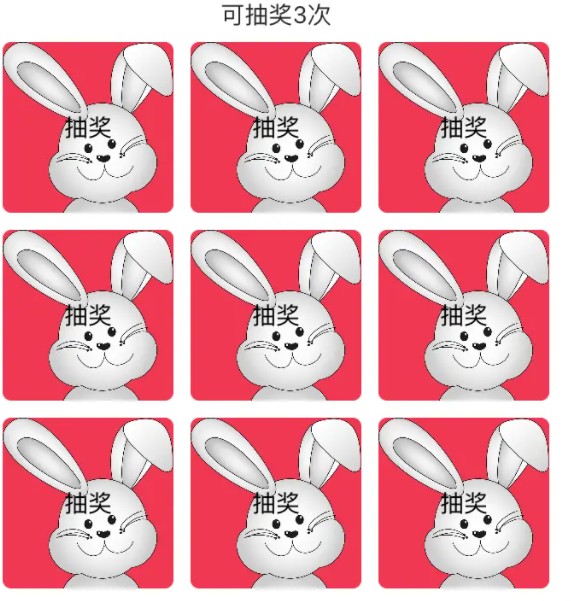
这篇文章主要介绍了基于React.js如何实现兔兔牌九宫格翻牌抽奖组件的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇基于React.js如何实现兔兔牌九宫格翻牌抽奖组件文章都会有所收获,下面我们一起来看看吧。
import React, { useEffect, useState } from "react"
import './index.css'
const FlopLuckyDraw9 = () => {
return (
<>
<div className="title">
可抽奖
<label >{count}</label>
次
</div>
<div className="box">
{
list.map((item) => {
return (
<div className="item" key={item.id}>
<div className={`style1`}>抽奖</div>
<div className={`style2`}>{item.name}</div>
</div>
)
})
}
</div>
</>
)
}
export default FlopLuckyDraw9import React, { useEffect, useState } from "react"
import './index.css'
const data = [
{ id: 1, name: '1元优惠券' },
{ id: 2, name: '10元优惠券', },
{ id: 3, name: '谢谢惠顾' },
{ id: 4, name: '豪华电动车' },
{ id: 5, name: '1w购物券' },
{ id: 6, name: '5w购物券' },
{ id: 7, name: '豪华轿车' },
{ id: 8, name: '房子一套' },
{ id: 9, name: '顶配笔记本' }
]
const FlopLuckyDraw9 = () => {
const [count, setCount] = useState(3)
const [list, setList] = useState([])
useEffect(() => {
setList(data.map((i) => {
return {
...i,
showName: false,
showResult: false
}
}))
}, [])
return (
<></>
)
}
export default FlopLuckyDraw9点击 item 时,将 showName 变为 true,改变类名,实现翻转效果。
const FlopLuckyDraw9 = () => {
const handleClick = (item) => {
setList(list.map((i) => {
if (i.id === item.id) {
return {
...i,
showName: true,
}
} else {
return i
}
}))
}
return (
<>
<div className="box">
{
list.map((item) => {
return (
<div className="item" onClick={() => handleClick(item)} key={item.id}>
<div className={`style1 ${item.showName ? 'hide' : null}`}>抽奖</div>
<div className={`style2 ${item.showName ? 'show' : null}`}>{item.name}</div>
</div>
)
})
}
</div>
</>
)
}
export default FlopLuckyDraw9当 count 为 0 时,将所有的牌全部都翻转出来,同时添加未选中的类名。
const FlopLuckyDraw9 = () => {
const [count, setCount] = useState(3)
useEffect(() => {
setTimeout(() => {
// 监听 count
if (count === 0) {
setList(list.map((i) => {
if (!i.showName) {
return {
...i,
showName: true,
showResult: true
}
} else {
return {
...i,
showName: true,
}
}
}))
}
}, 1000);
}, [count])
const handleClick = (item) => {
if (count === 0) {
return;
}
// ....
setCount(count => count - 1)
}
return (
<>
<div className="title">
可抽奖
<label >{count}</label>
次
</div>
<div className="box">
{
list.map((item) => {
return (
<div>
<div className={`style2 ${item.showName ? 'show' : null} ${item.showResult ? 'show-result' : null}`}>{item.name}</div>
</div>
)
})
}
</div>
</>
)
}
export default FlopLuckyDraw9100% 中奖?代码是自己的,改吧改吧就可以了。
const data = [
{ id: 1, name: '1元优惠券', is: true },
{ id: 2, name: '10元优惠券', },
{ id: 3, name: '谢谢惠顾', is: true },
{ id: 4, name: '豪华电动车' },
{ id: 5, name: '1w购物券' },
{ id: 6, name: '5w购物券' },
{ id: 7, name: '豪华轿车' },
{ id: 8, name: '房子一套', is: true },
{ id: 9, name: '顶配笔记本' }
].sort(v => Math.random() - 0.5)
const FlopLuckyDraw9 = () => {
const [winAPrize, setWinAPrize] = useState([])
const handleClick = (item) => {
// ...
const winAPrizeItem = winAPrize.pop()
setList(list.map((i) => {
if (i.id === item.id) {
return {
...i,
showName: true,
name: winAPrizeItem.name
}
} else {
return i
}
}))
// ...
}
useEffect(() => {
setWinAPrize(data.filter(v => v.is))
}, [])
return (
<></>
)
}
export default FlopLuckyDraw9

关于“基于React.js如何实现兔兔牌九宫格翻牌抽奖组件”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“基于React.js如何实现兔兔牌九宫格翻牌抽奖组件”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。