本篇内容介绍了“Blob对象如何实现文件上传下载功能”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
Blob 对象表示一个不可变、原始数据的类文件对象,它的数据类型可以按文本或二进制的格式进行读取
size返回一个File对象所指代的文件的大小,单位为字节
typeBlob 对象的 type 属性给出文件的 MIME 类型。如果类型无法确定,则返回空字符串。
arrayBuffer()arrayBuffer() 方法返回一个 Promise 对象,包含 blob 中的数据,并在 ArrayBuffer 中以二进制数据的形式呈现。
slice()Blob.slice() 方法用于创建一个包含源 Blob的指定字节范围内的数据的新 Blob 对象可以用于大文件上传;
stream()Blob接口的stream() 方法返回一个ReadableStream对象,读取它将返回包含在Blob中的数据。
text()text() 方法返回一个 Promise 对象,包含 blob 中的内容,使用 UTF-8 格式编码
File 文件(File)接口提供有关文件的信息,并允许网页中的 JavaScript 访问其内容
File 对象是特殊类型的 Blob,且可以用在任意的 Blob 类型的 context 中。比如说, FileReader, URL.createObjectURL(), createImageBitmap() (en-US), 及 XMLHttpRequest.send() 都能处理 Blob 和 File
FileList 一个 FileList 对象通常来自于一个 HTML <input> 元素的 files 属性,你可以通过这个对象访问到用户所选择的文件
FileReader FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据
FileReaderSyncFileReaderSync接口允许以同步的方式读取File或Blob对象中的内容
var domstr = ['<a id="a"><b id="b">hey!</b></a>']; // 一个包含DOMString的数组
var Blob = new Blob(domstr, {type : 'text/html'}); // 得到 blobdomstr 是一个由ArrayBuffer, ArrayBufferView, Blob, DOMString 等对象构成的 Array ,或者其他类似对象的混合体,它将会被放进 Blob。DOMStrings会被编码为UTF-8type,默认值为 "",它代表了将会被放入到blob中的数组内容的MIME类型。到这里相信大家都对Blod应该都了解了,开始实践案例:
指定下载一个html页面,如果想下载其他文件请在type下指定即可
let str = `<a id="a"><b id="b">hey!</b></a>`;
function downloadHtml(str){
let blob = new Blob({str},{
type:'text/html'
})
let url = URL.createObjectURL(blob);
let Doma = document.createElement('a');
Doma.setAttribute('download','index.html');
Doma.setAttribute('href',url);
Doma.click(); // 触发事件
Doma.remove(); // 移除本身
}
downloadHtml(str)Blod对象中type值根据自己下载的文件MIME类型进行定义,上面已经介绍过,然后创建a标签,当a标签上存在download属性的时候,那href的地址就会变为下载地址,再使用createObjectURL可以将blob对象转化为url,触发a标签实现下载功能
createObjectURL同步方式读取
<input type="file" id="input" >
// js
let input = document.getElementsById('input');
input.onchange = (e)=>{
const files = e.target.files[0];
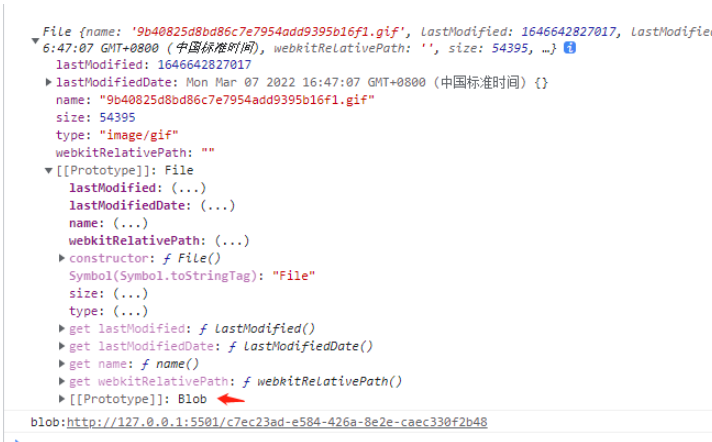
console.log(files)
let url = URL.createObjectURL(files);
let img = new Image();
img.src = url;
body.appendChild(img)
}看一下打印的files对象与url地址

我们会发现上传的文件的原型链上存在Blob,说明继承Blob,url的地址是存在映射的,当我们上传了文件后会被存储起来,而他后面的UUid对应的就是我们上传图片的内存地址,这样我们再页面上就可以看到效果了。

FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。官方提示FileReader仅用于以安全的方式从用户(远程)系统读取文件内容 它不能用于从文件系统中按路径名简单地读取文件;
FileReader.readyState 状态:0还没有加载任何数据,1数据正在被加载.,2已完成全部的读取请求.
FileReader.result 文件的内容。该属性仅在读取操作完成后才有效,数据的格式取决于使用哪个方法来启动读取操作。
FileReader.onabort 该事件在读取操作被中断时触发
FileReader.onerror 该事件在读取操作发生错误时触发。
FileReader.onload 该事件在读取操作完成时触发。
FileReader.onloadstart 该事件在读取操作开始时触发。
FileReader.onloadend 该事件在读取操作结束时(要么成功,要么失败)触发。
FileReader.onprogress 该事件在读取Blob时触发。;
还有一些方法就不每个介绍了,想深入了解的点击,我们先看下面的例子:
// html
<input type="file" id="input" >
// js
let input = document.getElementById('input');
input.onchange = (e)=>{
const files = e.target.files[0];
console.log(files)
let reader = new FileReader();
let img = new Image();
reader.readAsDataURL(files);
reader.onload = function(){
//读取完毕后输出结果
img.src = this.result;
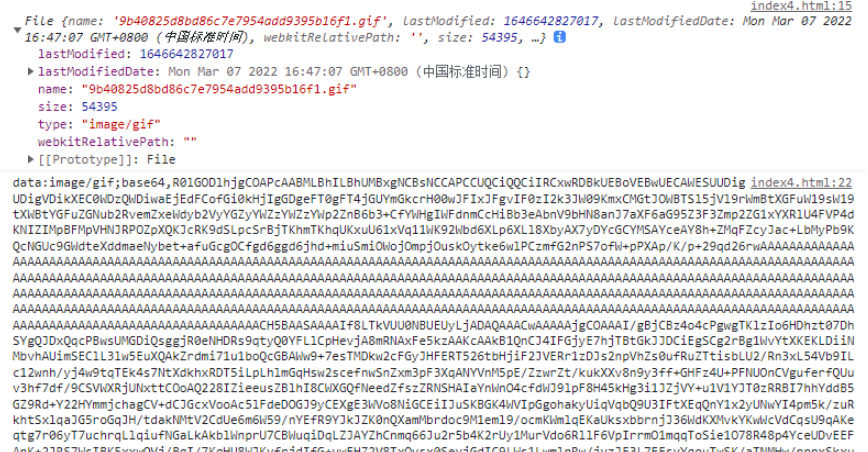
console.log(this.result);
}
document.body.appendChild(img);
}当我们触发input的onchange事件之后直接获取files并读取文件,在创建Img对象,将获取的内容赋给img.src再将img追加在body,就可以达到浏览效果了。
生成的图片地址是base64的

效果图

“Blob对象如何实现文件上传下载功能”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。