жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢapp.vueж–Ү件зҡ„дҪңз”ЁжҳҜд»Җд№Ҳзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
app.vueжҳҜvueйЎөйқўиө„жәҗзҡ„йҰ–еҠ иҪҪйЎ№пјҢжҳҜ主组件пјҢйЎөйқўе…ҘеҸЈж–Ү件пјҢжүҖжңүйЎөйқўйғҪжҳҜеңЁApp.vueдёӢиҝӣиЎҢеҲҮжҚўзҡ„пјӣapp.vueиҙҹиҙЈжһ„е»әе®ҡд№үеҸҠйЎөйқўз»„件еҪ’йӣҶгҖӮapp.vueж–Ү件зҡ„дҪңз”Ёпјҡ1гҖҒдёҖиҲ¬е°ұжҳҜжҢҮж•ҙдёӘvueйЎ№зӣ®зҡ„ж №з»„д»¶пјҢз”ЁжқҘеұ•зӨә组件дёӯеҶ…е®№пјӣ2гҖҒApp.vueжҳҜй’ҲеҜ№ж•ҙдёӘйЎ№зӣ®з§°дҪңж №з»„д»¶пјҢtemplateдёӢзҡ„еӯҗе…ғзҙ жҳҜй’ҲеҜ№еҪ“еүҚзҡ„vueе®һдҫӢз§°дҪңж №з»„д»¶гҖӮ
app.vueжҳҜд»Җд№Ҳпјҹжңүд»Җд№Ҳз”Ёпјҹ
app.vueжҳҜvueйЎөйқўиө„жәҗзҡ„йҰ–еҠ иҪҪйЎ№пјҢжҳҜ主组件пјҢйЎөйқўе…ҘеҸЈж–Ү件пјҢжүҖжңүйЎөйқўйғҪжҳҜеңЁApp.vueдёӢиҝӣиЎҢеҲҮжҚўзҡ„пјӣд№ҹжҳҜж•ҙдёӘйЎ№зӣ®зҡ„е…ій”®пјҢapp.vueиҙҹиҙЈжһ„е»әе®ҡд№үеҸҠйЎөйқўз»„件еҪ’йӣҶгҖӮ
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 160px;
.img{
200px;
}
}
</style>
app.vueдёӯдёҚдҪҶеҸҜд»ҘеҪ“еҒҡжҳҜзҪ‘з«ҷйҰ–йЎөпјҢд№ҹеҸҜд»ҘеҶҷжүҖжңүйЎөйқўдёӯе…¬е…ұйңҖиҰҒзҡ„еҠЁз”»жҲ–иҖ…ж ·ејҸгҖӮдёҚеңЁдёҠйқўеҶҷд»Јз Ғд№ҹеҸҜд»ҘгҖӮ
app.vueжҳҜ主组件пјҢжҳҜйЎөйқўе…ҘеҸЈж–Ү件пјҢжҳҜvueйЎөйқўиө„жәҗзҡ„йҰ–еҠ иҪҪйЎ№гҖӮжүҖжңүзҡ„йЎөйқўйғҪжҳҜеңЁapp.vueдёӯиҝӣиЎҢеҲҮжҚўзҡ„гҖӮеҸҜд»ҘзҗҶи§ЈдёәжүҖжңүзҡ„и·Ҝз”ұйғҪжҳҜapp.vueзҡ„еӯҗ组件гҖӮ
app.vueзҡ„дҪңз”Ё
1гҖҒApp.vueж–Ү件дёҖиҲ¬е°ұжҳҜжҢҮж•ҙдёӘvueйЎ№зӣ®зҡ„ж №з»„д»¶пјҢз”ЁжқҘеұ•зӨә组件дёӯеҶ…е®№гҖӮ
2гҖҒApp.vueжҳҜй’ҲеҜ№ж•ҙдёӘйЎ№зӣ®з§°дҪңж №з»„д»¶пјҢtemplateдёӢзҡ„еӯҗе…ғзҙ жҳҜй’ҲеҜ№еҪ“еүҚзҡ„vueе®һдҫӢз§°дҪңж №з»„д»¶гҖӮ
main.jsпјҢApp.vueпјҢindex.htmlд№Ӣй—ҙзҡ„е…ізі»
еңЁеҲқе§ӢеҢ–зҡ„VueйЎ№зӣ®дёӯпјҢжҲ‘们жңҖе…ҲжҺҘи§ҰеҲ°зҡ„е°ұжҳҜmain.jsпјҢApp.vueпјҢindex.htmlиҝҷдёүдёӘж–Ү件пјҢжҲ‘们д»Һеҹ№и®ӯи§Ҷйў‘жҲ–иҖ…е®ҳж–№ж–ҮжЎЈдёҠеҸҜд»ҘдәҶи§ЈеҲ°пјҡ

