本篇内容主要讲解“css如何改单元格行高”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css如何改单元格行高”吧!
css改单元格行高的方法:1、新建一个html文件;2、使用table标签创建一个表格;3、设置table标签的class为mycss;4、在css标签内,通过class设置table表格的样式;5、在css标签内,通过修改“line-height”属性值即可修改单元格行高。
css设置table单元格的行高:
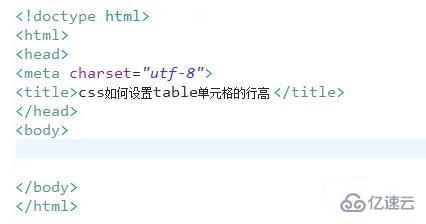
新建一个html文件,命名为test.html,用于讲解css如何设置table单元格的行高。

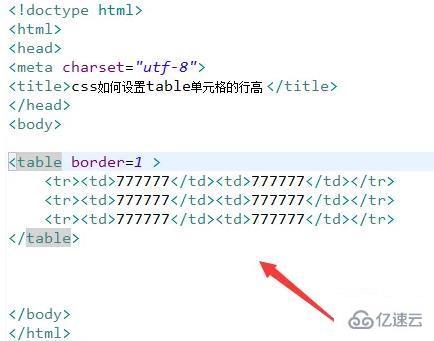
在test.html文件内,使用table标签创建一个表格。

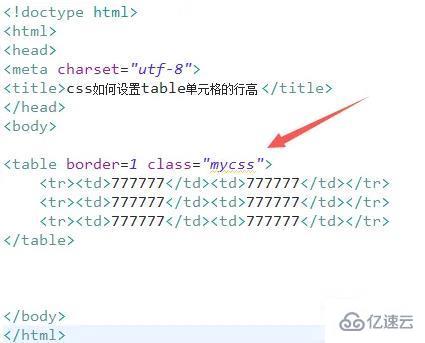
在test.html文件内,设置table标签的class为mycss。

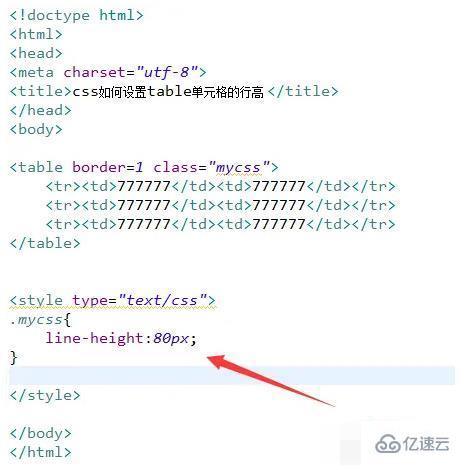
在css标签内,通过class设置table表格的样式。

在css标签内,将line-height属性设置为80px,即将单元格的行高设置为80px。

在浏览器打开test.html文件,查看实现的效果。

到此,相信大家对“css如何改单元格行高”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。