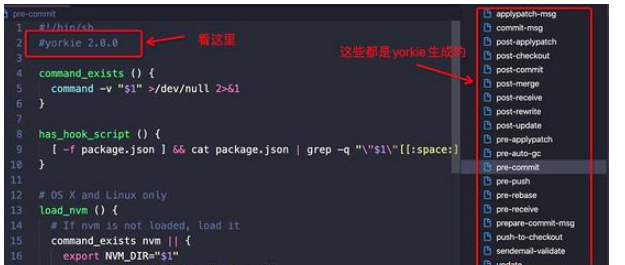
这个脚本会在你项目下的 .git/hooks 目录中生成很多 git hooks 文件:

当你执行一些 git 命令的时候,比如: git push, git commit 等,git 就会执行相应的 hook。
package.json
以 git commit -a -m'123' 这个命令为例子,执行这个命令的时候,git 会去执行 pre-commit 这个 hook。
先把 package.json 的相关内容贴出来,让大家先有个印象:
"gitHooks": {
"pre-commit": "lint-staged",
},
"lint-staged": {
"*.{js,jsx,vue}": [
"vue-cli-service lint",
"git add"
]
}pre-commit hook
接下来我们看 pre-commit 的文件内容:
##...
has_hook_script () {
[ -f package.json ] && cat package.json | grep -q "\"$1\"[[:space:]]*:"
}
# 检查 package.json 文件中是否定义了 pre-commit
has_hook_script pre-commit || exit 0
# 运行 hook
node "./node_modules/yorkie/src/runner.js" pre-commit || {
echo
echo "pre-commit hook failed (add --no-verify to bypass)"
exit 1
}可以看到 pre-commit 文件去检查了一下 package.json 文件中是否定义了pre-commit,如果定义了,就执行 yorkie 的 runner.js 脚本。
yorkie 的 runner.js 脚本
我们继续看 runner.js 脚本的内容:
//...
const cwd = process.cwd()
const pkg = fs.readFileSync(path.join(cwd, 'package.json'))
// 取到 package.json 里面定义的 gitHooks 内容
const hooks = JSON.parse(pkg).gitHooks
if (!hooks) {
process.exit(0)
}
// 从上文得知,这个值是 pre-commit
const hook = process.argv[2]
// 取 gitHooks 里面定义的 pre-commit 的内容,也就取到:lint-staged
const command = hooks[hook]
if (!command) process.exit(0)
// 执行 lint-staged 命令
execa.shellSync(command, { stdio: 'inherit' })从这个过程中可以看到,当我们执行 git commit -a -m'123' 这个 git 命令的时候,git hook 执行了 yorkie 的一个脚本去读取了 package.json 文件中的内容,取到相关的配置项,然后执行配置项中的命令。
在上述例子中,因为执行了 lint-staged 命令,它会读取 package.json 中的 "lint-staged" 配置项,进而又继续执行了 vue-cli-service lint 这个命令,整个执行的过程就像像链条一样一环连着一环,直到所有命令都执行完毕。
实践
明白了这个流程后,在项目中就可以根据需求灵活地做一些配置了,比如在执行 commit-msg hook 的时候加上 commitlint ,规范协作者提交的git 信息,加上这个以后,执行之前的示例命令: git commit -a -m'123' 就会有提交信息不规范的错误提示,根据提示改成: git commit -a -m'feat: 123' 就可以提交了。
同样的,与 pre-commit 搭配使用的 lint-staged ,也可以加上一些命令,比如这里加了 pretty-quick 用来统一代码格式。
示例:
"gitHooks": {
"pre-commit": "lint-staged",
"commit-msg": "commitlint -E GIT_PARAMS"
},
"lint-staged": {
"*.{js,jsx,vue}": [
"pretty-quick --staged",
"vue-cli-service lint",
"git add"
]
}Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
以上就是“vue-cli怎么创建gitHooks”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。