index.html---дё»йЎөпјҢйЎ№зӣ®е…ҘеҸЈ
App.vue---ж №з»„д»¶
main.js---е…ҘеҸЈж–Ү件
йӮЈд№ҲиҝҷеҮ дёӘж–Ү件д№Ӣй—ҙзҡ„иҒ”зі»еҰӮдҪ•е‘ўпјҹ
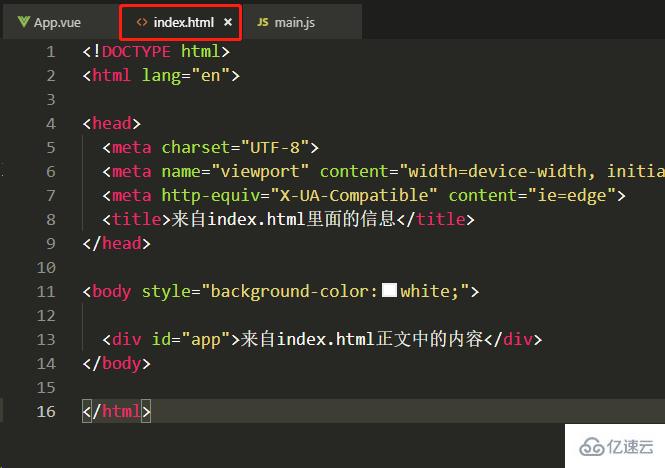
1.е…ҲзңӢindex.htmlдёӯзҡ„еҶ…е®№пјҡпјҲдёәдәҶеҫҲеҘҪзҡ„ж ҮиҜҶеҗ„дёӘж–Ү件пјҢжҲ‘еҜ№еҗ„ж–Ү件иҝӣиЎҢдәҶж–Үеӯ—ж Үи®°пјү

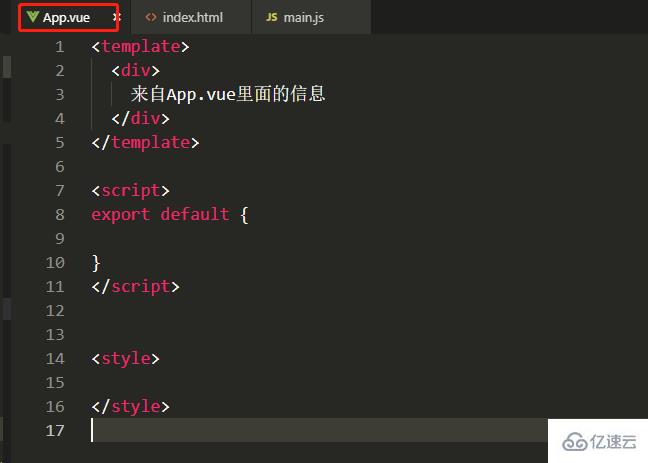
2.еңЁApp.vueдёӯпјҢжҲ‘еҒҡдәҶеҰӮдёӢеӨ„зҗҶпјҡ

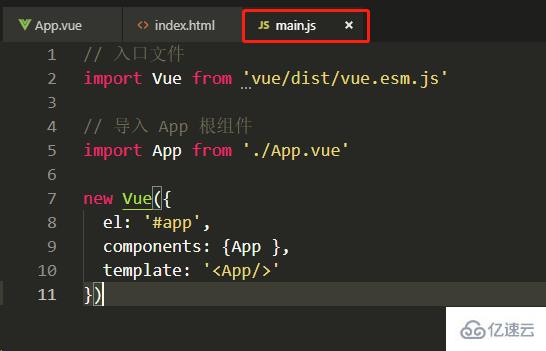
3.еңЁmain.jsдёӯпјҢж–Ү件еҲқе§ӢеҶ…е®№еҰӮеӣҫпјҡ

йӮЈд№ҲжҲ‘们жү“еҚЎзҡ„зҪ‘йЎөеҰӮдҪ•е‘ўпјҹ
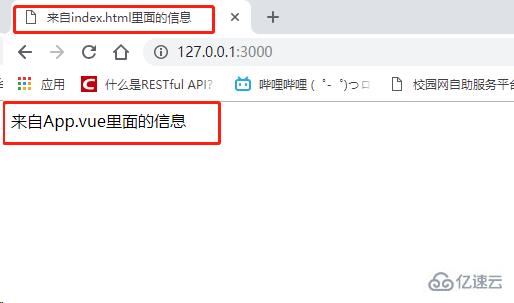
зҪ‘йЎөж•ҲжһңеҰӮдёӢпјҡ

