本篇内容介绍了“jquery中怎么操作元素内容”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
jquery中用于操作元素内容的方法有html()、text()和val()。html()方法可以返回或设置被选元素的内容 (inner HTML),语法“$(selector).html([content])”;text()方法可以返回或设置被选元素的文本内容,语法“$(selector).text([content])”;val()方法用来获取或设置表单元素的value值。
jQuery中操作元素内容的方法,主要包括html()方法、text()方法和val()方法。html()方法用于获取或设置元素的HTML内容,text()方法用于获取或设置元素的文本内容,val()方法用来获取或设置表单元素的value值。具体使用说明如表1所示。

表1 元素内容操作
需要注意的是,val()方法可以操作表单(select、radio和checkbox)的选中情况,当要获取的元素是元素时,返回结果是一个包含所选值的数组;当要为表单元素设置选中情况时,可以传递数组参数。
为了让读者更好地理解元素内容相关方法的使用,下面通过具体代码进行演示。

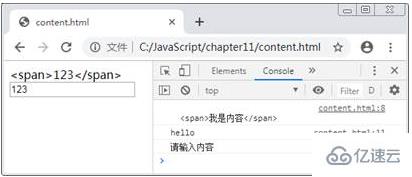
通过浏览器访问测试,运行结果如图1所示。

图1 获取元素内容
从图1可以看出,使用html()方法获取的元素内容含有HTML标签(如span),而使用text()方法获取的是去除HTML标签的内容,将该元素包含的文本内容组合起来的文本。因此,读者根据项目的需求,在开发中选择合适的方法使用即可。
jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。
“jquery中怎么操作元素内容”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。