本文小编为大家详细介绍“jquery寻找父级的方法是什么”,内容详细,步骤清晰,细节处理妥当,希望这篇“jquery寻找父级的方法是什么”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
4个方法:1、parent(),可以查找当前元素的“父元素”,语法“$(选择器).parent(表达式)”;2、parents(),可查找所选元素的祖先元素,语法“$(选择器).parents(表达式)”;3、parentsUntil(),可查找指定范围的所有祖先元素,语法“$(选择器).parentsUntil(表达式)”;4、closest(),可被选元素的第一个祖先元素。
jquery寻找父级的方法
parent()
parents()
parentsUntil()
closest()
方法一:parent()
在jQuery中,我们可以使用parent()方法来查找当前元素的“父元素”。记住,元素只有一个父元素。
语法:
说明:参数expression表示jQuery选择器表达式,用来过滤父元素。当参数省略时,则选择所有的父元素。如果参数不省略,则选择符合条件的父元素。$(selector).parent(expression)
元素不是只有一个父元素么?为什么还有“符合条件的父元素”这一说法?对于这个,可以看看下面的例子。
举例:
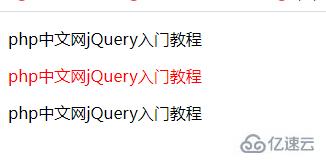
效果如下:<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("p").parent(".lvye").css("color", "red");
})
</script>
</head>
<body>
<div>
<p>亿速云jQuery入门教程</p>
</div>
<div class="lvye">
<p>亿速云jQuery入门教程</p>
</div>
<div>
<p>亿速云jQuery入门教程</p>
</div>
</body>
</html>

方法二:parents()
parents()方法和parent()方法相似,都是用来查找所选元素的祖先元素。但是这两个方法也有着本质的区别。
其实这2个方法也很好区分,parent是单数形式,查找的祖先元素只有1个,那就是父元素。而parents是复数形式,查找的祖先元素当然是所有的祖先元素。
语法:
说明:参数expression表示jQuery选择器表达式字符串,用来过滤祖先元素。当参数省略时,则选择所有的祖先元素。如果参数不省略,则选择符合条件的祖先元素。$(selector).parents(expression)
举例:
效果如下:<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function() {
var parents = $("span").parents()
.map(function() {
return this.tagName;
})
.get().join(",");
alert("span元素的所有祖先元素为:" + parents.toLowerCase());
});
})
</script>
</head>
<body>
<div>
<p><strong><span>jQuery入门教程</span></strong></p>
</div>
<input id="btn" type="button" value="获取" />
</body>
</html>


方法三:parentsUntil()
parentsUntil()方法是对parents()方法的一个补充,它可以查找指定范围的所有祖先元素,相当于在parents()方法返回集合中截取部分祖先元素。
语法:
$(selector).parentsUntil(expression)
说明:参数expression表示jQuery选择器表达式字符串,用来过滤祖先元素。当参数省略时,则选择所有的祖先元素。如果参数不省略,则选择符合条件的祖先元素。
参数selector表示jQuery选择器表达式字符串,用以确定范围的祖先元素。该参数为可选,如果省略,则将匹配所有祖先元素,这一点跟parents()方法查找结果是一样的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function(){
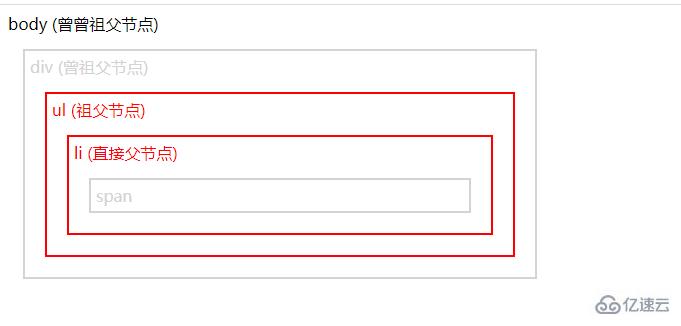
$("span").parentsUntil("div").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors"> body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
<!-- 在这个例子中,我们选择在span和div元素之间的所有祖先元素。 -->
</html>

方法4:closest()
closest() 方法返回被选元素的第一个祖先元素。
从当前元素开始
沿 DOM 树向上遍历,并返回匹配所传递的表达式的第一个单一祖先
返回包含零个或一个元素的 jQuery 对象
语法:
$(selector).closest(expression)
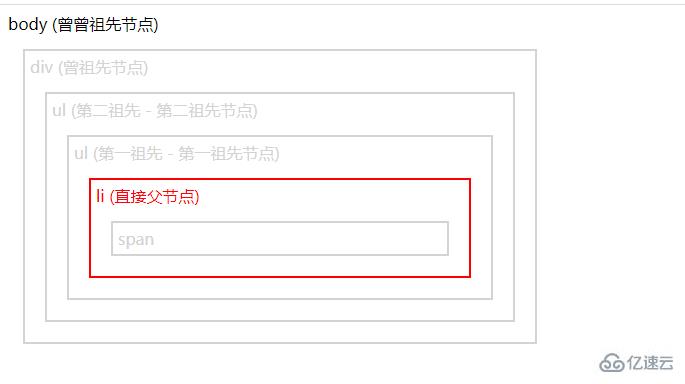
示例:返回 <span> 的第一个父元素,是一个 <li> 元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function(){
$("span").closest("li").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖先节点)
<div style="width:500px;">div (曾祖先节点)
<ul>ul (第二祖先 - 第二祖先节点)
<ul>ul (第一祖先 - 第一祖先节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</ul>
</div>
</body>
</html>

读到这里,这篇“jquery寻找父级的方法是什么”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。