жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢreactеҚЎдҪҸеҠЁдёҚдәҶеҰӮдҪ•и§ЈеҶізҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
reactеҚЎдҪҸеҠЁдёҚдәҶзҡ„и§ЈеҶіеҠһжі•пјҡ1гҖҒжҹҘзңӢ3000з«ҜеҸЈжҳҜеҗҰиў«еҚ з”ЁпјҢиӢҘжҳҜиў«еҚ з”ЁеҲҷжқҖжҺүиҝӣзЁӢпјӣ2гҖҒзӣҙжҺҘж”№дёӢвҖңpackage.jsonвҖқж–Ү件зҡ„startй…ҚзҪ®дёәвҖң"scripts": {<!-- -->"start": "set PORT=3000&&roadhog server","build": "roadhog build","lint":...}вҖқгҖӮ
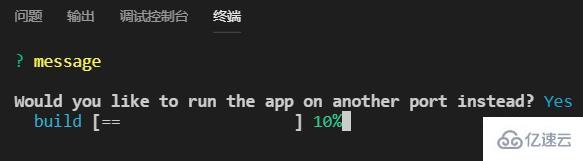
reactйЎ№зӣ®иҝҗиЎҢеҮәзҺ°иҝӣеәҰеҚЎдҪҸпјҢWould you like to run the app on another port instead?
еңЁиҝҗиЎҢdvaйЎ№зӣ®ж—¶еҸҜиғҪеҮәзҺ°з«ҜеҸЈиў«еҚ з”Ёзҡ„жғ…еҶөпјҢ然еҗҺдјҡеҮәзҺ°еҰӮдёӢжҸҗзӨәпјҡ

然еҗҺиҫ“е…ҘyеҗҺпјҢйЎ№зӣ®еҗҜеҠЁзҡ„иҝӣеәҰдјҡеҚЎдҪҸпјҢиҝҷз§Қжғ…еҶөдёҖиҲ¬йҷӨдәҶжҹҘзңӢ3000з«ҜеҸЈзҡ„еҚ з”Ёжғ…еҶө然еҗҺжқҖжҺүиҝӣзЁӢпјҢеүҚз«ҜжңҖеёёз”Ёзҡ„еӨ„зҗҶзҡ„еҠһжі•жҳҜзӣҙжҺҘж”№дёӢpackage.jsonж–Ү件зҡ„startзҡ„й…ҚзҪ®пјҡ
"scripts": {<!-- -->
"start": "set PORT=3000&&roadhog server",
"build": "roadhog build",
"lint": "eslint --ext .js src test",
"precommit": "npm run lint"
},
然еҗҺйҮҚеҗҜдёӢе°ұиЎҢдәҶгҖӮ
д»ҘдёҠе°ұжҳҜвҖңreactеҚЎдҪҸеҠЁдёҚдәҶеҰӮдҪ•и§ЈеҶівҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