本篇内容介绍了“vue3伸缩菜单组件怎么使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

1.在components下面创建一个container的文件,在container文件下面创建一个src文件,然后在src文件下创建index.vue文件

这个文件里写入
<template>
<div class="common-layout">
<el-container>
<el-aside width="auto">
<!-- 侧边菜单栏组件-->
<nav-side v-model:collapse="isCollapse"></nav-side>
</el-aside>
<el-container>
<el-header>
<!-- 头部组件-->
<nav-header v-model:collapse="isCollapse"></nav-header>
</el-header>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script lang="ts" setup>
import {ref} from 'vue'
import navHeader from './navHeader/index.vue'
import navSide from './navSide/index.vue'
const isCollapse=ref<boolean>(false)
</script>
<style lang="scss" scoped>
.el-header {
padding: 0;
border-bottom: 1px solid #eeeeee;
}
</style>2.在router文件下的index.ts写入
// @ts-ignore
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
const routes: Array<RouteRecordRaw> = [
{
path:'/',
component:()=>import('../components/container/src/index.vue'),
children:[
{
path: '/',
name: 'home',
component:()=>import('../view/home.vue'),
}
]
},
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router3.在components下面创建一个container的文件,在container文件下面创建一个src文件,然后在src文件下创建navHeader文件,在navHeader文件下创建index.vue文件

在文件里写入
<template>
<div class="header">
<div @click="shrink">
<!-- 伸缩图标-->
<Expand v-if="collapse==true"></Expand>
<Fold v-else></Fold>
</div>
</div>
</template>
<script lang="ts" setup>
import {ref} from 'vue'
let props=defineProps<{
collapse:Boolean
}>()
let emits=defineEmits(['update:collapse'])
const shrink=()=>{
emits('update:collapse',!props.collapse)
}
</script>
<style lang="scss" scoped>
.header {
height: 60px;
padding: 0 20px;
display: flex;
align-items: center;
}
</style>4.在components下面创建一个container的文件,在container文件下面创建一个src文件,然后在src文件下创建navSide文件,在navSide文件下创建index.vue文件

在文件里写入
<template>
<el-menu
default-active="1"
class="el-menu-vertical-demo"
:collapse="collapse"
>
<el-menu-item index="1">
<el-icon><House></House></el-icon>
<template #title>导航一</template>
</el-menu-item>
<el-menu-item index="2">
<el-icon><Message></Message></el-icon>
<template #title>导航二</template>
</el-menu-item>
<el-menu-item index="3">
<el-icon><Grid></Grid></el-icon>
<template #title>导航三</template>
</el-menu-item>
<el-menu-item index="4">
<el-icon><Tools></Tools></el-icon>
<template #title>导航四</template>
</el-menu-item>
</el-menu>
</template>
<script lang="ts" setup>
import {ref} from 'vue'
let props=defineProps<{
collapse:Boolean
}>()
</script>
<style lang="scss" scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
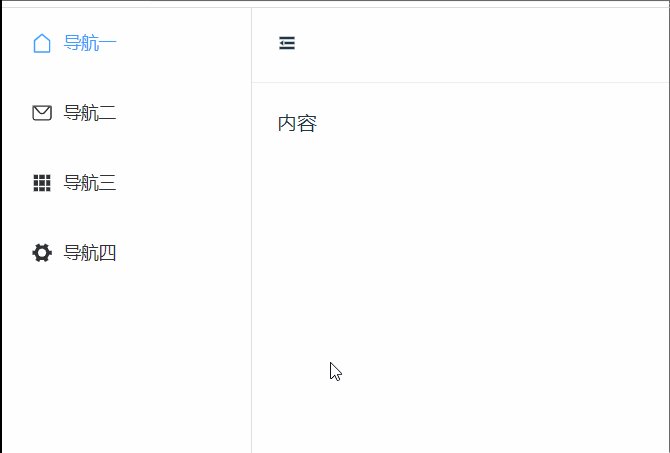
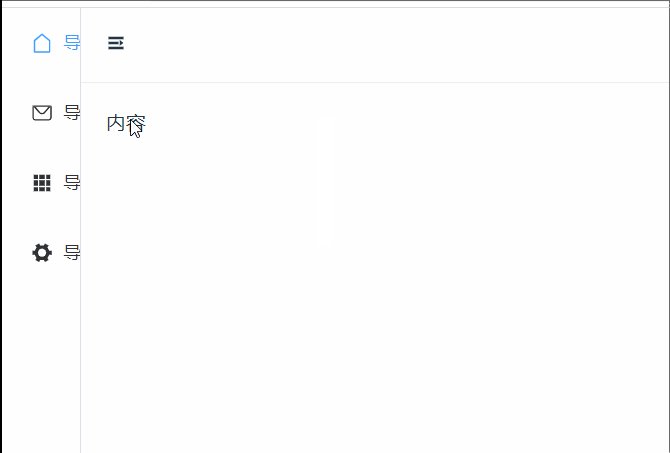
</style>这就是封装伸缩菜单栏组件的代码。
“vue3伸缩菜单组件怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。