这篇“CSS的Position定位属性怎么使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“CSS的Position定位属性怎么使用”文章吧。
CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position。
1. position:static
所有元素的默认定位都是:position:static,这意味着元素没有被定位,而且在文档中出现在它应该在的位置。
一般来说,不用指定 position:static,除非想要覆盖之前设置的定位。
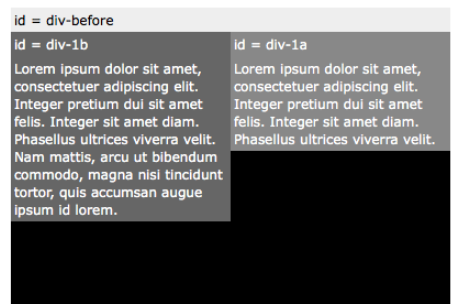
#div-1 { position:static; }代码效果:

2. position:relative
如果设定 position:relative,就可以使用 top,bottom,left 和 right 来相对于元素在文档中应该出现的位置来移动这个元素。【意思是元素实际上依然占据文档中的原有位置,只是视觉上相对于它在文档中的原有位置移动了】
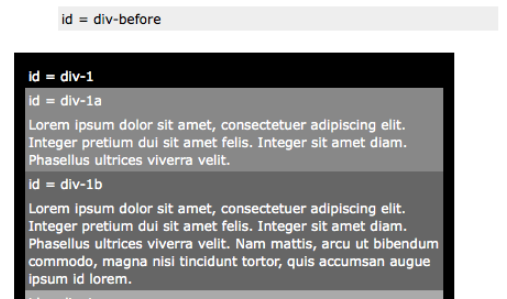
#div-1 { position:relative; top:20px; left:-40px; }代码效果:

3. position:absolute
当指定 position:absolute 时,元素就脱离了文档【即在文档中已经不占据位置了】,可以准确的按照设置的 top,bottom,left 和 right 来定位了。
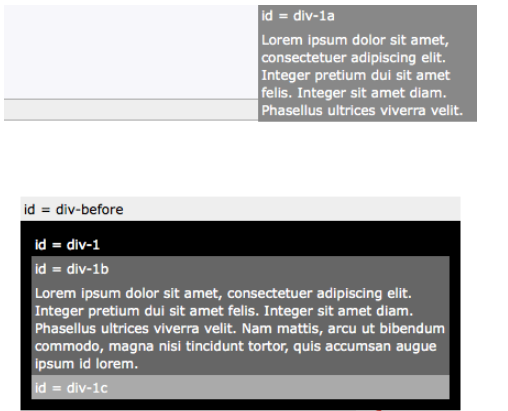
#div-1a { position:absolute; top:0; right:0; width:200px; }代码效果:

以上就是关于“CSS的Position定位属性怎么使用”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。