这篇“vue项目是不是只有一个vue实例”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue项目是不是只有一个vue实例”文章吧。
不是,vue项目中可以包含多个vue实例。在vue项目中,一般只有一个VUE实例在main.js中定义,其他都是vue组件实例。Vue是由一个个实例构建而成的,一个组件就是一个Vue的实例,每个组件内部都可以写属性,因此每一个组件都是一个Vue的实例。
不是,vue项目中可以包含多个vue实例。
Vue是由一个个实例构建而成的,一个组件就是一个Vue的实例,每个组件内部都可以写属性,因此每一个组件都是一个Vue的实例。在vue项目中,一般只有一个VUE实例在main.js中定义,其他都是vue组件实例。
Vue 实例
使用 Vue 写项目时,最重要的是 Vue 实例,它提供了学习 Vue 的方向,逐步掌握与 Vue 实例相关的「特性」是我们的终极目标。
首先,在一个 html 文件中加载 vue.js,可以通过 script 标签直接加载 vue.js 文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue实例</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
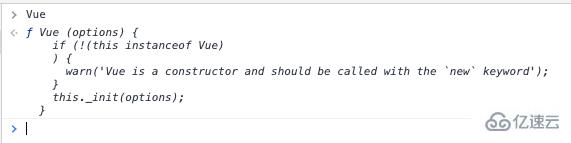
<body>用浏览器打开这个页面,在 console 中输入 Vue ,你会发现 Vue 其本质是一个函数:

其实 Vue 是一个构造函数,可以被看作是一个“类”,通过 new 创建它的实例。那究竟在一个页面中能创建多少个实例呢?
通常在一个页面中只创建一个 Vue 实例:
<body>
<div id="app">Hello {{ msg }}</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: '前端小课'
}
}
});
</script>
</body>创建一个 Vue 实例时传入一个「定制」的对象,我们可以把上面的对象换一种写法:
<body>
<div id="app">Hello {{ msg }}</div>
<script>
const obj = {
el: '#app',
data: function () {
return {
msg: '前端小课'
}
}
}
const vm = new Vue(obj);
</script>
</body>在 obj 这个对象中,有个属性 el,表示给 Vue 实例提供的「模板」,也就是说当你创建一个实例时,要告诉 Vue 渲染的 HTML 是什么,如何把 HTML 中要做的事情与 obj 建立某种连接。比如 HTML 模板中要显示的数据如何和 Vue 实例的数据建立关联,如何响应 HTML 模板中要触发的事件。要建立关联,必须在模板与Vue实例之间作出约定。
el 可以是一个 选择器,也可以是一个 HTMLElement (打通 DOM 的设计架构 )实例。可以把 el 写成:
el: document.getElementById('app'),也可以是任意一个选择器:
el: 'div',下面这个显示结果是什么?

最终发现 title 这个值 “早上好,打卡!” 并没有被渲染到 HTML 上,这是因为 title 所在的 div 并没有在 Vue 实例的作用范围内,也就是说 Vue 实例只能作用到创建实例时所在的模板(比如通过 el 指向的 模板):

其实,一个页面可以创建多个 Vue 实例,比如下面的代码创建了 3 个 Vue 实例,发现可以正常工作:
<body>
<div id="app">
<h2>{{ msg }}</h2>
</div>
<div id="app-body">
<h5>{{ title }}</h5>
</div>
<div class="app-footer">
<h5>{{ footer }}</h5>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "欢迎来到前端小课",
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "Vue 实例讲解"
}
}
});
</script>
<script>
const vmFooter = new Vue({
el: '.app-footer',
data: function () {
return {
footer: "感谢阅读",
}
}
});
</script>
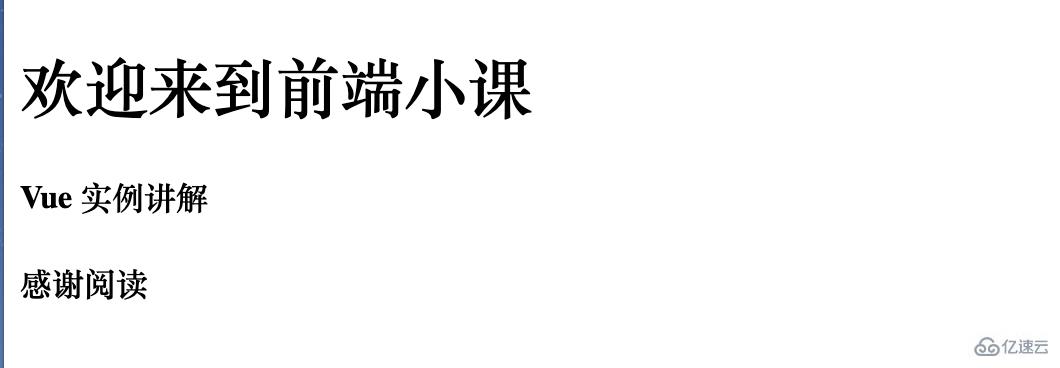
</body>用浏览器打开,结果如下:

这个例子让我想到了组件,「组件是可复用的 Vue 实例」,这种写法有点像组件,每一个 Vue 实例看成是一个组件。
我们再看一个例子 —— Vue 实例中再嵌套一个 Vue 实例:
<body>
<div id="app">
<h2>{{ msg }}</h2>
<!-- 这里不能声明一个新的 Vue 实例 -->
<div id="app-body">
<h5>会渲染吗?{{ title }}</h5>
</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "欢迎来到前端小课",
title: "#app - Vue 实例讲解"
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "#app-body - Vue 实例讲解"
}
}
});
</script>
</body>渲染结果为,发现结果使用的是 #app 实例中的数据:

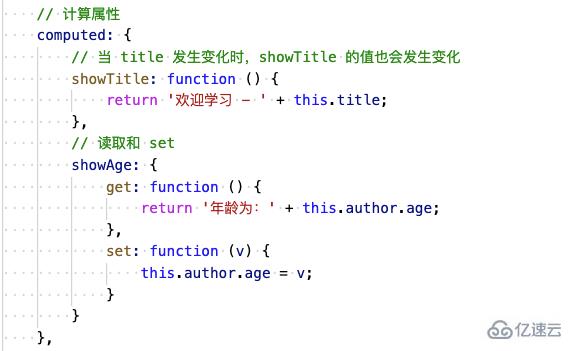
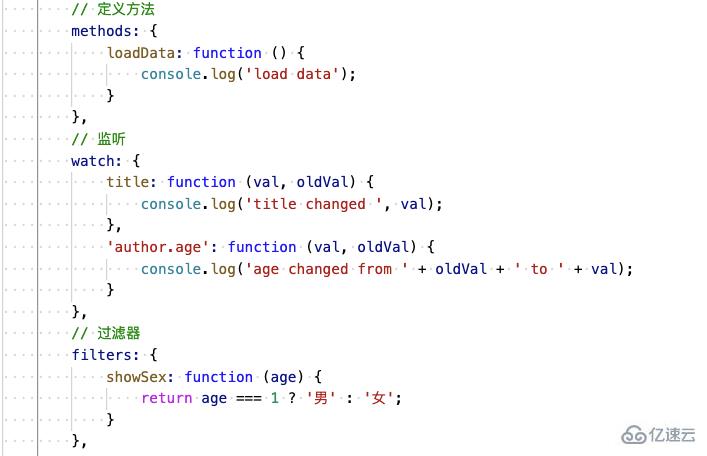
Vue 实例中还有很多 API,每一个 API 都需要我们逐步学习。比如生命周期函数,计算属性,定义方法,过滤器:


以上就是关于“vue项目是不是只有一个vue实例”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。