本篇内容介绍了“vue无法打断点如何解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
vue无法打断点的解决办法:1、按下键盘上的f12,进入浏览器调试页面;2、点击“sources”;3、找到要调试的JS;4、在源码中增加“GetPrice(nIndex){debugger;...}”代码;5、重新加载页面即可。
谷歌浏览器 VUE 不能 加断点调试 解决方法
谷歌浏览器可以断点调试JS函数
方法如下:
F12,进入浏览器调试页面
点击sources
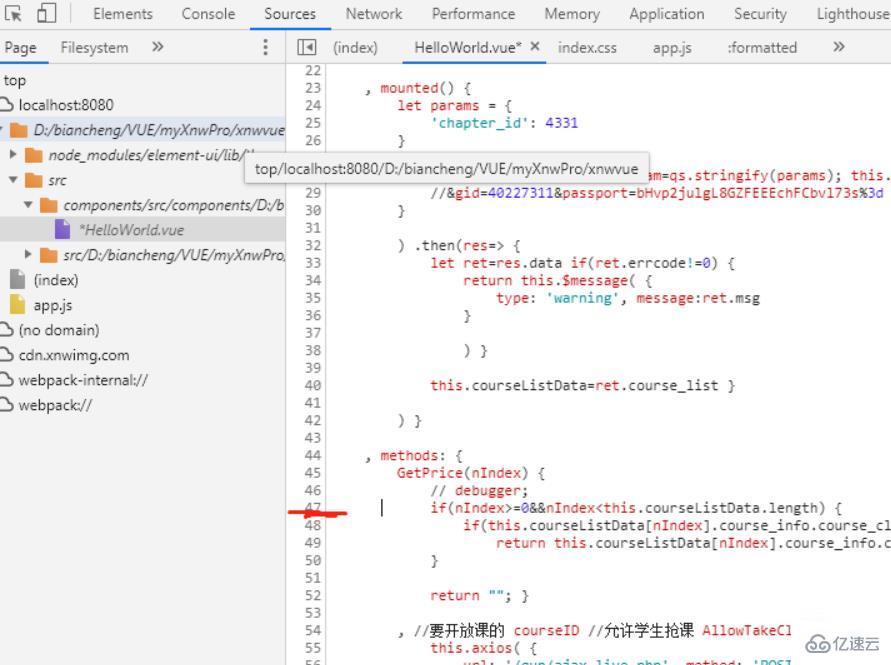
找到要调试的JS
正常情况下,点击数字行就可以设置断点了

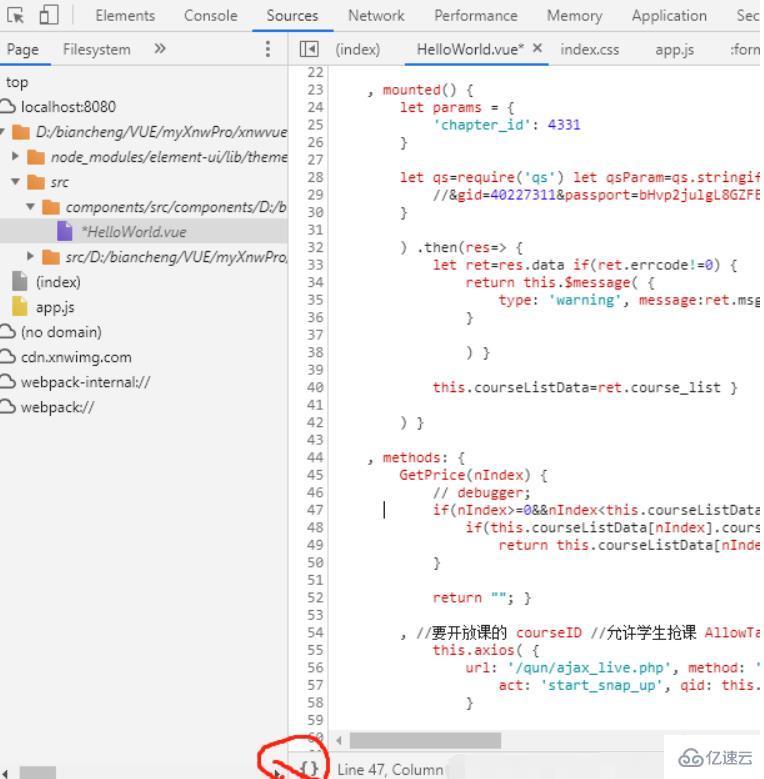
但是我的死活点击没反应,这时候可以尝试格式化下代码

如果还不能加断点,就如我一样,还是不能加断点
那只能再源码中,加
debugger
undefined
手动从源码中断点了
GetPrice(nIndex){
debugger;
if(nIndex>=0&&nIndex<this.courseListData.length)
{
if(this.courseListData[nIndex].course_info.course_class)
{
return this.courseListData[nIndex].course_info.course_class.real_price;
}
}
return "";
},
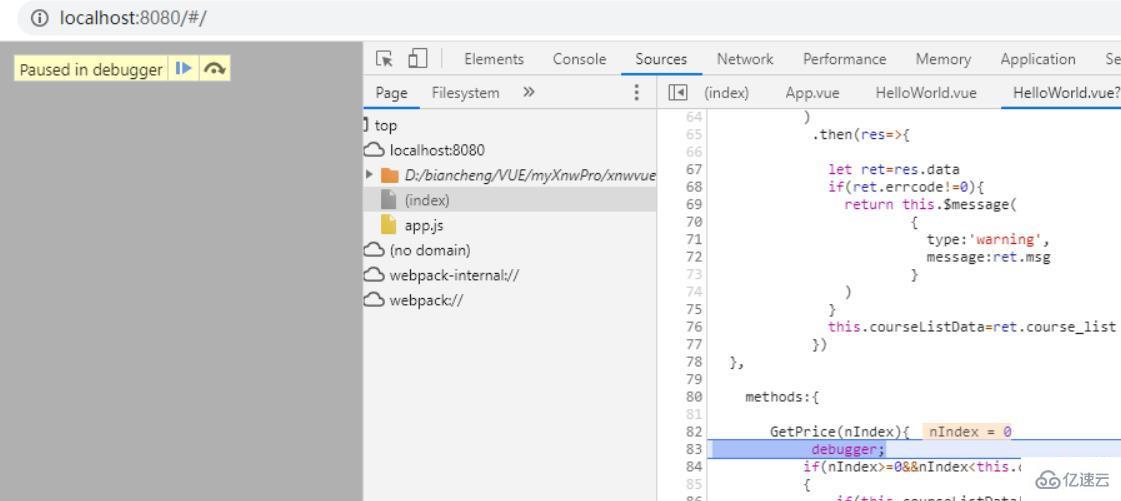
这时候 ,重新加载页面就出现断点了

而且,神奇的是, 这时候通过点击也可以加断点了
“vue无法打断点如何解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。