д№ҹе°ұжҳҜиҜҙпјҢеңЁзҪ‘йЎөзҡ„TitleйғЁеҲҶпјҢеҠ иҪҪдәҶindex.htmlдёӯе®ҡд№үзҡ„TitleпјҢиҖҢеңЁжӯЈж–ҮйғЁеҲҶпјҢеҠ иҪҪдәҶApp.vueдёӯе®ҡд№үзҡ„йғЁеҲҶгҖӮпјҲдҪҶжҳҜйңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢеңЁжөҸи§ҲеҷЁжү“ејҖзҡ„зһ¬й—ҙпјҢжөҸи§ҲеҷЁдёӯжӯЈж–ҮйғЁеҲҶдјҡзһ¬й—ҙжҳҫзӨәindex.htmlдёӯе®ҡд№үзҡ„жӯЈж–ҮйғЁеҲҶпјү
йӮЈд№ҲпјҢжҲ‘们е°ұеҸҜд»ҘжқҘеҲҶжһҗдёҠиҝ°зҡ„йҖ»иҫ‘дәҶпјҢжөҸи§ҲеҷЁи®ҝй—®йЎ№зӣ®пјҢжңҖе…Ҳи®ҝй—®зҡ„жҳҜindex.htmlж–Ү件пјҢ
иҖҢindex.htmlдёӯ
<div id="app">жқҘиҮӘindex.htmlжӯЈж–Үдёӯзҡ„еҶ…е®№</div>
дёҠйқўжңүдёҖдёӘidдёәappзҡ„жҢӮиҪҪзӮ№пјҢд№ӢеҗҺжҲ‘们зҡ„Vueж №е®һдҫӢе°ұдјҡжҢӮиҪҪеҲ°иҜҘжҢӮиҪҪзӮ№дёҠпјӣ
main.jsдҪңдёәйЎ№зӣ®зҡ„е…ҘеҸЈж–Ү件пјҢеңЁmain.jsдёӯпјҢж–°е»әдәҶдёҖдёӘVueе®һдҫӢпјҢеңЁVueе®һдҫӢдёӯпјҢйҖҡиҝҮ
new Vue({ el: '#app',
//components: {App },
//template: '<App/>'
})
е‘ҠиҜүиҜҘе®һдҫӢиҰҒжҢӮиҪҪзҡ„ең°ж–№пјӣпјҲеҚіе®һдҫӢиЈ…иҪҪеҲ°index.htmlдёӯзҡ„дҪҚзҪ®пјү
жҺҘзқҖпјҢе®һдҫӢдёӯжіЁеҶҢдәҶдёҖдёӘеұҖйғЁз»„件AppпјҢиҝҷдёӘеұҖйғЁз»„件AppжқҘиҮӘдәҺе“Әе„ҝе‘ўпјҹ
import App from './App.vue'new Vue({
//el: '#app', components: {App },
//template: '<App/>'
})
иҝҷдёӘеұҖйғЁз»„件жҳҜеҪ“еүҚзӣ®еҪ•дёӢзҡ„App.vueпјӣ
иҖҢиө·жЁЎжқҝжҳҜд»Җд№Ҳе‘ўпјҹжЁЎжқҝе°ұжҳҜ组件App.vueдёӯзҡ„templateдёӯзҡ„еҶ…е®№гҖӮпјҲtemplateдјҡжӣҝд»ЈеҺҹжқҘзҡ„зҡ„жҢӮиҪҪзӮ№еӨ„зҡ„еҶ…е®№пјү
жүҖд»ҘVueиҝҷдёӘе®һдҫӢе°ұжҳҜжҲҳеЈ«зҡ„жҳҜApp.vueиҝҷдёӘ组件зҡ„еҶ…е®№гҖӮ
жүҖд»ҘпјҢжҲ‘们иҝӣиЎҢжҖ»з»“пјҡеңЁйЎ№зӣ®иҝҗиЎҢдёӯпјҢmain.jsдҪңдёәйЎ№зӣ®зҡ„е…ҘеҸЈж–Ү件пјҢиҝҗиЎҢдёӯпјҢжүҫеҲ°е…¶е®һдҫӢйңҖиҰҒжҢӮиҪҪзҡ„дҪҚзҪ®пјҢеҚіindex.htmlдёӯпјҢеҲҡејҖе§ӢпјҢindex.htmlзҡ„жҢӮиҪҪзӮ№еӨ„зҡ„еҶ…е®№дјҡиў«жҳҫзӨәпјҢдҪҶжҳҜйҡҸеҗҺе°ұиў«е®һдҫӢдёӯзҡ„组件дёӯзҡ„жЁЎжқҝдёӯзҡ„еҶ…е®№жүҖеҸ–д»ЈпјҢжүҖд»ҘжҲ‘们дјҡзңӢеҲ°жңүйӮЈд№ҲдёҖзһ¬й—ҙдјҡжҳҫзӨәеҮәindex.htmlдёӯжӯЈж–Үзҡ„еҶ…е®№гҖӮ
иҖҢindex.htmlдёӯзҡ„TitleйғЁеҲҶдёҚдјҡиў«еҸ–д»ЈпјҢжүҖд»ҘдјҡдёҖзӣҙдҝқз•ҷгҖӮ
д»ҘдёҠе°ұжҳҜвҖңapp.vueж–Ү件зҡ„дҪңз”ЁжҳҜд»Җд№ҲвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